
안녕하세요, 단테입니다. Nextjs 13 Master Course가 개설되었습니다.
해당 코스에서는 nextjs13을 사용하기 위해 알아야할 모든 사항들을 알아봅니다.
다른 블로그나 강의를 볼 필요 없이 이번에 공개되는 master course 만으로도 개발에 필요한 모든 기본적인 내용들을 학습하는 것이 목표입니다.
이번 강의 주제는 설치 및 프로젝트 세팅입니다.
공식 문서
nextjs 13의 공식 문서 링크입니다. 이곳에서 사용법과 설치방법에 대해 알아볼 수 있습니다.
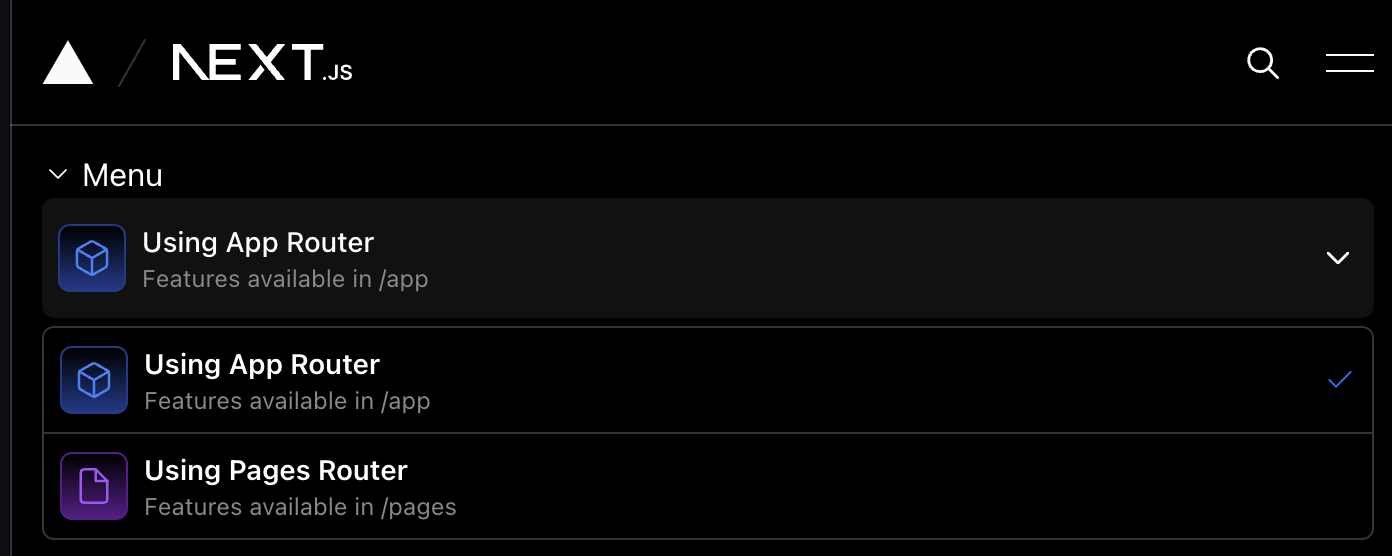
현재 nextjs의 공식 문서는 아래와 같이 두가지 버전으로 나뉘어져 있습니다.
- app router
- page router

이번 master course 강의에서는 이번 코스는 Nextjs 13.4에서 stable feature가 된 app routing 사용법에 대해 알아봅니다.
필수 사항 node >= 16.8
nextjs 13 버전을 설치하고 사용하기 위해서는 node 16.8 버전 이상의 노드 버전을 사용해야 합니다.
터미널을 열고 node -v 명령어를 통해 현재 노드 버전을 확인합니다.

사용하는 버전이 16.8 버전 보다 아래라면 먼저 node 버전을 업데이트해주세요.
next.js 13 설치
아래와 같이 터미널을 열고 nextjs 최신 버전을 설치해줍니다.

next_app은 실습할 프로젝트 이름입니다.
npx create-next-app@latest next_app기본 설정을 위해 터미널 cli가 실행됩니다.
옵션을 선택할 수 있는데요, src 폴더 옵션을 제외한 나머지 설정 (use tailwind, use app router, use typescript)를 모두 Y 를 설정하고 설치를 마무리합니다. use src folder는 N을 선택합니다.
alias 설정을 할 것인지에 대한 질문을 터미널에서 할텐데요, Y를 누르고 디폴트 설정인 ~/*를 입력한 후 선택을 합니다.
이는 아래와 같이 상대경로가 아닌 절대경로 alias 구분을 통해 모듈 참조를 용이하게 하기 위해서입니다.
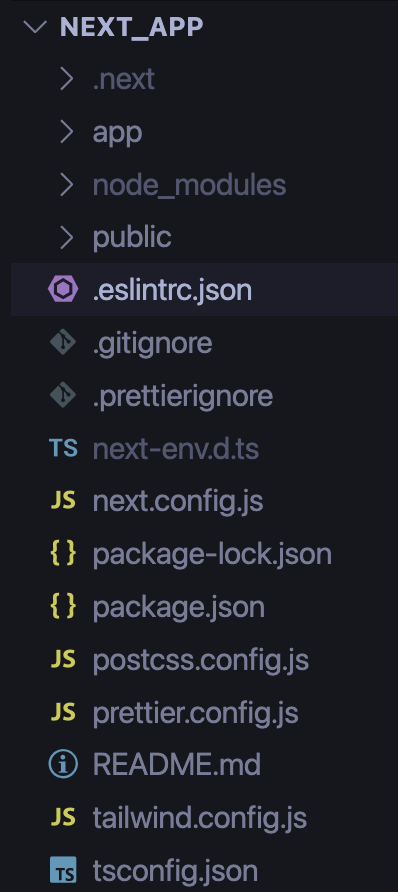
import { Button } from "~/components"설치를 마치면 다음과 같이 폴더 디렉토리 구조를 형성하는데요,

코드 포매팅을 위해 기본적인 eslint 설정을 하겠습니다.
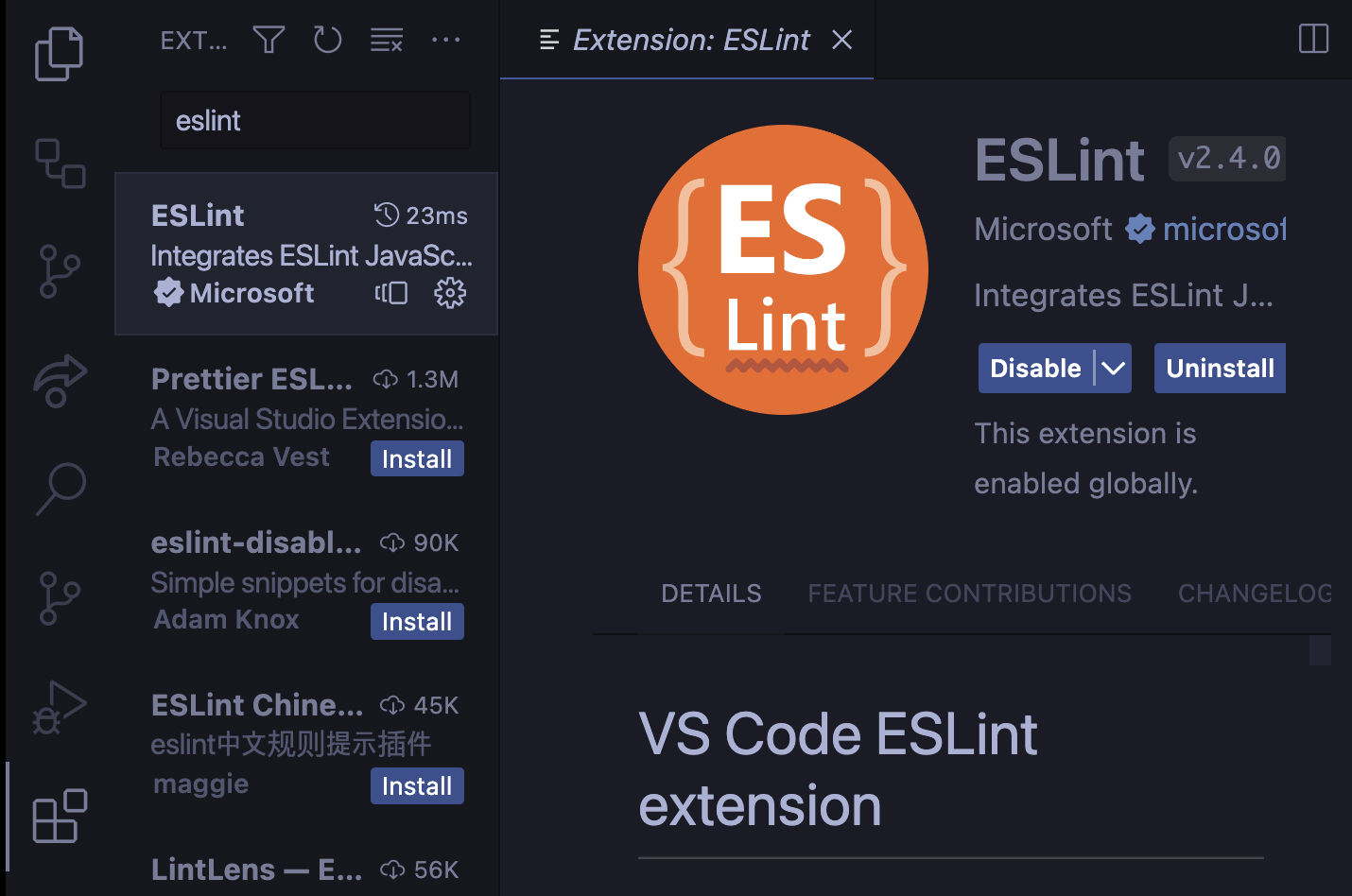
eslint formatting / VS code extension
visual studio code 사용시 아래와 같이 확장 프로그램 탭에서 eslint 를 검색해 플러그인 설치를 할 수 있습니다.

프로젝트 루트에 있는 .eslintrc.json 을 열고 아래와 같이 린트 설정을 하겠습니다.
{
"parser": "@typescript-eslint/parser",
"extends": [
"next/core-web-vitals",
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"prettier",
"plugin:prettier/recommended",
"prettier/prettier",
"plugin:react/recommended",
"plugin:react-hooks/recommended",
],
"plugins": ["prettier", "@typescript-eslint"],
"parserOptions": {
"sourceType": "module",
"ecmaVersion": 2020,
},
"rules": {
"@typescript-eslint/no-non-null-assertion": "off",
"no-unused-vars": [1, { "args": "after-used", "argsIgnorePattern": "^_" }],
"react-hooks/exhaustive-deps": [
"warn",
{
"additionalHooks": "useRecoilCallback",
},
],
"@typescript-eslint/no-empty-interface": [
"error",
{
"allowSingleExtends": false,
},
],
"react/prop-types": "off",
"react/display-name": "off",
},
}
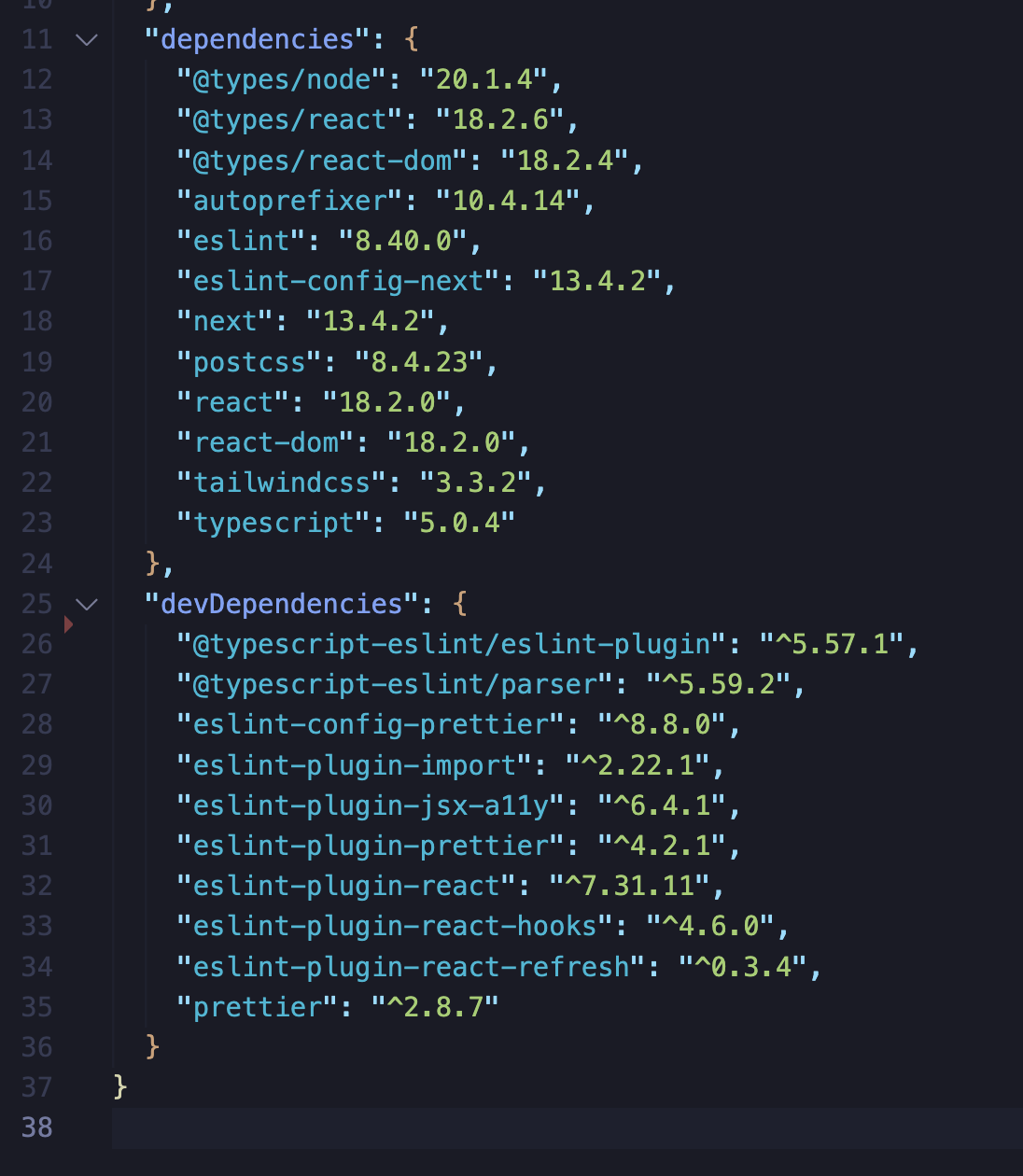
기본 프로젝트 설정을 하면 package.json 에 devDependencies는 설정이 되어있지 않을텐데, 아래와 같이 devDependencies를 입력해 위의 json에서 사용하는 플러그인들을 설치해주겠습니다.

// package.json
{...,
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.57.1",
"@typescript-eslint/parser": "^5.59.2",
"eslint-config-prettier": "^8.8.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.31.11",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.3.4",
"prettier": "^2.8.7"
}
}prettier
devDependencies 제일 마지막에 prettier를 설치했습니다.
prettier 사용을 위헤 프로젝트 루트에 prettier.config.js를 생성하고 아래와 같이 작성합니다.
/** @type {import('prettier').Config} */
module.exports = {
endOfLine: "lf",
semi: false,
singleQuote: false,
tabWidth: 2,
trailingComma: "es5",
importOrder: [
"^(react/(.*)$)|^(react$)",
"^(next/(.*)$)|^(next$)",
"<THIRD_PARTY_MODULES>",
"",
"^types$",
"",
"^[./]",
],
importOrderSeparation: false,
importOrderSortSpecifiers: true,
importOrderBuiltinModulesToTop: true,
importOrderParserPlugins: ["typescript", "jsx", "decorators-legacy"],
importOrderMergeDuplicateImports: true,
importOrderCombineTypeAndValueImports: true,
}프로젝트 루트에 .prettierignore 파일을 생성하고 아래와 같이 작성합니다.
dist
node_modules
.next
buildyarn install을 통해 package.json에 추가된 의존성 라이브러리들을 설치합니다.
모든 설정이 완료되었습니다.
yarn dev를 통해 프로젝트가 잘 실행되는지 확인합니다.
localhost:3000이 서버가 실행되는 기본 포트입니다. 접속해서 기본 화면이 잘 뜨는지 확인해봅시다.
다음 강의에서는 App route에 대해 알아보겠습니다!

안녕하세요 단테님!
글 너무 잘봤습니다! (master course 쭉 따라갈 예정 입니다 ㅎㅎ)
갑자기 궁금한게 생겼는데요.
React를 처음 공부했을 때는 CRA(Create-React-App)를 하지말고 메뉴얼스럽게 하나하나 설치해보며 React를 세팅해보는 것을 시작으로 React 공부를 시작했었습니다.
그런데 Next.js를 공부하면서 많은 레퍼런스들에서 CNA(Create-Next-App) 관련해 위와 같은 의견은 없더라구요!(꼭 공부와 별개로 production의 관점에서도..) 실제로 메뉴얼 설치를 docs에 가서 따라해보면 CNA와 사실 거의 차이 없기도 하구요. 그래서 제 개인적인 생각으로는 ...
CRA를 지양하라는 것은 React 외에도 필요한 것들이 많다보니까 CRA를 하면 이것저것 eslint 등을 깜까미로 깔아버리는 것들이 많았고, 그 덕분에 무거워 이렇게 깔린 애들과 함께 build가 느려졌기 때문이라고 생각합니다.
그리고 CNA는 React를 한겹을 더 추상화한 프레임워크이고 이전의 CRA의 문제점을 인지하고 있기 때문에 더 깔끔하게 개발되어서 그랬을까... 또는, Next.js를 install하는 개발자들은 React를 당연히 학습했을거라는 가정이 있어서 그랬을까 궁금증이 드네요!
단테님의 의견이 궁금합니다!