
1. localStorage
- HTML5에서 추가된 웹 브라우저 저장소
- 삭제하기 전까지 보존이되며, 도메인 별로 5mb 까지 저장 가능
- 저장의 형태는 키와 값으로 저장한다.
=> 다만 유의할점은 저장되는 값이 모두 String이라는 것이다.
=> 문자열이 아닌 형태로 저장하고 싶다면, JSON.stringify로 저장하고 가져올 때 JSON.parse로 가져와야 한다. - 웹 브라우저에 저장되므로 보안에 신경써야할 내용이라면 저장하지 않거나, 이해하기 어려운 형태(?)로 저장해야 한다.
1-1. localStorage.method
setItem : 저장시 사용된다.
function saveMemo() {
localStorage.setItem('memos', JSON.stringify(memoList))
}
// setItem(key, value) 형태로 저장할 수 있다.memoList 저장 형태
//memoList
// date는 생성당시의 new Date().toLocaleString()값
// memo는 textarea의 value값이다.
[
{
id: date,
memo: memo
},
{
id: date,
memo: memo
},
{
id: date,
memo: memo
},
]getItem : 저장된 값을 조회할 수 있다.
const savedMemos = localStorage.getItem('memos')
// getItem(key) 해당 키 값을 가진 데이터를 조회할 수 있다.removeItem : 저장된 값을 삭제할 수 있다.
localStorage.removeItem('memos')
// removeItem(key) 해당 키 값을 가진 데이터를 tkrwp할 수 있다.clear : 저장된 모든값을 삭제한다.
localStorage.clear()
// 키값에 관계없이 모든 값들을 삭제한다.내 브라우저에 어떤 것들이 저장된지 알고싶다면, 개발자도구를 열고 애플리케이션에 들어가 보면 로컬스토리지라는 탭이 있다. 직관적으로 조회도 가능하고, 삭제할 수 있다.
1-2. JSON.parse & stringify
로컬스토리지에 저장이 될 때는 문자열로 저장이 된다.
문자열이 아닌 형태로 저장하고 싶으면 어떻게 해야할까?
- 일단 문자열이 아닌 것을, 문자열로 바꾸어 저장한다.
- 꺼내올때 문자열인 것을 파싱해서 가져온다.

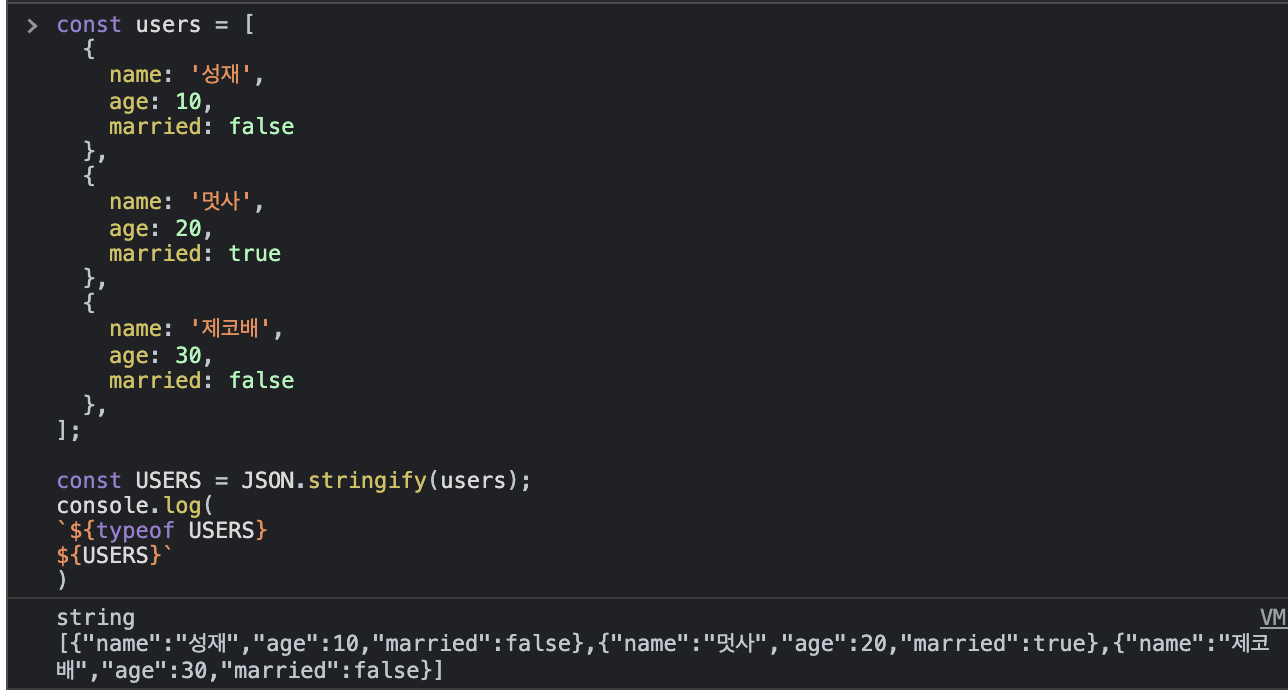
위의 예시처럼, 배열안에 3명의 유저정보가 담긴 users를 stringify로 변환하면, 타입이 문자열로 바뀌고 내용들이 문자열로 담기게 된다.
=> 이로써 1번은 해결했다.
// 위의 코드뒤에 아래코드추가
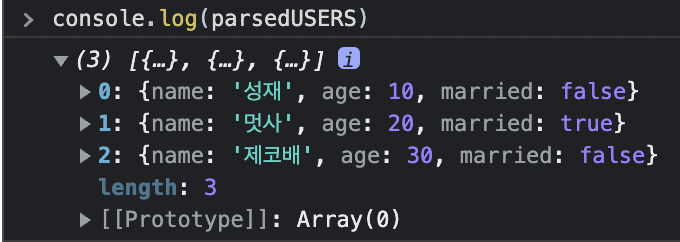
const parsedUSERS = JSON.parse(USERS);
parse를 이용하면 배열로 변환하는 것을 볼 수 있고, 안의 요소까지 객체로 변환된 것까지 확인 가능하다.
=> 2번도 해결했다.
2. forEach
forEach는 for문을 대체할 수 있는 고차 함수이다.
const savedMemos = localStorage.getItem('memos');
let memoList = [];
if (savedMemos !== null) {
const parsedMemos = JSON.parse(savedMemos);
memoList = parsedMemos;
parsedMemos.forEach(paintMemo);
}페이지가 로드되었을 때, 로컬스토리지에 'memos'라는 키값을 가진 데이터가 null이 아닐 경우(데이터가 들어있을경우), 저장된 값은 파싱한뒤 화면에 뿌려주는 코드이다.
이 때, parsedMemos는 파싱된 array이며 배열안의 모든 요소를 순회하며 콜백함수가 실행된다(모든 요소들이 콜백함수의 인자로 넘어가게 된다).
3. filter
배열에서 특정 조건을 만족하는 배열의 요소만을 찾아서 새로운 배열로 반환한다.
function deleteMemo(e) {
const li = e.target.parentElement;
li.remove();
memoList = memoList.filter((memo) => memo.id !== li.id);
saveMemo();
}
function paintMemo(memo) {
const li = document.createElement("li");
li.id = memo.id;
//이하 생략<li>
<h2>Date().LocaleString()</h2>
<p>memo</p>
<button>🗑</button> <!--이 버튼에 addEventListener-->
</li>버튼을 클릭하면 이벤트가 발생한 것이다.
해당 이벤트의 target(버튼)의 parentElement(li)를 제거하고,
memoList에서 리스트의 아이디가 memo의 아이디가 아닌 요소들만을 다시 저장하는 코드이다.
