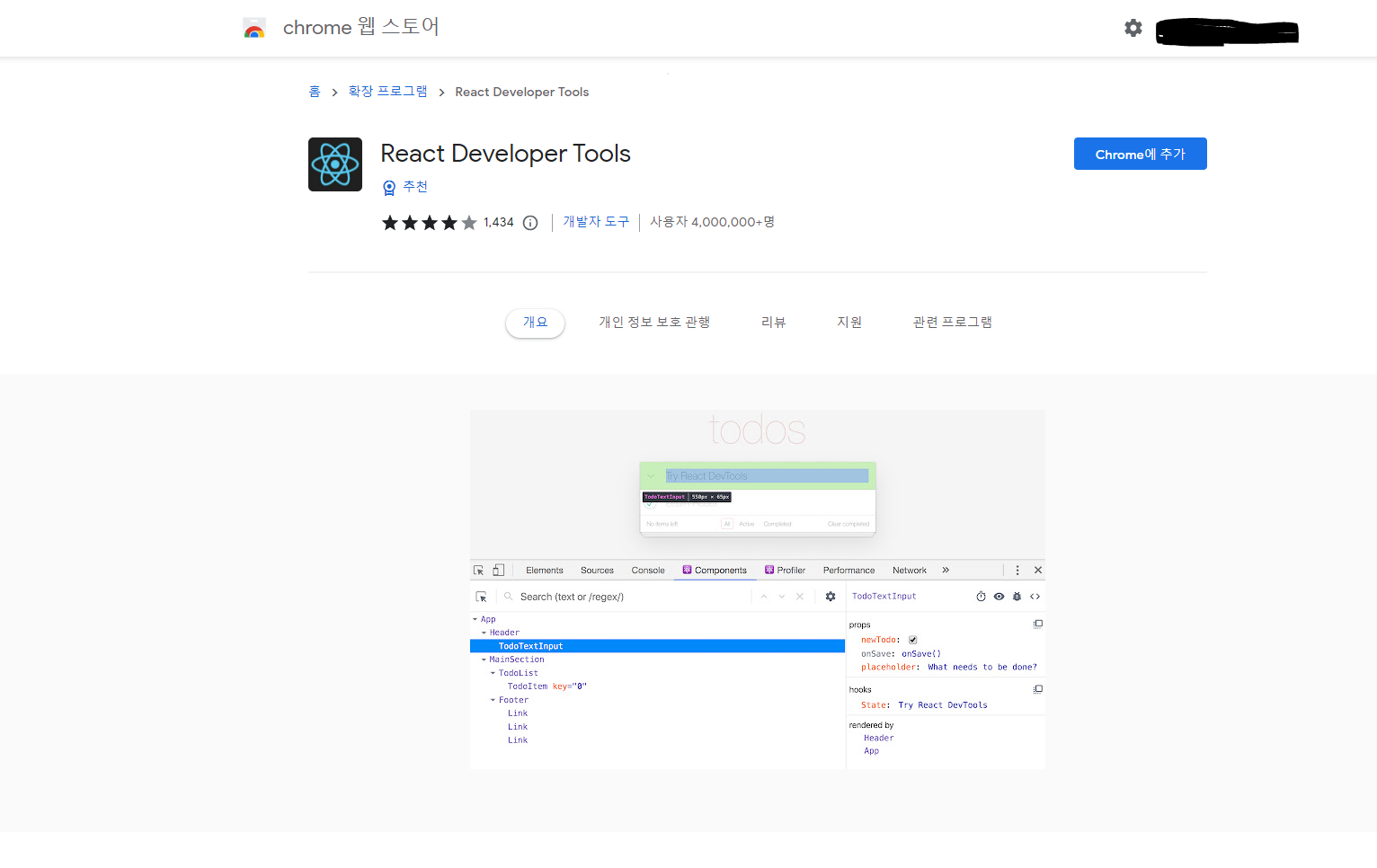
React Developer Tools
react로 개발 시 생산성을 높혀주는 개발자 도구입니다. RDT는 chrome의 확장 도구입니다.

chrome 웹 스토어에서 chrome에 추가를 누릅니다. RDT를 다운 받은 후에 chrome
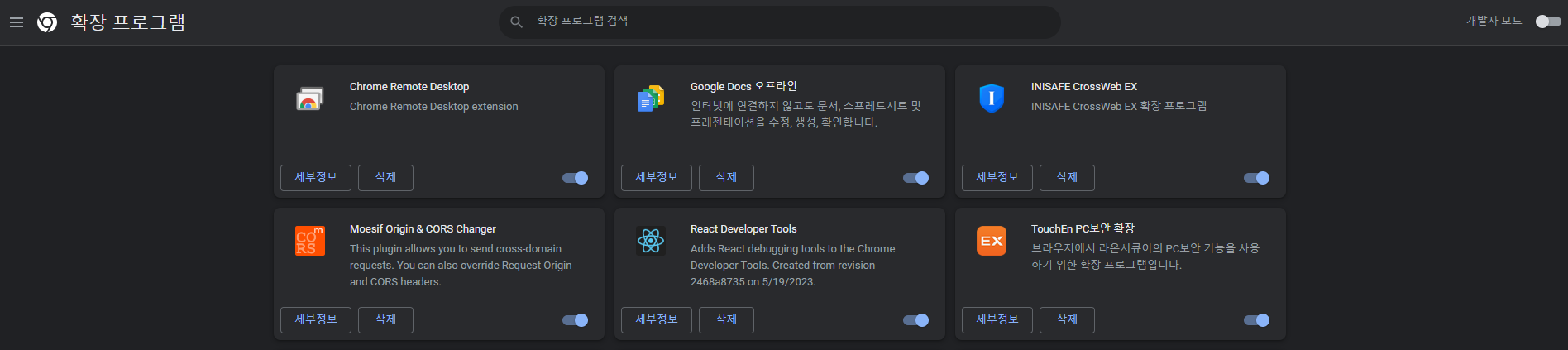
우측 상단 점세개 > 확장 프로그램 > 확장 프로그램 관리를 눌러줍니다.

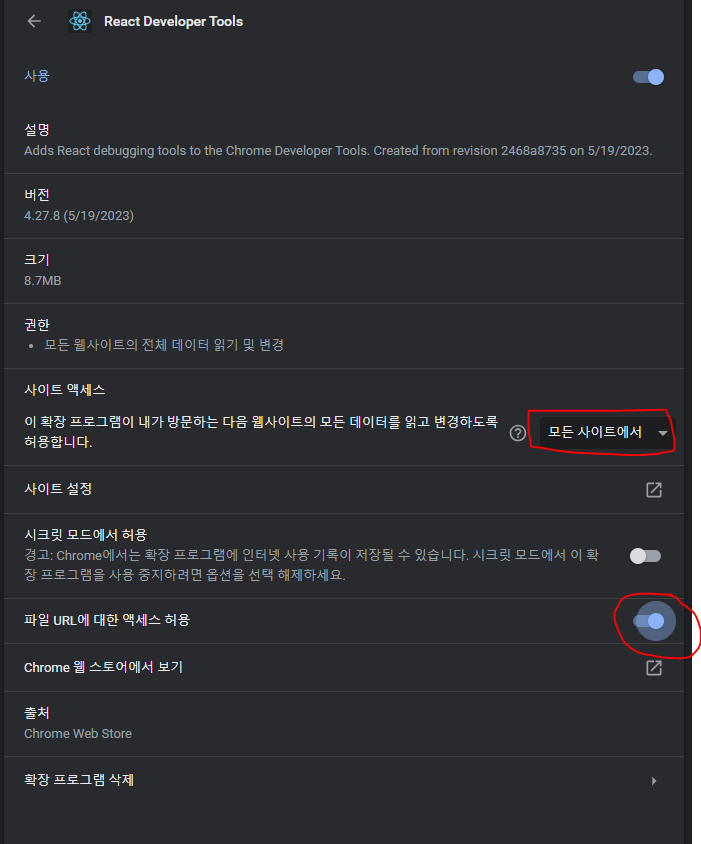
위 이미지 처럼 RDT를 활성화 시켜준 후 세부정보로 들어갑니다.

- 사이트 액세스 > 모든 사이트에서
- 파일 URL에 대한 액세스 허용 > 활성화
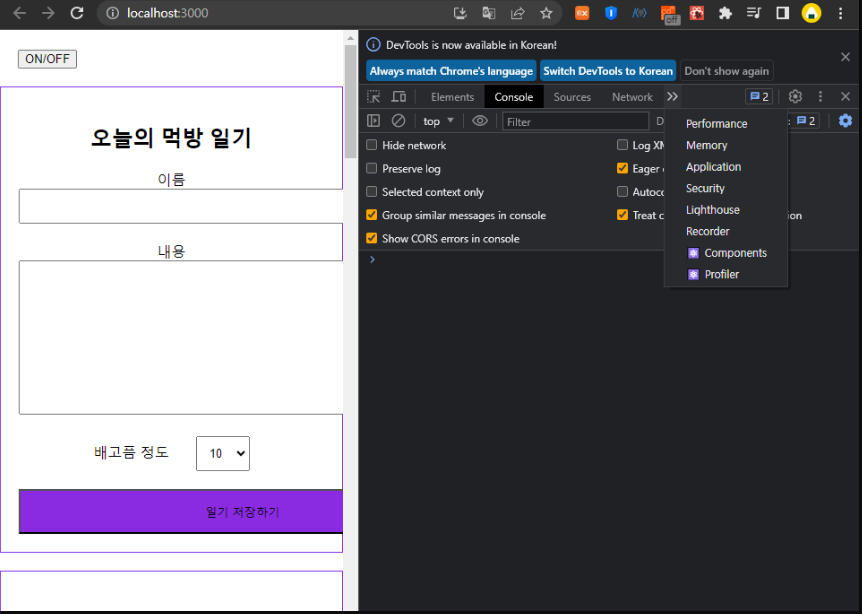
이제 모든 chrome창을 끄고 다시 실행해보겠습니다.

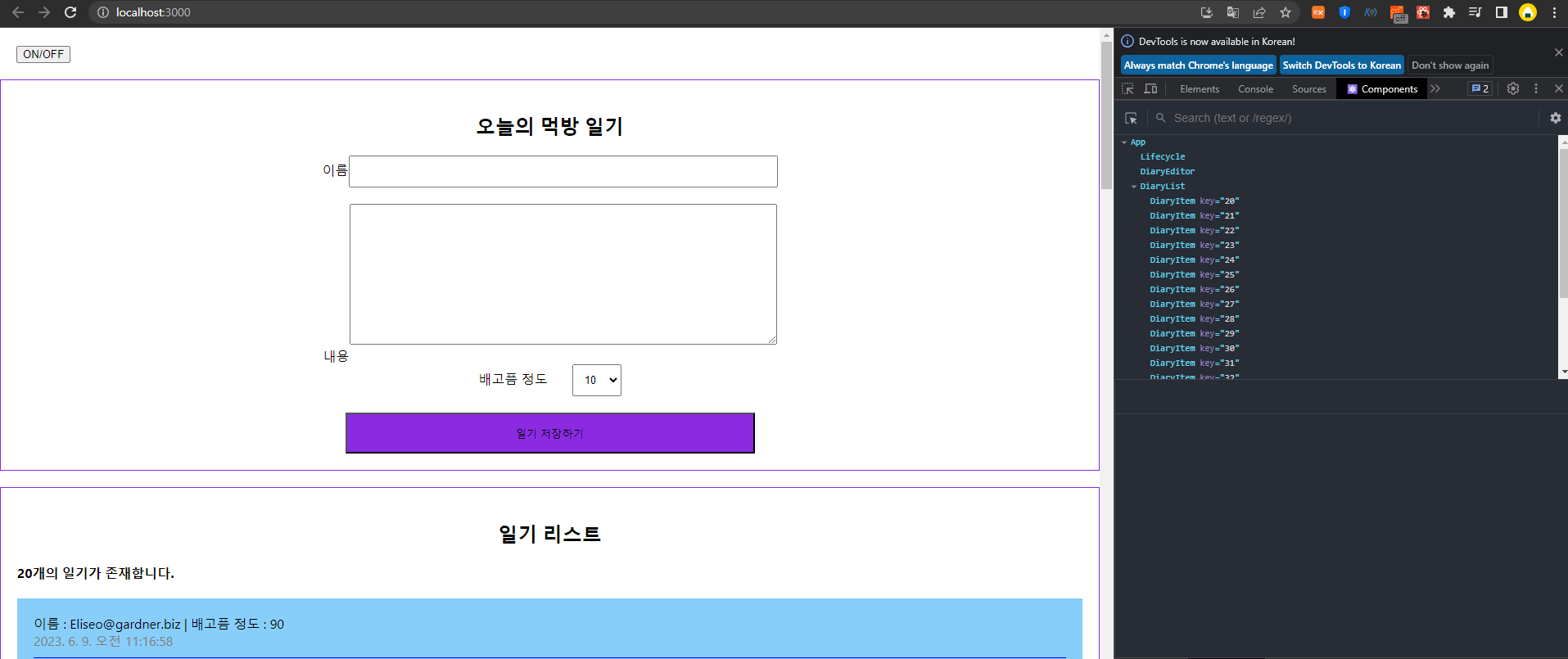
제가 개발한 리액트 페이지에 들어가 보니 이 페이지는 리액트를 개발중이라는 것을 알려줍니다.

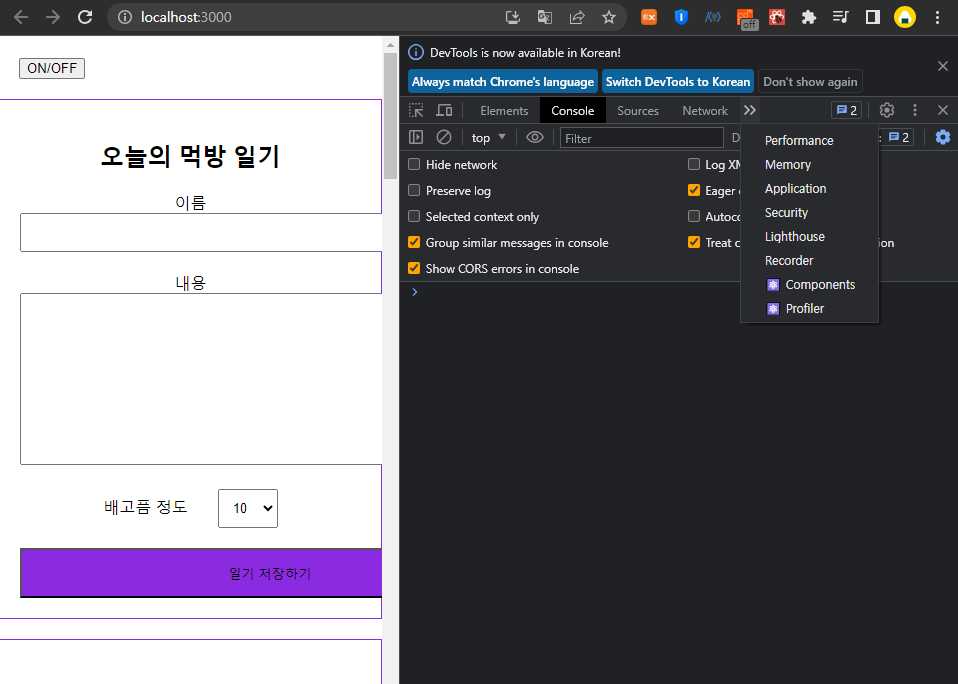
개발자 도구에도 Components와 Profiler가 추가된 것을 확인할 수 있습니다.

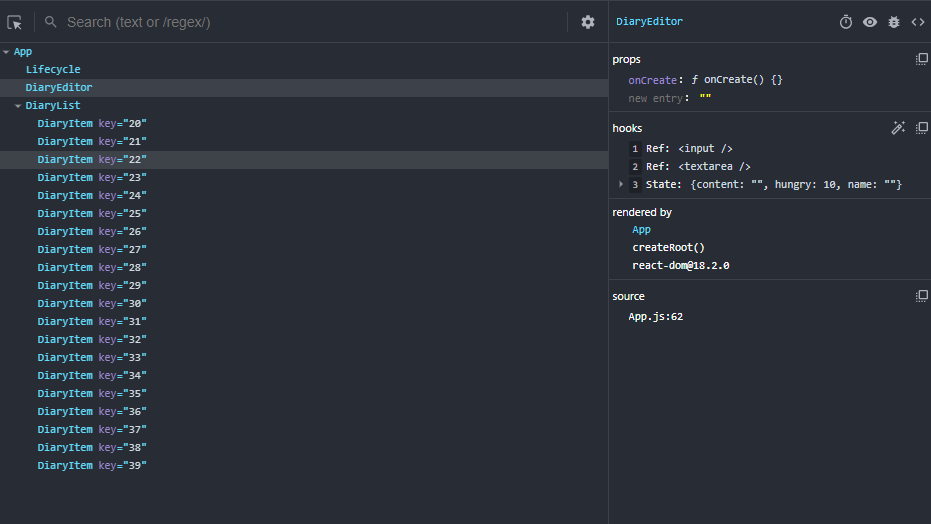
Components에 들어가 보면 컴포넌트의 계층 구조를 RDT가 해석하여 보여주게 됩니다.

DiaryEditor를 눌러보니 어떤 props를 받았고 hooks는 어떤 걸 사용하는지, DiaryItem의 렌더링한 key값까지 알려주고 있습니다.
RDT는 컴포넌트 계층 구조와 각각의 컴포넌트가 어떤 data, props, state를 가지고 있는지 쉽게 확인할 수 있도록 도와주는 기능을 가지고 있습니다.
해당 게시글은 인프런 강의
"한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지(이정환)"
를 정리한 내용입니다. 쉽게 잘 설명해주시니 여러분도 강의를 듣는 것을 추천드립니다.
