
과제
자신만의 스타일로 프로필화면 구현하기
특이사항: 반응형을 고려해서 만들 것
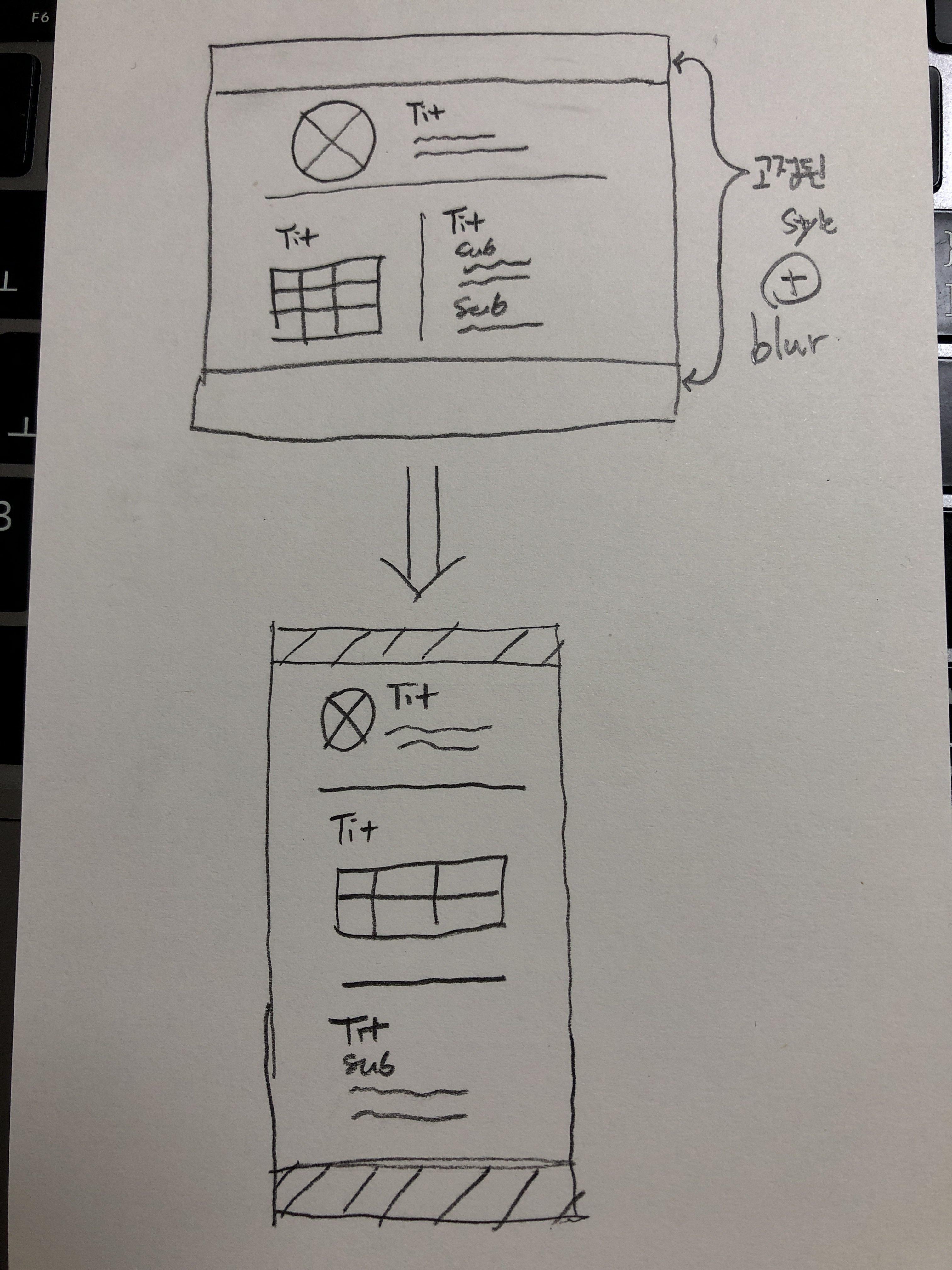
내가 만들어본 시안

크게 세구획이 있고, break point에서 아래에 있던 구획이 레이아웃이 바뀌도록 반응형 디자인을 고안했다
코드
간만에 간단한 디자인 구상부터 제로부터 CSS 작성을 하려니 시간이 오래 걸렸다
구현을 하면서 시간을 많이 썼던 부분을 정리해본다
웹 폰트
구글폰트에서 원하는 폰트를 CSS파일에서 직접 import해서 쓸 수 있다
@import url("https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@1,900&display=swap");
적용하고싶은요소선택 {
font-family: "Montserrat", sans-serif;
}변수처리
CSS에서도 변수를 쓸 수 있다는 것은 알고있었지만, 적용을 해본적이 없었다
:root {
--main-black-color: #2a272a;
--main-theme-color: #0859fa;
--main-sub-color: #22a4be;
}
적용하고싶은요소선택 {
color: var(--main-theme-color);
} root에서 관리할 변수를 작성하고, 하단의 코드부분에서 끌어다 쓸 수 있다
responsive한 스타일
화면의 viewport를 고려한 반응형 스타일을 작성하는 요소를 몇 개 정리해본다
- 흐린배경처리
요즘 웹에서 많이 보이는 흐린배경처리를 도입해보고자 했다
nav {
backdrop-filter: blur(10px);
}실제로 프로필 상단과 하단에 블러처리한 내비게이션과 서머리텍스트를 넣었다
구현자체는 CSS의 backdrop-filter를 이용하면 된다
- flex direction
이제는flex속성을 여러 브라우저에서 사용할 수 있다(+IE의 몰락😀)
구획을 수평 방향으로 나누는 스타일에서 아래로 떨어뜨리고 싶을 때,flex-direction을row(default)에서column으로 변경하면 쉽게 바뀐다
.wrap-content section {
display: flex;
}
@media (max-width: 800px) {
.wrap-content section {
flex-direction: column;
}
}vw를 활용한 크기지정
하단에 눈길을 끄는 텍스트를 고정시키고, 해당font-size를vw로 지정하면 화면크기에 따라서 크기를 가지게 되어 더욱 반응형스러운 디자인을 가지게 된다
.banner-summary {
position: fixed;
bottom: 0;
right: 0;
font-family: "Montserrat", sans-serif;
font-size: 7vw;
line-height: 0.9em;
letter-spacing: -9px;
backdrop-filter: blur(10px);
width: 100%;
text-align: end;
}- 단어에 따라서 떨어뜨리고 싶다
화면을 줄이다보면 글자별로 떨어지는 모습을 볼 수 있다
하지만 사용자가 "벨(다음줄)로그를 읽다보면..."과 "벨로그를(다음줄)읽다보면..." 둘 중 하나를 택한다면 당연히 후자일 것이다
이를 코드로 구현하려면word-break를 쓰면 된다
* {
word-break: keep-all;
}결과

본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
