
영상으로 보기
https://www.youtube.com/watch?v=8hGSmNQv_WU
Next.js 13.3 변경점 실습해보기
Next.js 13.3 변경점의
File-based Metadata부분을 실제 코드 실행과 함께 실습해보는 포스팅입니다.
disclaimer
File-based Metadata 기능은 Next.js 13 버전에서 제공하는 app router를 사용해야 사용이 가능합니다.
file based metadata
file based metadata는 html의 head 태그 내부에 선언하는 metadata나 robot.txt와 같이 웹 페이지에 대한 정보를 사용자 및 검색엔진에 노출하기 위해 사용하는 기능입니다.
정적으로 메타 데이터 설정하기
app router에서 메타 데이터를 설정하는 방법으로 정적인 파일 형태로 각 route segment에 저장하거나 js 스크립트 내부에서 request time 혹은 build time에 동적으로 생성하는 방법이 있습니다.
예시로 og image를 정적으로 추가하기
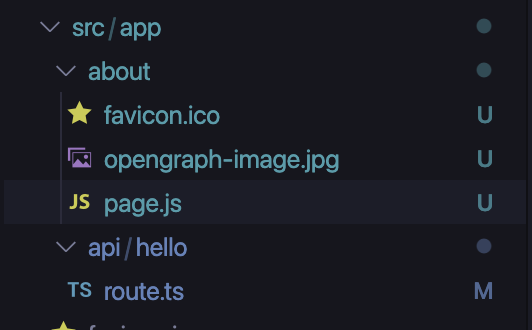
먼저 og image를 route segment영역에 추가하여 적용하는 방법을 알아보겠습니다.
전체 route를 대상으로도 설정할 수 있고 각 페이지 단위로 적용할 수도 있습니다.

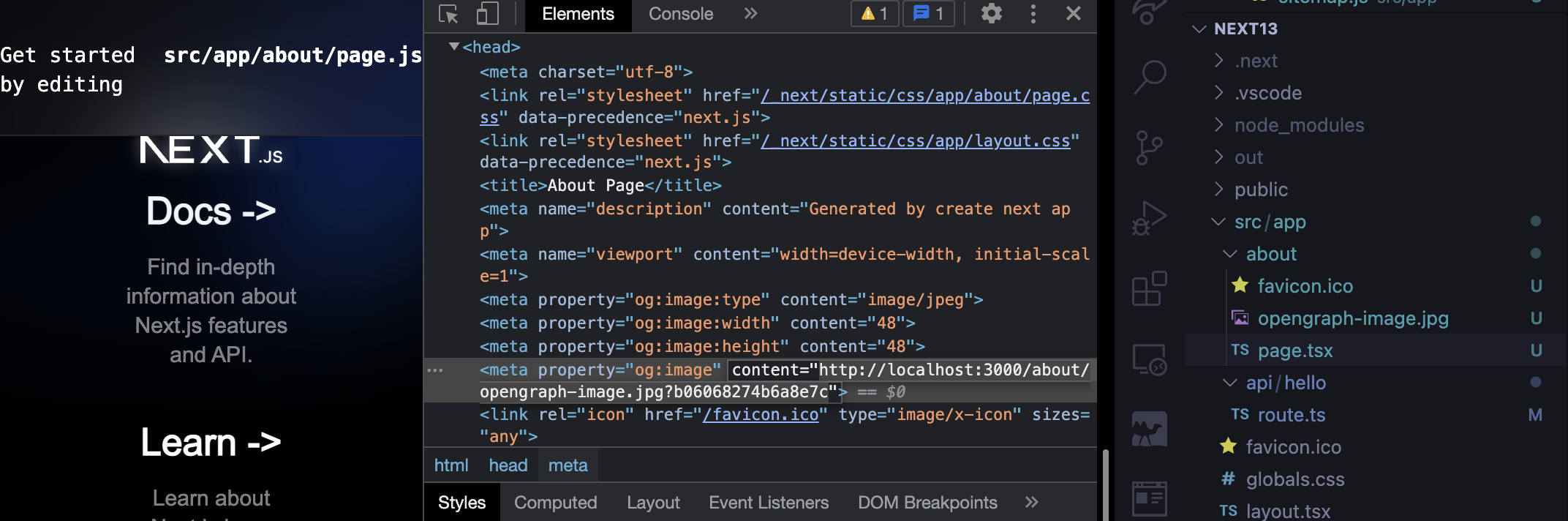
위와 같이 /about 경로 아래에 opengraph-image.jpg를 추가함으로 페이지에 og image를 적용시킬 수 있습니다.

동적으로 og image나 메타 데이터를 교체해야 하는 필요가 있나?
정적으로 메타 데이터를 전달하는 것의 장점은 구성하는 것이 매우 간단하다는 것입니다.
단점으로는 웹의 UI에 크게 영향을 주지 않는 부분임에도 불구하고 해당 부분을 변경하기 위해서는 전체 앱을 다시 배포해야 한다는 것입니다.
동적으로 메타데이터를 변경하게 된다면 앱의 배포와 무관하게 외부 api를 이용해 앱에서 자주 변경되는 부분을 변경할 수 있습니다.
동적으로 og image 생성하기

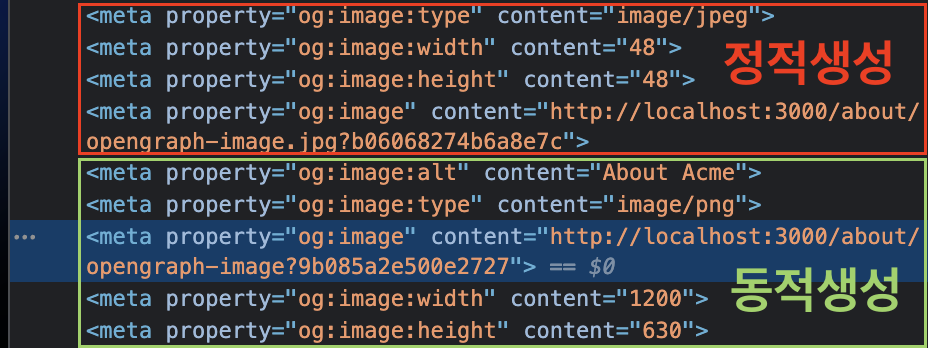
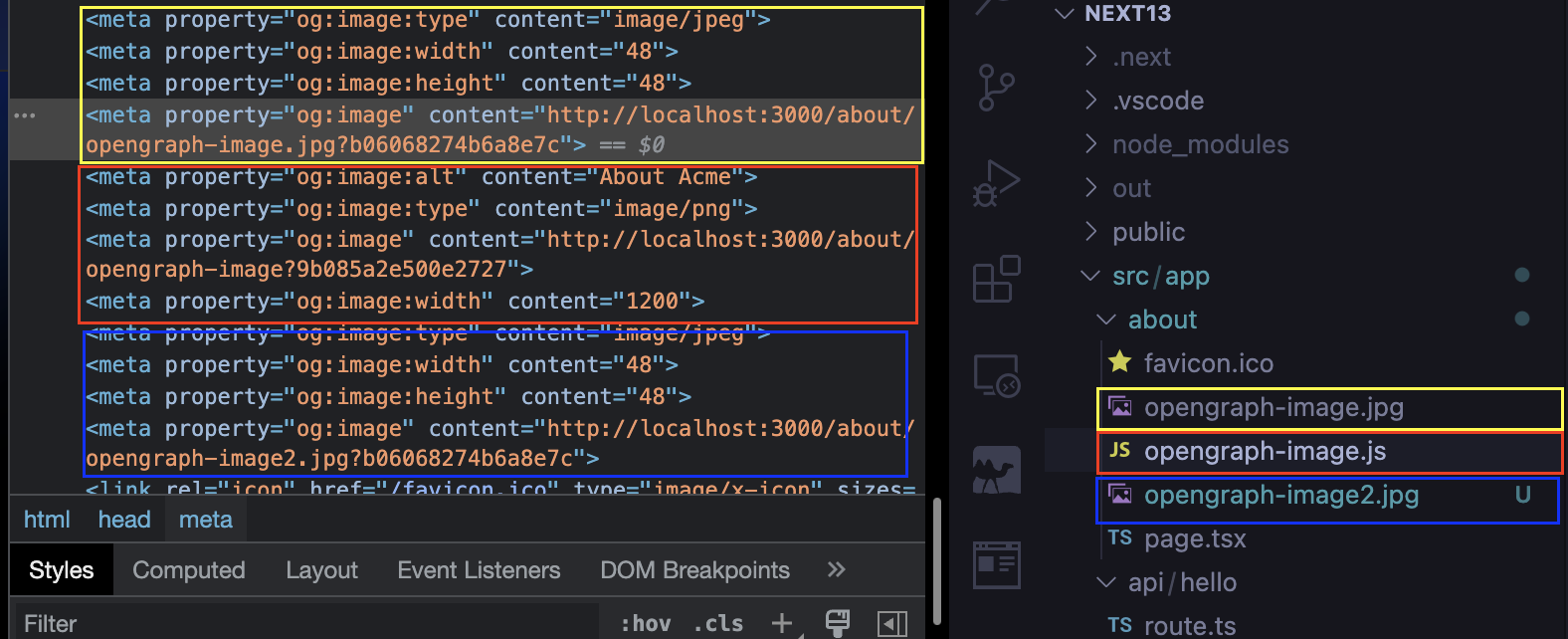
빨간색 영역은 정적으로 og 이미지를 주입한 부분, 초록색 영역은 동적으로 이미지를 생성한 부분입니다.
route segment로 정적 이미지와 동적 파일 생성을 같이 할 수 있습니다.
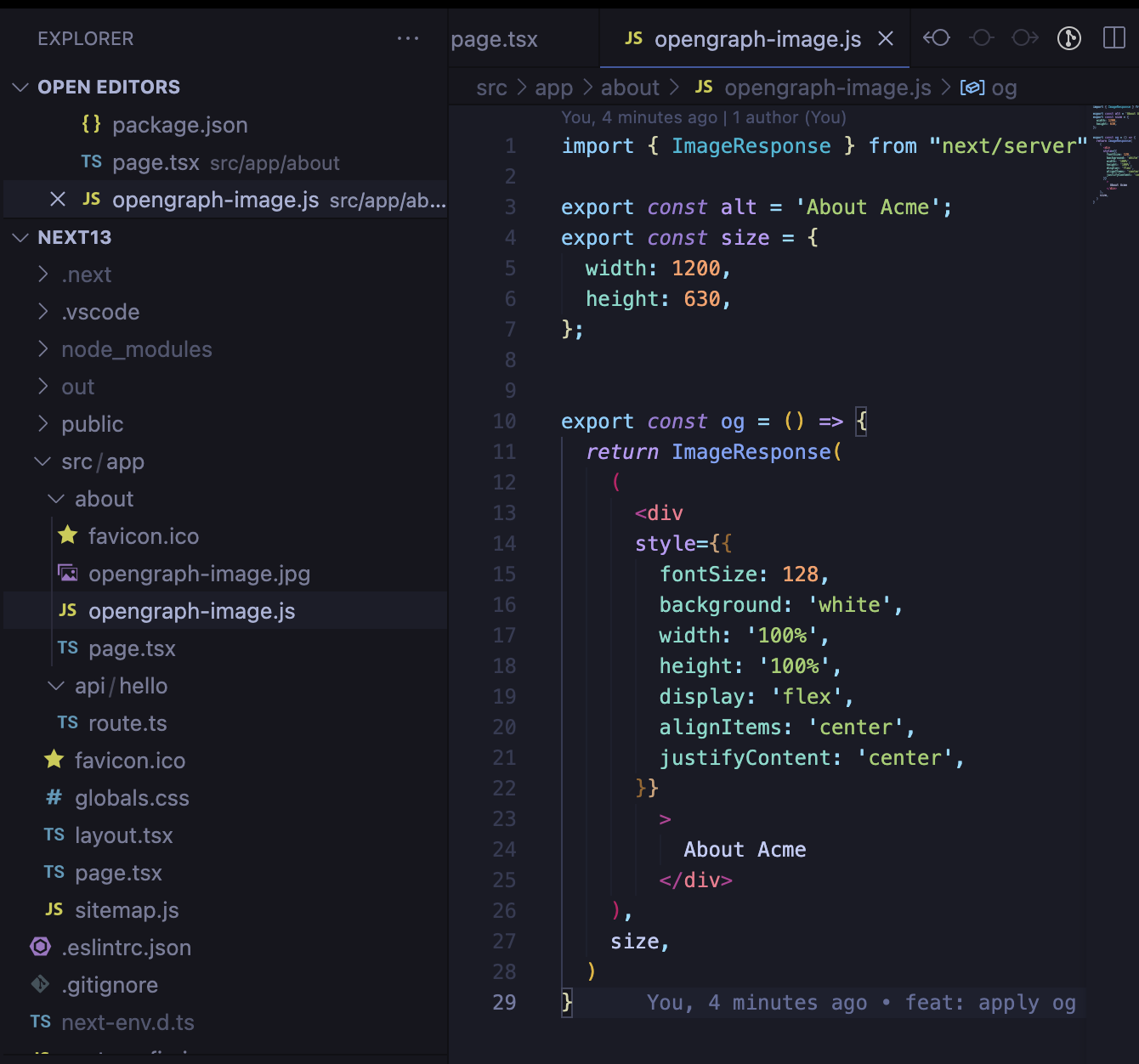
앞서 보여드린 동적생성 영역의 meta 태그 영역들은 아래 코드를 통해 생성되었습니다.

import { ImageResponse } from "next/server";
export const alt = 'About Acme';
export const size = {
width: 1200,
height: 630,
};
export const og = () => {
return ImageResponse(
(
<div
style={{
fontSize: 128,
background: 'white',
width: '100%',
height: '100%',
display: 'flex',
alignItems: 'center',
justifyContent: 'center',
}}
>
About Acme
</div>
),
size,
)
}순서 적용
정적 og와 동적 og를 여러 개 반영하고 싶으면 opengraph-image.(jpg|png|js|ts)에 number를 suffix로 붙이면됩니다.

만약 아래와 같이 about route 아래 파일들을 생성한다면
openraph-image.jpg
opengraph-image2.jpg
opengraph-image2.jsjpg가 js 보다 먼저 반영되어 동적으로 생성된 og 이미지가 제일 마지막에 반영됩니다.
robots / sitemap
앞서 정적/동적으로 og 이미지를 특정 route segment로 할당시켜 페이지에 적용시킬 수 있었습니다. robots.txt및 sitemap.xml은 앱 전체를 기준으로 만들어지므로 app 디렉토리 아래에 생성합니다.
정적 생성
동적 생성
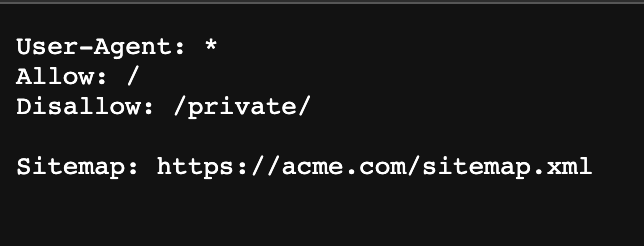
robots.ts
import { MetadataRoute } from 'next';
export default function robots(): MetadataRoute.Robots {
return {
rules: {
userAgent: '*',
allow: '/',
disallow: '/private/',
},
sitemap: 'https://acme.com/sitemap.xml',
};
}동적 생성은 정적 생성을 오버라이드 합니다.
따라서 robots.ts와 robots.txt를 동시 생성했을 경우 robots.ts에서 생성한내용만이 표기됩니다.

/robots.xml
sitemap.js
export default async function sitemap() {
const posts = [
{
url: `https://acme.com/blog/1`,
lastModified: new Date().toTimeString()
},
{
url: `https://acme.com/blog/2`,
lastModified: new Date().toTimeString()
}
]
return posts
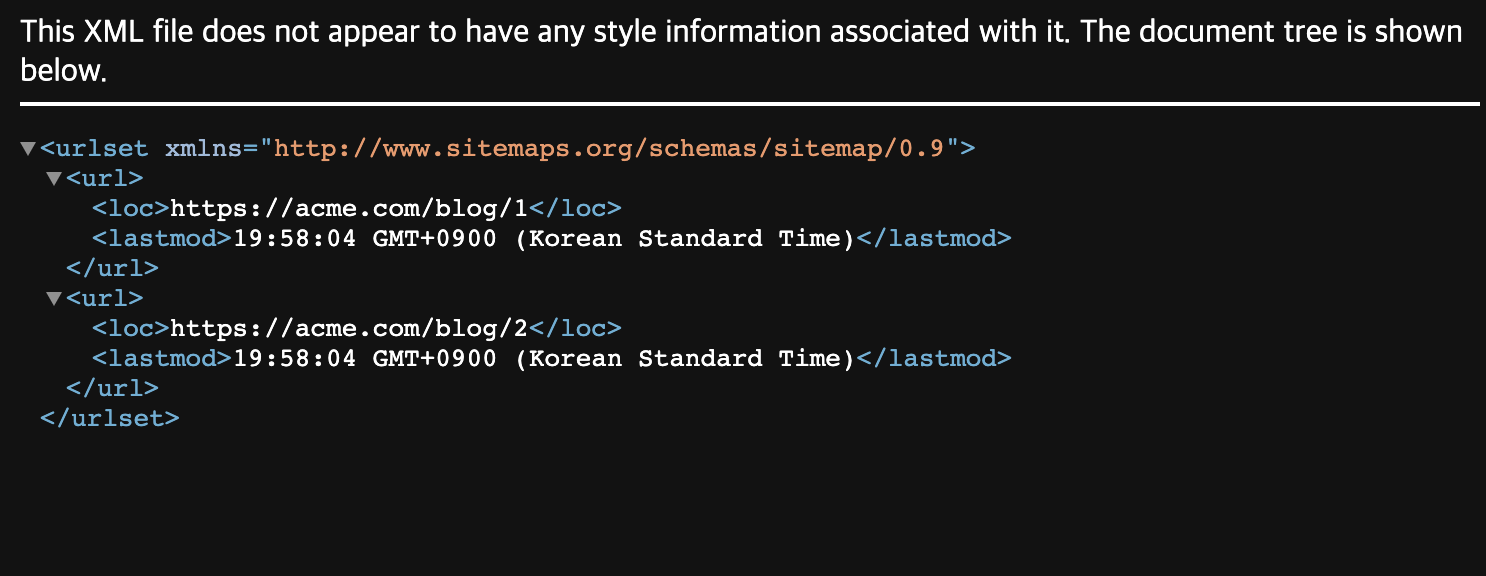
}동적으로 생성된 사이트 맵은 아래와 같습니다.

/sitemap.xml
우선순위
file based metadata는 config based metadata보다 항상 높은 우선순위를 가집니다.
app/opengraph-image.jpg 로 설정된 file based metadata는 app/layout.js 내부에 선언된 config-based metadata 설정을 덮어씌웁니다.
