
영상으로 보기
https://www.youtube.com/watch?v=YiA32g6xphk
안녕하세요 오늘은 Next.js 13.3 버전에서 추가된 Parallel/Intercepting Routes에 대해 알아보겠습니다. 해당 기능은 Next.js 13에서 추가된 /app 디렉토리에만 적용됩니다.
Parallel Routes

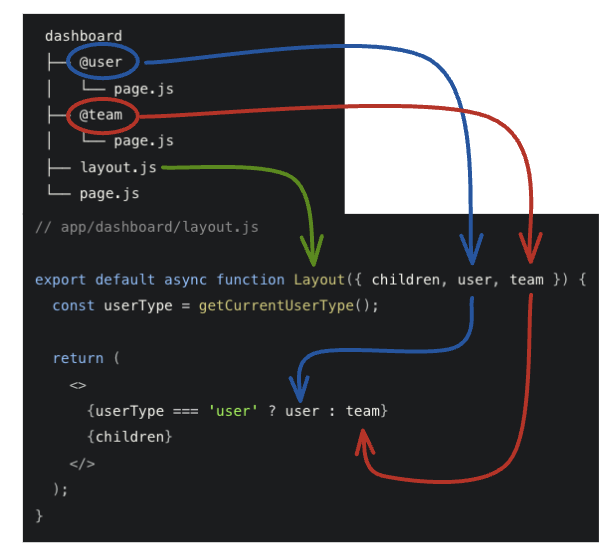
parallel routes는 'slot'이라는 개념을 사용합니다.
이 슬롯은 레이아웃인 layout.tsx 에서 사용하는데요, @user, @team과 같이 @ 기호를 붙여서 디렉토리를 만들어 사용할 수 있습니
다.
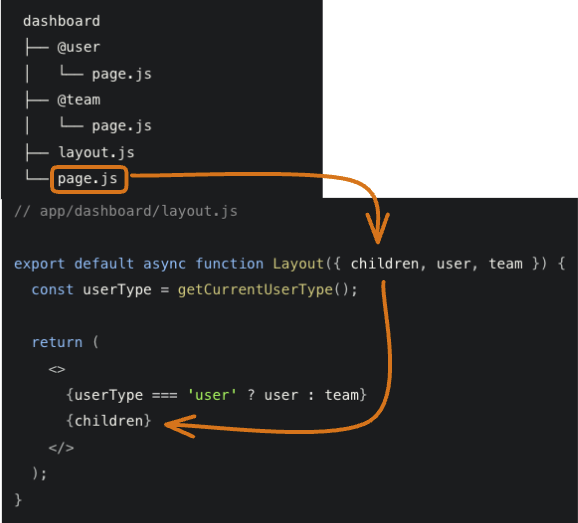
dashboard/page.js에 있는 jsx들은 dashboard/layout.js의 {children} 영역에 들어갑니다.

Intercepting Routes
Intercepting Routes는 현재 표기되는 페이지의 레이아웃을 그대로 사용하면서 화면 상에 표현되는 url에 따라 추가적인 뷰를 그릴 수 있게 합니다.
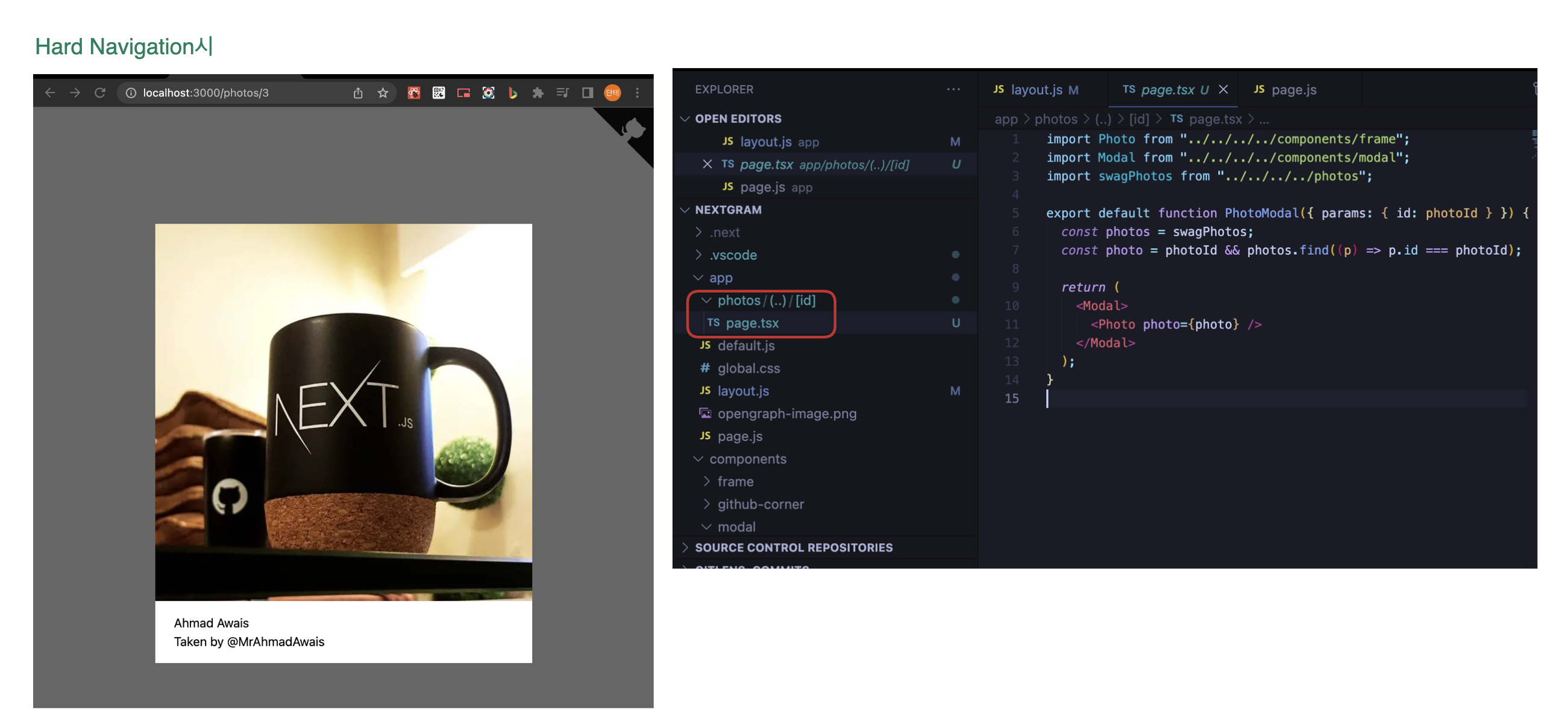
이 때 페이지 리프레쉬나 주소창 입력등의 hard navigation을 이용했을 때의 뷰와
Next의 Link, useRouter를 사용해 페이지 간 이동인 soft navigation시에 렌더링되는 라우트 페이지가 다릅니다.
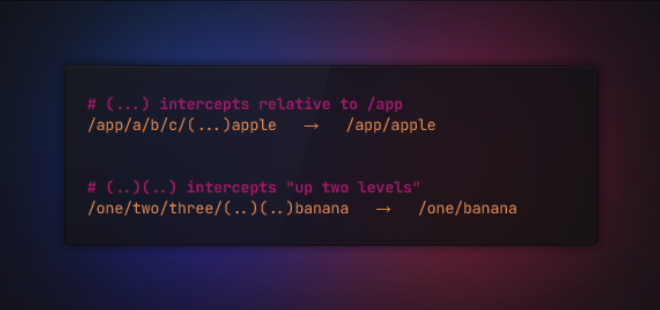
intercepting routes는 (..) 표기를 통해 생성할 수 있습니다.
- (..) 표기 시에 한 디렉토리 위의 route를 인터셉트 하며
- (...) 표기 시 app 디렉토리를 기준으로 relative path를 인터셉트 합니다.

사진 출처: https://twitter.com/ctnicholasdev/status/1644130902006714371/photo/1
예제
Nextgram 앱을 통해 Parallel Routes와 Intercepting Routes에 대해 알아보겠습니다.

Nextgram
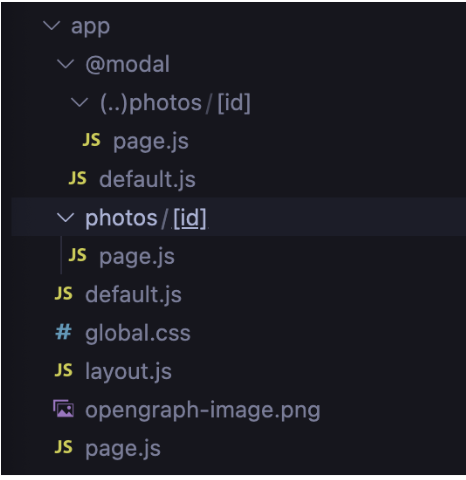
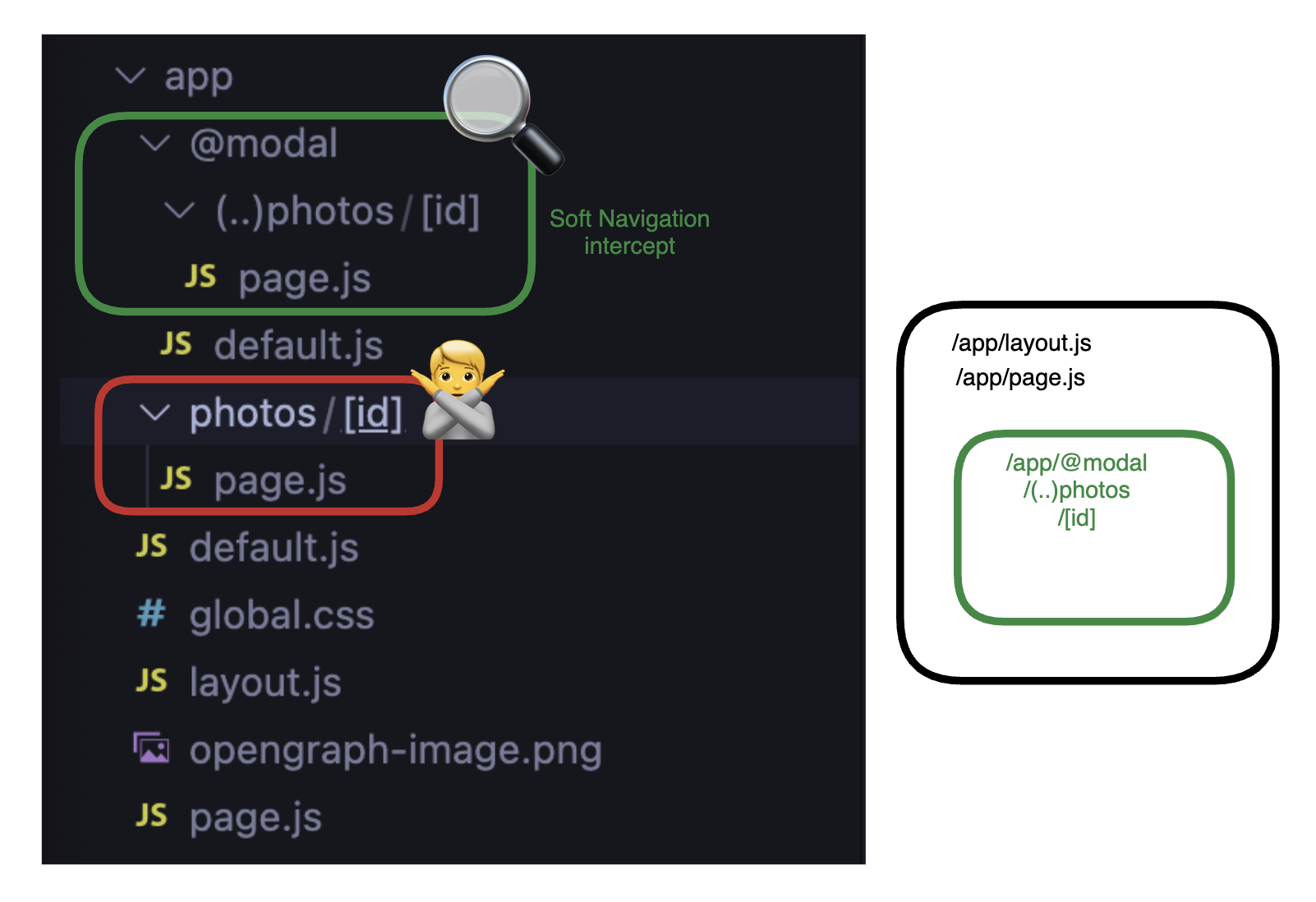
폴더 구조
- @modal이라는 parallel route를 만들었습니다. 그리고 route segment로 (..)photos/[id]를 선언해 dynamic route를 intercepting route로 선언해주었습니다.
- 동일한 세그먼트 구조를 가지는 photos/[id]/page.js 를 app 디렉토리 하위에 dynamic route로 생성해주었습니다.

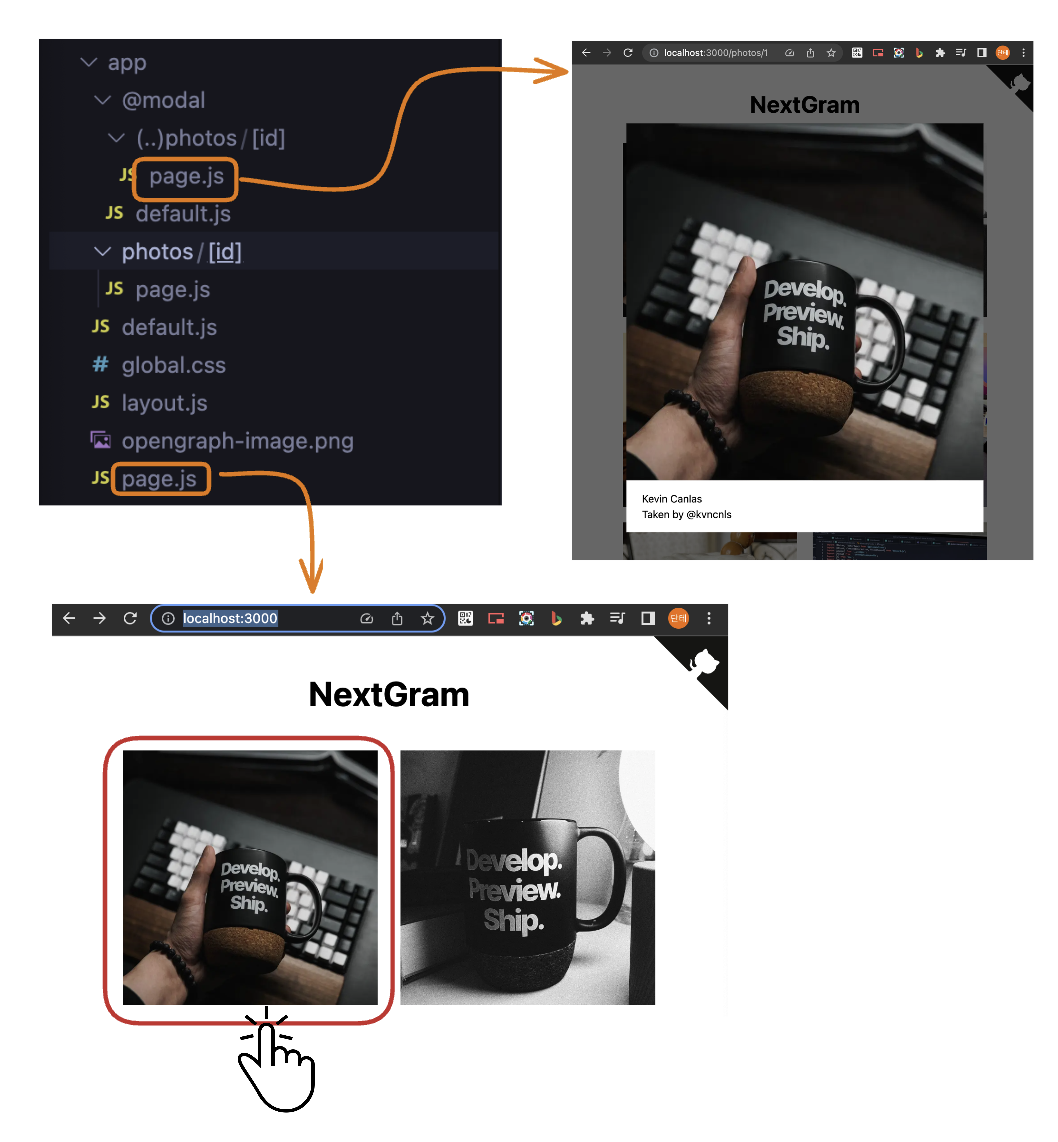
/photos/1로 Soft Navigation 시

인덱스 페이지인 '/'에서 각 카드를 선택했을 시에는 각 카드에 대한 모달이 띄어집니다. 모달이 띄어질 때 url은 /photos/1로 변경되었지만 모달의 백그라운드 레이아웃은 여전히 인덱스 페이지인 '/'의 page.js route segment가 렌더링 됨을 알 수 있습니다.
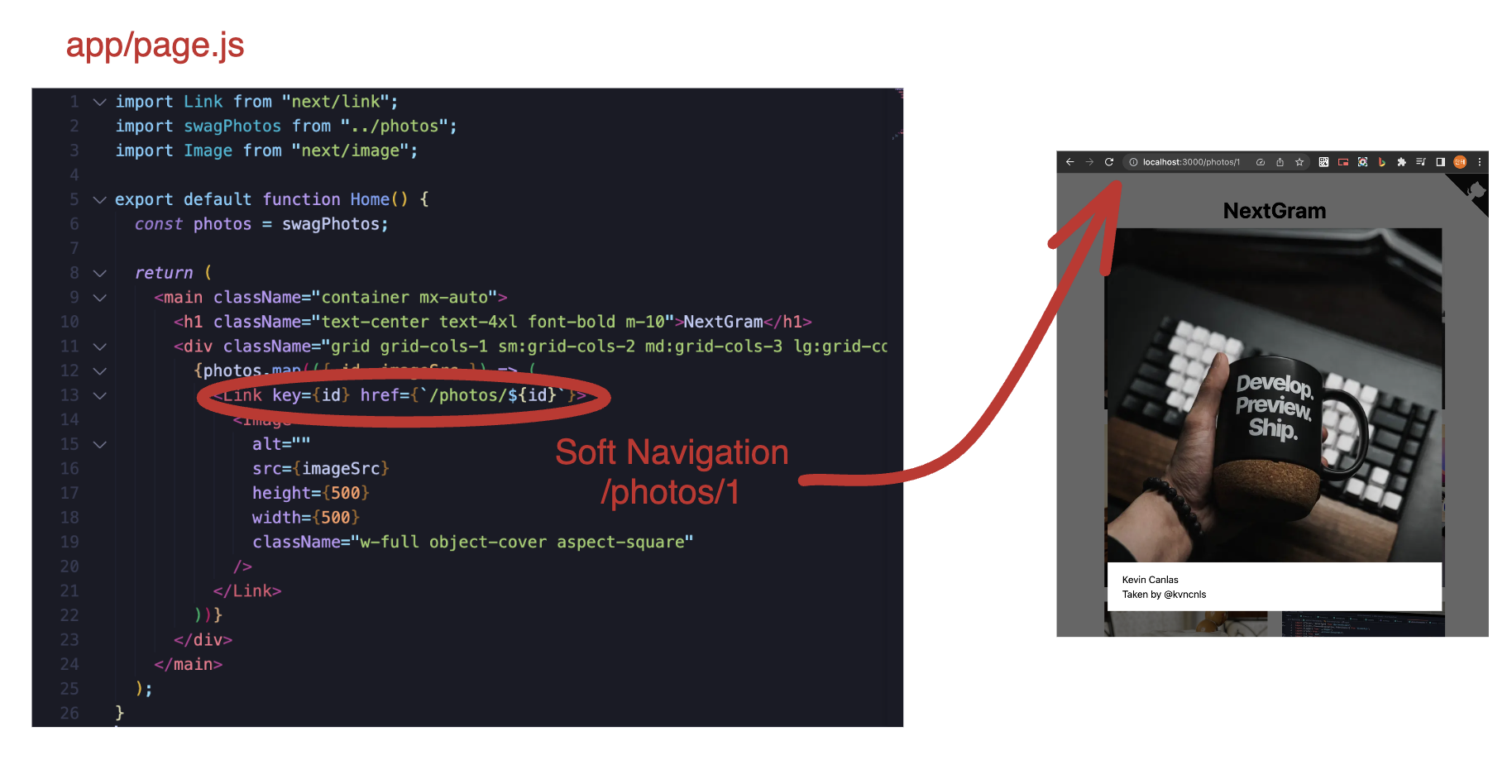
코드 분석
인덱스 페이지인 '/'경로인 Home 컴포넌트에서 Next Link를 통해 /photos/1로 이동했습니다.

Next Link는 soft navigation이기 때문에 @modal/(..)photos/ route에 의해 인터셉트 됩니다.

url이 변경되었지만 기존 페이지의 컨텍스트를 그대로 사용한 상태에서 추가적인 컴포넌트를 렌더링 한 것입니다.
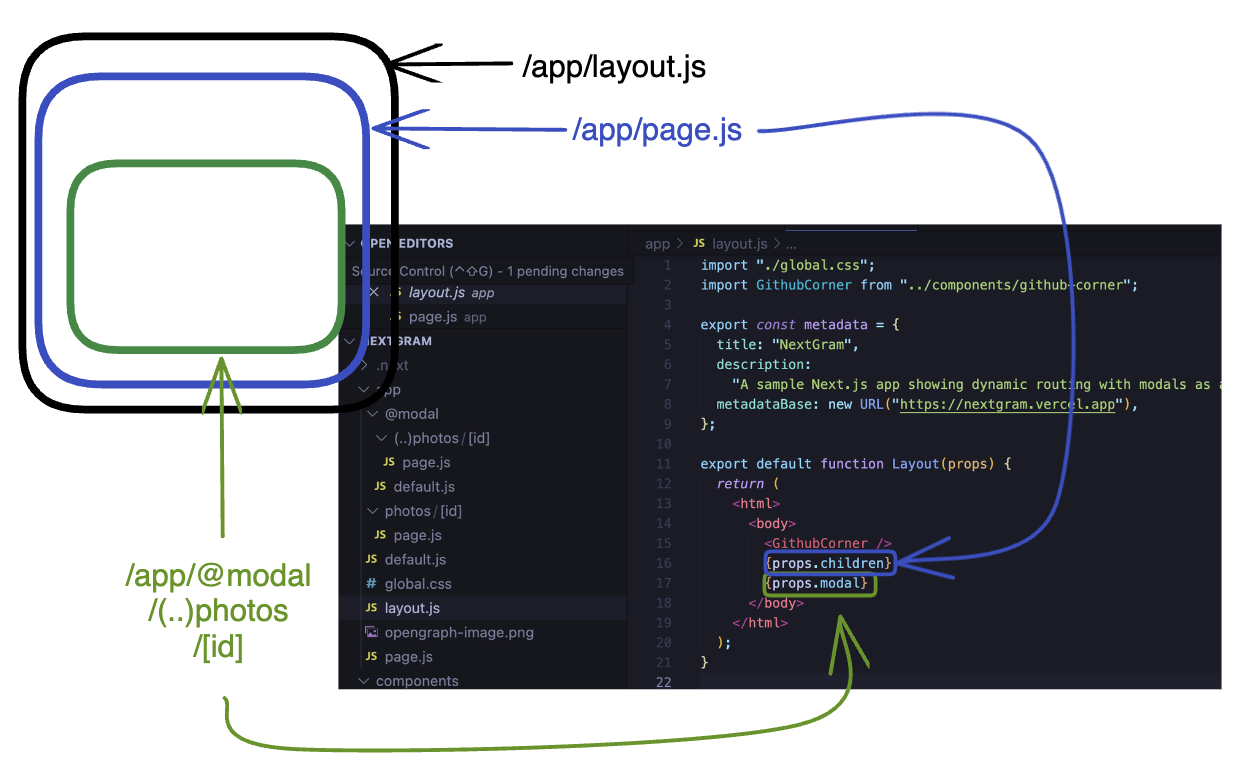
Layout.js 에서 Parallel route를 사용해 modal 띄우기
이 때 intercepting route에 의해 띄어진 모달은 돔의 어느 부분에서 렌더링 되었을까요?
/app/layout.js에서 modal props로 @modal parallel route를1, children props로 /app/pages.js의 Home 컴포넌트를 참조하고 있기 때문에 아래와 같이 layout 컴포넌트에서 modal props 위치에서 해당 컴포넌트가 렌더링됩니다.

뒤로 가기시
페이지 뒤로 가기는 soft navigation입니다.
url은 /photos/1 로 이동하기 전인 / 경로로 이동하며 해당 라우트를 책임지는 /app/page.js를 렌더링해줌을 알 수 있습니다.



좋은 글 감사합니다!