JSX
자바스크립트의 확장 문법이자 자바스크립트와 html을 혼합해서 사용할 수 있는 react에서 주로 사용하는 표현식 입니다.
src/MyHeader.js
const MyHeader = () => {
return <header>header</header>
};
export default MyHeader;App.js
import './App.css';
import MyHeader from './MyHeader';
function App() {
return (
<div className="App">
<MyHeader/>
<header className="App-header">
<h2>hi react</h2>
</header>
</div>
);
}
export default App;
컴포넌트를 하나 만들고 app.js에 추가를 해보았습니다.

header가 잘 추가된 것을 확인할 수 있습니다.
JSX 문법
- 닫힘 규칙 : 열림 태그를 사용했으면 닫힘태그도 사용해야 합니다.
<div></div> -> o
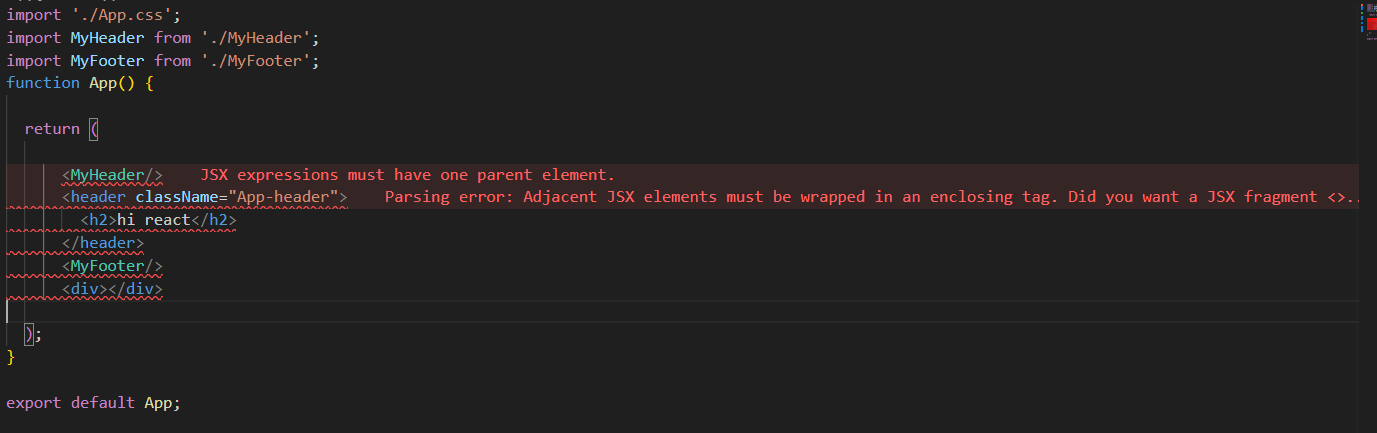
<div> -> x- 최상위 태그 규칙 : JSX 표현식은 반드시 하나의 부모를 가져야 합니다. 즉, jsx로 컴포넌트를 만들어 return 하려면 최상위 태그로 묶어야 합니다. 아래 코드는 에러가 발생하게 됩니다.
App.js

만약 최상위 태그로 묶기 싫다면, React.Fragment를 사용할 수 있습니다.
App.js
import React from 'react';
import './App.css';
import MyHeader from './MyHeader';
import MyFooter from './MyFooter';
function App() {
return (
<React.Fragment>
<MyHeader/>
<header className="App-header">
<h2>hi react</h2>
</header>
<MyFooter/>
</React.Fragment>
);
}
export default App;또는 빈태그로 감쌀 수도 있습니다.
App.js
import './App.css';
import MyHeader from './MyHeader';
import MyFooter from './MyFooter';
function App() {
return (
<>
<MyHeader/>
<header className="App-header">
<h2>hi react</h2>
</header>
<MyFooter/>
</>
);
}
export default App;
className
보통 html 스타일을 줄 때 태그에 class를 줍니다. jsx에서 class는 자바스크립트 예약어이기 때문에 className을 사용합니다.
App.js
import './App.css';
import MyHeader from './MyHeader';
import MyFooter from './MyFooter';
function App() {
return (
<div className='App'>
<MyHeader/>
<header className="App-header">
<h2>hi react</h2>
</header>
<MyFooter/>
</div>
);
}
export default App;
현재 App.js는 css가 './App.css'가 적용되어 있습니다.
App.css
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}react에서는 이렇게 css 파일을 import 하여 적용하기도 하고,
App.js
// import './App.css';
import MyHeader from './MyHeader';
import MyFooter from './MyFooter';
function App() {
const style = {
App: {
backgroundColor: 'red',
},
h2: {
color: 'green',
}
}
return (
<div style={style.App}>
<MyHeader/>
<header className="App-header">
<h2 style={style.h2}>hi react</h2>
<b id='bold_txt'>React bold</b>
</header>
<MyFooter/>
</div>
);
}
export default App;스타일을 객체로 만들어서 적용하는 방법도 있습니다.
그 외
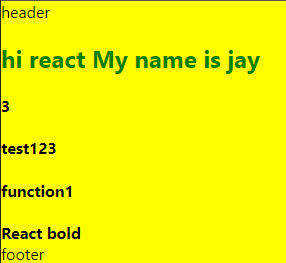
jsx에서는 선언된 변수, number, 함수 return 값까지 사용이 가능합니다.
// import './App.css';
import MyHeader from './MyHeader';
import MyFooter from './MyFooter';
function App() {
const name = 'jay'
const function1 = () => 'function1';
const style = {
App: {
backgroundColor: 'yellow',
},
h2: {
color: 'green',
}
}
return (
<div style={style.App}>
<MyHeader/>
<header className="App-header">
<h2 style={style.h2}>hi react My name is {name}</h2>
<h4>{1 + 2}</h4>
<h4>{'test' + 123}</h4>
<h4>{function1()}</h4>
<b id='bold_txt'>React bold</b>
</header>
<MyFooter/>
</div>
);
}
export default App;

하지만 boolean, array 등 숫자, 문자열이 아닌 것을 넣으면 렌더링이 되지 않습니다. {} 안에는 숫자나 문자만 포함할 수 있습니다.
조건부 렌더링
{} 안에는 삼항 연산자도 사용이 가능합니다.
<h3>{true ? 'true' : 'false'}</h3>해당 게시글은 인프런 강의
"한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지(이정환)"
를 정리한 내용입니다. 쉽게 잘 설명해주시니 여러분도 강의를 듣는 것을 추천드립니다.
