
스플래쉬화면
스플래쉬화면이란, 보통 모바일 앱에서 많이 보이는 초기 화면이다.
구현을 하고자 검색을 해보았는데, JS로 컨트롤 하는 부분도 많았지만,
가장 간단한 CSS로 구현을 해보았다.
시나리오
- HTML최하단에 섹션을 두어 스플래쉬 화면을 구현한다.
- CSS로 해당 섹션을 100vw, 100vh 및 fixed로 고정시킨다.
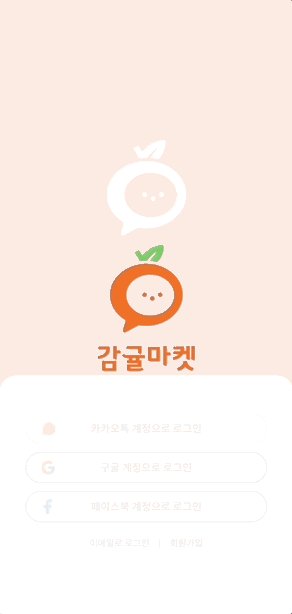
- 투명도를 1에서부터 0으로 조절하는 애니메이션을 만들고 섹션에 붙여준다.
에러
- 3초 정도면 충분하다 생각하고 넣어주었는데, 너무 호다닥 지나가버린다.
- 애니메이션이 끝나면 투명도:1인 채로 끝난다.(0인채로 끝나야함)
- 스플래쉬 화면이 투명할 뿐 진짜 화면을 가리고 있다.
해결
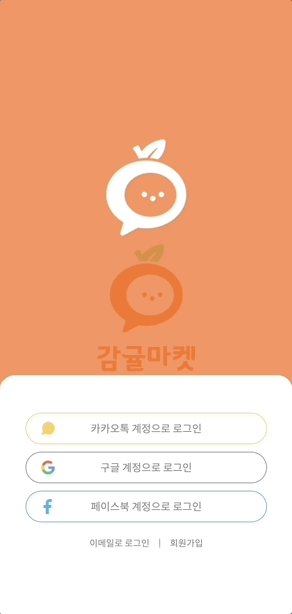
- 0% => 100% 에서 0% => 50% => 100%로 가게 한다.
animation-fill-mode: forwards;를 추가한다.
참고 MDN
forwards
대상은 실행 된 애니메이션의 마지막 keyframe에 의해 설정된 계산 된 값을 유지합니다.
display: none;,z-index: -10을 주어 혹시모르는 두 가지 상황을 고려해 없애버린다.