
주요 렌더링 과정
Critical Rendering Path (주요 렌더링 과정)은 브라우저가 서버에서 웹 페이지를 다운로드 받아 사용자에게 픽셀로 나타내기까지의 과정을 말합니다. 렌더링 과정을 상세히 알고 있으면 서비스가 사용자에게 전달되기까지 어느 부분에서 시간이 많이 걸리는지 분석하기가 용이하며 성능 향상도 시킬 수 있습니다.
HTML 다운로드에서 DOM 생성까지
변환
브라우저가 인터넷이나 디스크에서 HTML의 원시 바이트를 읽어와서, 해당 파일에 지정된 인코딩에 따라 개별 문자로 변환합니다.
3C 62 6F 64 79 ... => <html><head>...</head><body><p>hello</p></body>
토큰화
브라우저가 문자열을 W3C HTML 표준에 지정된 고유 토큰으로 변환합니다. (꺽쇠 괄호로 묶인 문자열)
각 토큰은 특별한 의미와 고유한 규칙을 가집니다.
StartTag:html StartTag:head ... EndTag:head EndTag:html
렉싱
토큰을 각 태그의 속성 및 규칙을 정의하는 객체로 변환합니다.
DOM 생성
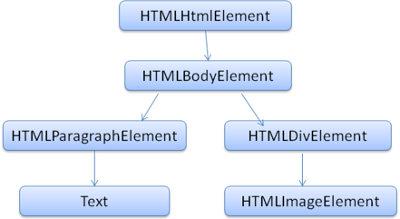
HTML 마크업은 태그들끼리의 관계를 표시하는데, 이 관계를 표시하기 위해 렉싱된 객체들을 트리 데이터 구조로 연결합니다. 이 과정 이후 브라우저는 모든 페이지 처리에 이 DOM을 사용합니다.
CSS 다운로드에서 CSSOM 생성까지
HTML을 파싱하면서 head 태그에서 만나는 외부 css 파일의 링크를 발견하면 현재 파싱 중인 페이지렌더링에 필요한 요소라고 판단하고 브라우저는 이 리소스를 요청합니다.
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { float: right } HTML에서 DOM트리를 생성하는 과정과 동일한 순서를 거쳐서 CSSOM을 생성합니다.
바이트 => 개별 문자 => 토큰 => 객체 => 돔트리 이렇게 생성된 트리 구조를 CSS Object Model 이라고 합니다.
DOM, CSSOM에서 픽셀 렌더링까지
객체 모델을 생성했습니다. DOM은 콘텐츠, CSSOM은 문서에 적용해야할 스타일 규칙을 설명합니다.
브라우저는 DOM 트리의 루트 노드부터 시작하여 각 노드를 순회합니다.
이 때 렌더링 출력에 반영되지 않는 스크립트 태그 및 메타 태그는 생략합니다.
각 노드에 적절하게 일치하는 CSSOM 규칙을 찾아 적용합니다. 이 때 display: none과 같이 css에 의해 렌더링되지 않아야할 노드들은 렌더링 트리에서 생략됩니다.
스타일 계산 이후 브라우저는 렌더링 트리의 루트에서 시작하여 각 노드를 순회하여 뷰포트 내에서 각 노드의 정확한 위치와 크기를 계산합니다. 이를 레이아웃 혹은 리플로우라고 합니다.
마지막으로 렌더링 트리의 각 노드를 화면에 표시합니다. 이 과정을 페인팅 혹은 레스터화라고 합니다.
렌더링 블락 요소
CSS는 렌더링 차단 리소스로 취급됩니다. 브라우저는 CSSOM이 만들어질 때까지 다른 콘텐츠들을 렌더링할 수 없습니다.
참고: 구글 디벨로퍼스 문서
