새 프로젝트를 생성합니다.
$ npx create-react-app emotion-diaryReact Router를 설치합니다.
$ npm install react-router-dom@6
package.json에 설치가 잘 되었는지 확인합니다.
그리고 총 4개의 컴포넌트를 만들어줍니다.
pages/Home.js
const Home = () => {
return (
<div>
<h1>Home</h1>
<p>이곳은 Home 입니다.</p>
</div>
);
};
export default Home;
pages/New.js
const New = () => {
return (
<div>
<h1>New</h1>
<p>이곳은 New 입니다.</p>
</div>
);
};
export default New;
pages/Edit.js
const Edit = () => {
return (
<div>
<h1>Edit</h1>
<p>이곳은 Edit 입니다.</p>
</div>
);
};
export default Edit;
pages/Diary.js
const Home = () => {
return (
<div>
<h1>Diary</h1>
<p>이곳은 Diary 입니다.</p>
</div>
);
};
export default Diary;
이제 App.js에 browser url 과 react app 연결하는 기능을 가지고 있는 BrowserRouter를 사용해보도록 하겠습니다.
App.js
import "./App.css";
import { BrowserRouter } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
</div>
</BrowserRouter>
);
}
export default App;
BrowserRouter를 import 하고 App 컴포넌트를 감싸주었습니다. 감싸져 있는 부분은 브라우저 url과 매핑될 수 있습니다. 이제 4개의 페이지를 import 해보겠습니다.
App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import Edit from "./pages/Edit";
import New from "./pages/New";
import Diary from "./pages/Diary";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home/>}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
import를 하고 Routes 컴포넌트 안에 Route 안에 path와 element를 설정해줍니다.

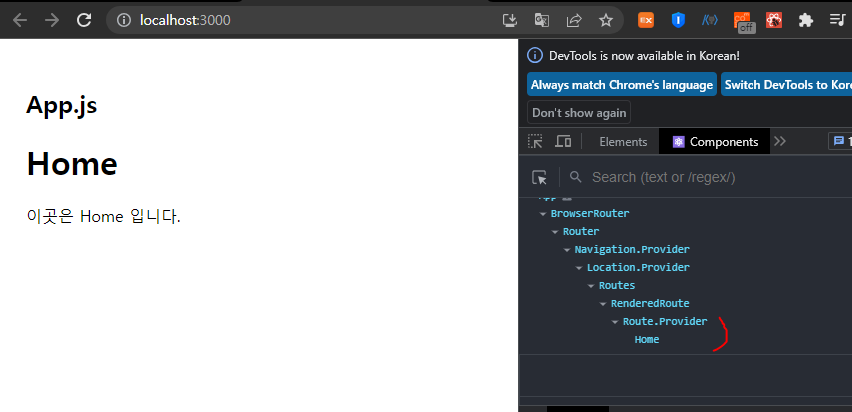
Route.Provider 안에 Home 컴포넌트가 정상적으로 추가된 것을 볼 수 있습니다.
<Route path="/" element={<Home />}></Route>path가 /를 나타내고 있으면 Home 컴포넌트를 렌더해라 라고 명령을 내린 것 입니다.
현재 url 경로가 /이기 때문에 정상적으로 렌더를 한 것입니다.

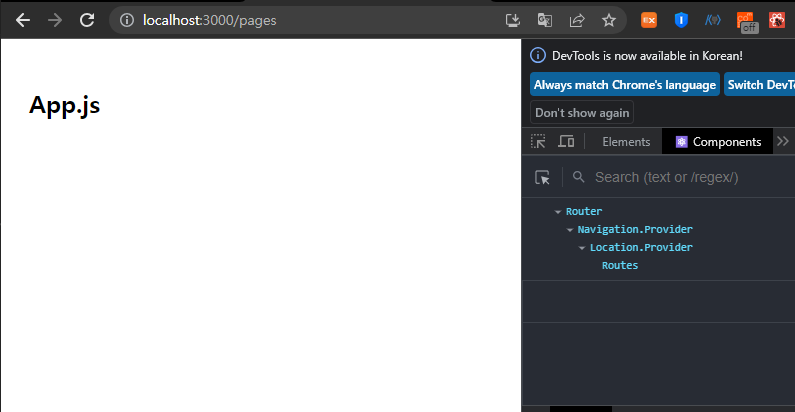
/pages로 접속하게 되면 Routes 컴포넌트가 렌더링 할 수 있는 요소가 없기 때문에 화면에는 App.js만 출력됩니다.
App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import Edit from "./pages/Edit";
import New from "./pages/New";
import Diary from "./pages/Diary";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/edit" element={<Edit />}></Route>
<Route path="/diary" element={<Diary />}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
나머지 route도 설정을 완료하였습니다.
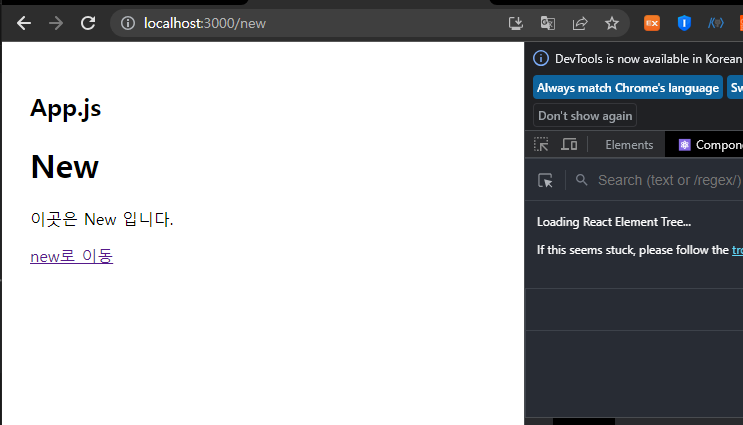
이제 페이지 이동을 해보도록 하겠습니다. 보통 html에서는 a태그를 사용하여 페이지 이동을 합니다.
<a href={"/new"}>new로 이동</a>
페이지 이동을 잘 이루어지나 페이지가 계속 새로고침 되는 것을 확인할 수 있습니다. a 태그로 페이지를 이동시키면 spa의 장점인 빠른 페이지 이동, 쾌적한 사용자 경험을 사용할 수가 없습니다.
우리 페이지 외부로 나갈 때는 a 태그를 사용하지만 사이트 내에서 이동할 때는 a태그를 사용하지 않습니다.
별도의 컴포넌트를 사용하여 페이지 이동을 시키도록 하겠습니다.
Components/RouteTest.js
import { Link } from "react-router-dom";
const RoustTest = () => {
return (
<div>
<Link to={"/"}>Home</Link>
<br />
<Link to={"/Diary"}>Diary</Link>
<br />
<Link to={"/Edit"}>Edit</Link>
<br />
<Link to={"/New"}>New</Link>
<br />
</div>
);
};
export default RoustTest;
Link 컴포넌트를 사용합니다.
App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import Edit from "./pages/Edit";
import New from "./pages/New";
import Diary from "./pages/Diary";
import RoustTest from "./components/RouteTest";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/edit" element={<Edit />}></Route>
<Route path="/diary" element={<Diary />}></Route>
</Routes>
<RoustTest />
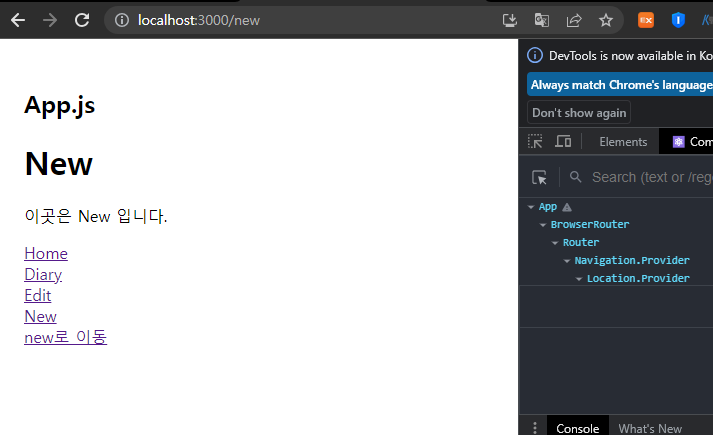
<a href={"/new"}>new로 이동</a>
</div>
</BrowserRouter>
);
}
export default App;
BrowserRouter 컴포넌트를 사용하여 페이지 이동을 할 수 있습니다.

클라이언트 사이드 렌더링 기법을 사용하여 페이지 전환시 깜빡임이 없고 빠르기 때문에 쾌적한 페이지 이동이 가능합니다.
리액트 공식 홈페이지
https://ko.legacy.reactjs.org/docs/react-api.html#reactmemo
해당 게시글은 인프런 강의
"한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지(이정환)"
를 정리한 내용입니다. 쉽게 잘 설명해주시니 여러분도 강의를 듣는 것을 추천드립니다.
