동영상 시청
https://www.youtube.com/watch?v=N1E6ccYKUhM
안녕하세요, 단테입니다.
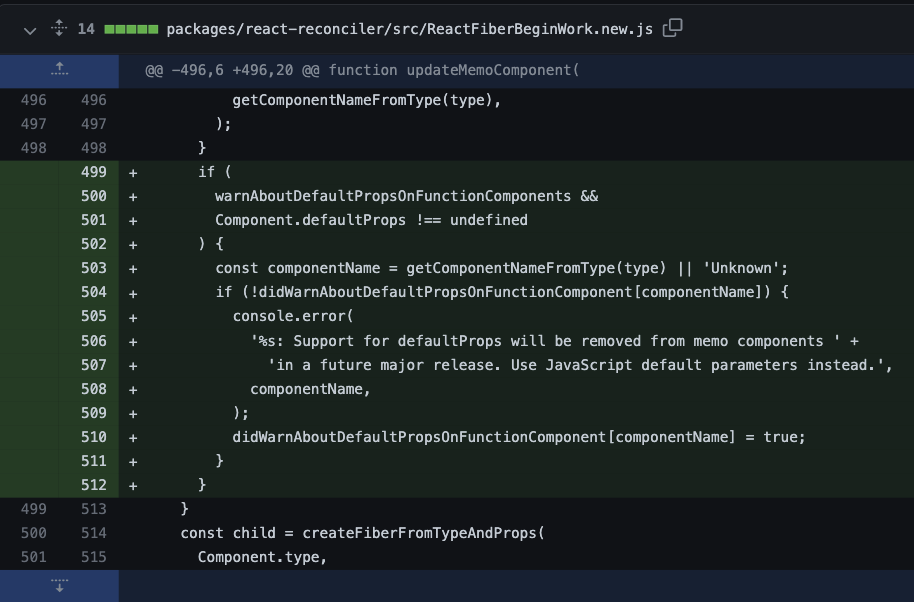
defaultProps에 대한 console.warn이 표기되는 업데이트가 최근에 리엑트 레포에 커밋되었고 18.3버전 부터는 defaultProps를 사용할 경우 콘솔에 경고 표시가 출력되게 됩니다.


defaultProps
컴포넌트에 전달 되는 몇 개의 props가 생략될 때 내부적으로 conditional rendering등의 로직을 작성할 때 기본적으로 사용할 default props를 설정할 수 있습니다.
두 가지 방법이 있는데 한가지 방법이 바로 defaultProps 속성을 컴포넌트에 바인딩하는 것입니다.
아래 컴포넌트는 props에 전달되는 version에 따라 뷰를 결정합니다.
function MyReactVersion(props) {
return (
Number.isFinite(props.version)
? <h1>React {props.version} version</h1>
: null
);
}18.3 버전 부터는 defaultProps를 설정해주면
function MyReactVersion(props) {
console.log(props.version) // 18.3.0
return (
Number.isFinite(props.version)
? <h1>React {props.version} version</h1>
: null
);
}
MyReactVersion.defaultProps = {
version: "18.3.0",
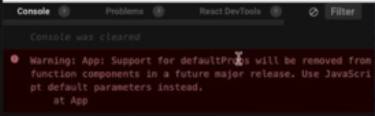
}warning이 발생합니다.

다른 방법
기존에 defaultProps를 사용하던 컴포넌트는 다음처럼 default props를 설정하도록 수정해주면 warning이 표기되지 않습니다.
function MyReactVersion({version = 18.3.0}) {
return (
Number.isFinite(props.version)
? <h1>React {props.version} version</h1>
: null
);
}업데이트
이번 업데이트에 따라 기존에 defaultProps를 사용하던 코드에서는 가급적 다른 방법을 설정하는 것이 좋습니다.
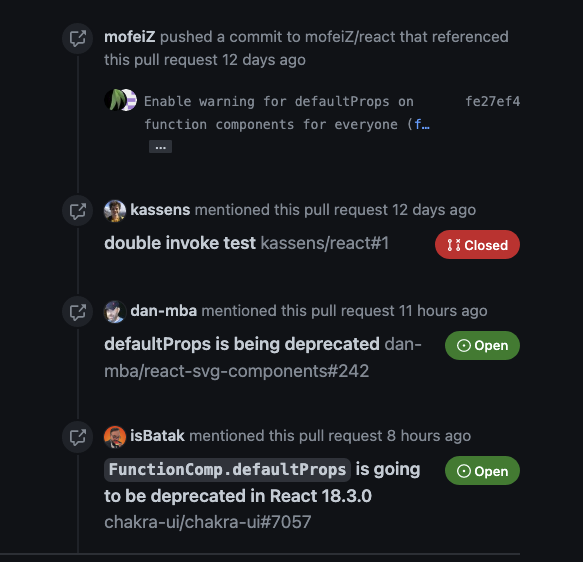
chakra-ui 에서도 18.3을 대비해 defaultProps 가 deprecated되는 내용을 가진 PR이 올라왔습니다.

감사합니다.

Extremely good article, I really enjoy reading your article, very good sharing, I need to share this article to my followers fnaf. Very appreciated!.