
Next.js 환경설정
넥스트에서 css 파일을 사용할떄는 global style과 module style 두 가지 방법을 이용합니다.
global style은 말 그대로 앱 전체에 적용되는 스타일링입니다.
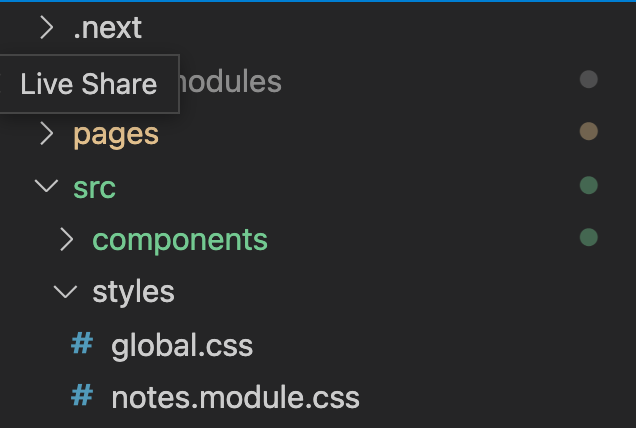
다음과 같이 style 폴더를 하나 만들고 그 안에 **.css 라는 임의의 css 파일을 하나 만듭니다.

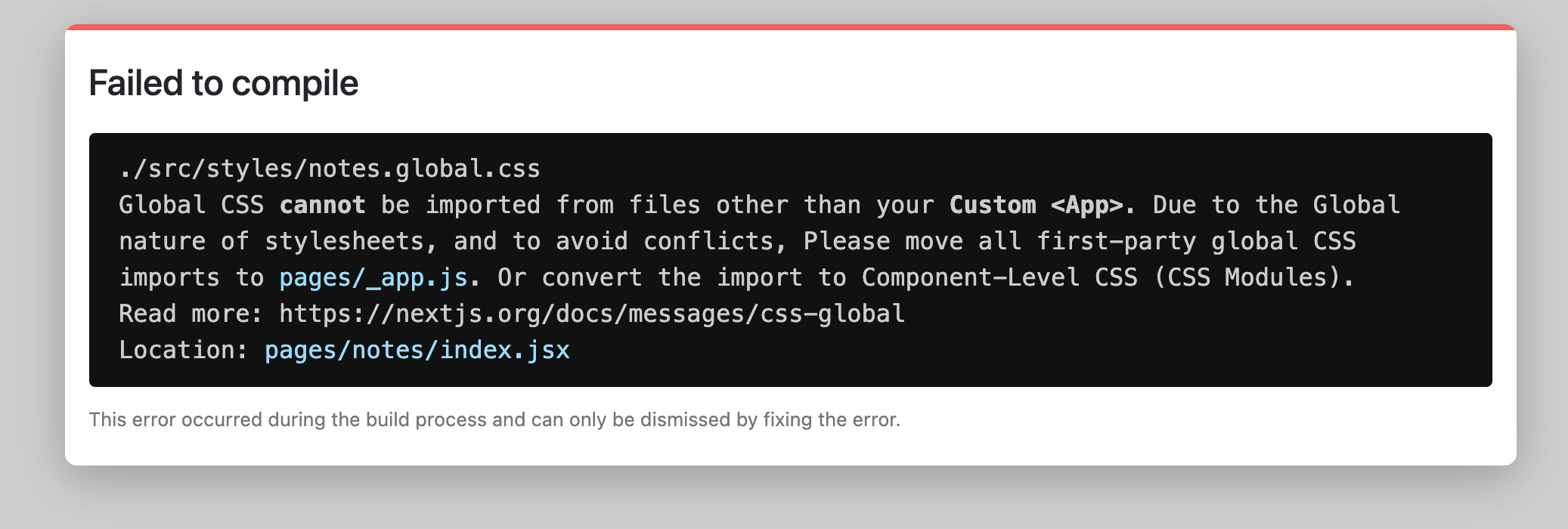
만약 이 .css 파일을 특정 컴포넌트나 페이지에서 import해서 사용한다면, 다음과 같은 에러 상황을 만나게 됩니다.

import "../styles/global.css" 와 같이 .css 확장자 파일을 임포트 하는 방식을 넥스트는 앱 전역 환경에 스타일을 적용한다고 이해합니다.
이러한 전역 스타일링은 특정한 파일에서만 적용이 가능합니다.
_app.jsx
_app.jsx는
url을 통해 특정 페이지에 진입하기 전 거치는 인터셉터 페이지입니다.
_app에 적용되는 로직이나 스타일링은 앱 내부 어떤 페이지에서든 동일하게 적용됩니다.
따라서 글로벌 스타일링을 위한 .css 파일은 _app에서 정의합니다.
import React from "react";
import "../src/styles/global.css";
export default function App({ Component, pageProps }) {
return (
<Component {...pageProps} />
)
}여기서 Component는 pages 폴더 내부에서 선언한 페이지 컴포넌트입니다.
pages/notes/index 페이지에서 작성한 NotePage 컴포넌트가 있다고 한다면, 이 컴포넌트를
Component로 가로채어서 특정 작업을 한 후 리턴할 수 있는 것입니다.
모듈 css
컴포넌트 종속적으로 스타일링을 하기 위해서는 넥스트에서는 css 확장자 앞에 module을 붙여야 합니다. **.module.css로 명명된 파일들은 컴포넌트 레벨에서도 css 파일을 임포트할 수 있습니다. 이렇게 명명된 파일을 모듈 css 라고 합니다.
// src/components/nav.jsx
import React from "react";
import styles from "../styles/nav.module.css"
const Nav = () => {
return(
<div className={styles.nav}>nav</nav>
)
}// src/styles/nav.module.css
.nav {
background-color: #fff;
width: 100%;
height: 40px;
}모듈 css에는 body, html과 같은 순수한(?) html selector를 사용할 수 없습니다.
next.config.js
넥스트는 웹팩을 기본 번들러로 사용합니다.
넥스트를 사용하지 않는 리엑트 개발환경에서는 webpack.cofig.js를 생산해서 플러그인, output과 같은 설정을 따로 해주어야 합니다. (CRA환경이 아니라면)
넥스트에서는 webpack.config.js 대신 next.config.js 파일을 사용해 커스터마이징을 해줄 수 있습니다.
프로젝트 루트 경로에 next.config.js 파일을 만듭니다.
const { PHASE_PRODUCTION_BUILD, PHASE_DEVELOPMENT_SERVER } = require("next/constants");
const nextEnv = require("next-env");
const dotenvLoad = require("dotenv-load");
dotenvLoad();
const withEnv = nextEnv();
module.exports = (phase, { defaultConfig }) => {
if (phase === PHASE_DEVELOPMENT_SERVER) {
console.log("I'm in dev mode")
}
return withEnv(defaultConfig)
}module.exports에 선언되는 함수의 인자를 통해 현재 넥스트 서버가 production, develop중 어느 환경에서 돌아가고 있는지 알 수 있으며, 두번째 인자의 defaultConfig 속성을 통해 여러 플러그인을 적용시킬 수 있습니다.
대표적인 플러그인 중 다음의 실제 예시를 들 수 있겠습니다.
보안적 이슈로 인해 api 주소나 민감한 정보들을 클라이언트에서 보관하기는 어렵기 때문에 노출되지 않도록 .env파일을 사용합니다.
next.js가 .env 파일 내용을 알고 런타임에서 사용할 수 있게 하기 위해서는, .env를 사용할 수 있도록 도와주는 플러그인을 사용해야 합니다.
dotenv-load는 빌드타임에 .env에 정의 되어있는 내용을 읽어오며 다음과 같은 object 타입으로 가져옵니다.
{
API_KEY=swef12xc90etl,
}next-env 를 통해 불러온 유틸을 nextEnv로 명명해서 high-order-function 처럼 defaultConfig를 감싸줬습니다.
이런 과정을 통해 런타임에서 .env에 있는 내용을 참조할 수 있게 되었습니다.
타입스크립트 적용하기
넥스트 환경에 타입스크립트를 적용하는 것은 굉장히 쉽습니다.
프로젝트 루트에 tsconfig.json 빈 파일을 만들고 다시 개발 모드로 재시작하면
typescript와 관련된 npm 의존성 라이브러리를 설치하라고 안내해줍니다.
해당 명령어를 설치하고 다시 개발 모드를 재시작하면, tsconfig.json 파일이 기본 내용들로 덮어씌여집니다.
next.js 환경은 npx create-next-app [project-name] 을 통해 생성할 수도 있습니다.
이번 글에서는 manual하게 환경을 설정했을 때의 주요 요소들을 살펴보았습니다.
