기초공사 항목
-
폰트세팅
Google Web Fonts를 이용한 프로젝트에 사용되는 폰트 세팅 -
레이아웃 세팅
모든 페이지에 반영되는 레이아웃 세팅 -
이미지 에셋 세팅
감정 이미지들을 프로젝트에서 불러와 사용할수 있는 환경 세팅 -
공통 컴포넌트 세팅
모든 페이지에 공통으로 사용되는 버튼, 헤더 컴포넌트 세팅
1. 폰트 세팅
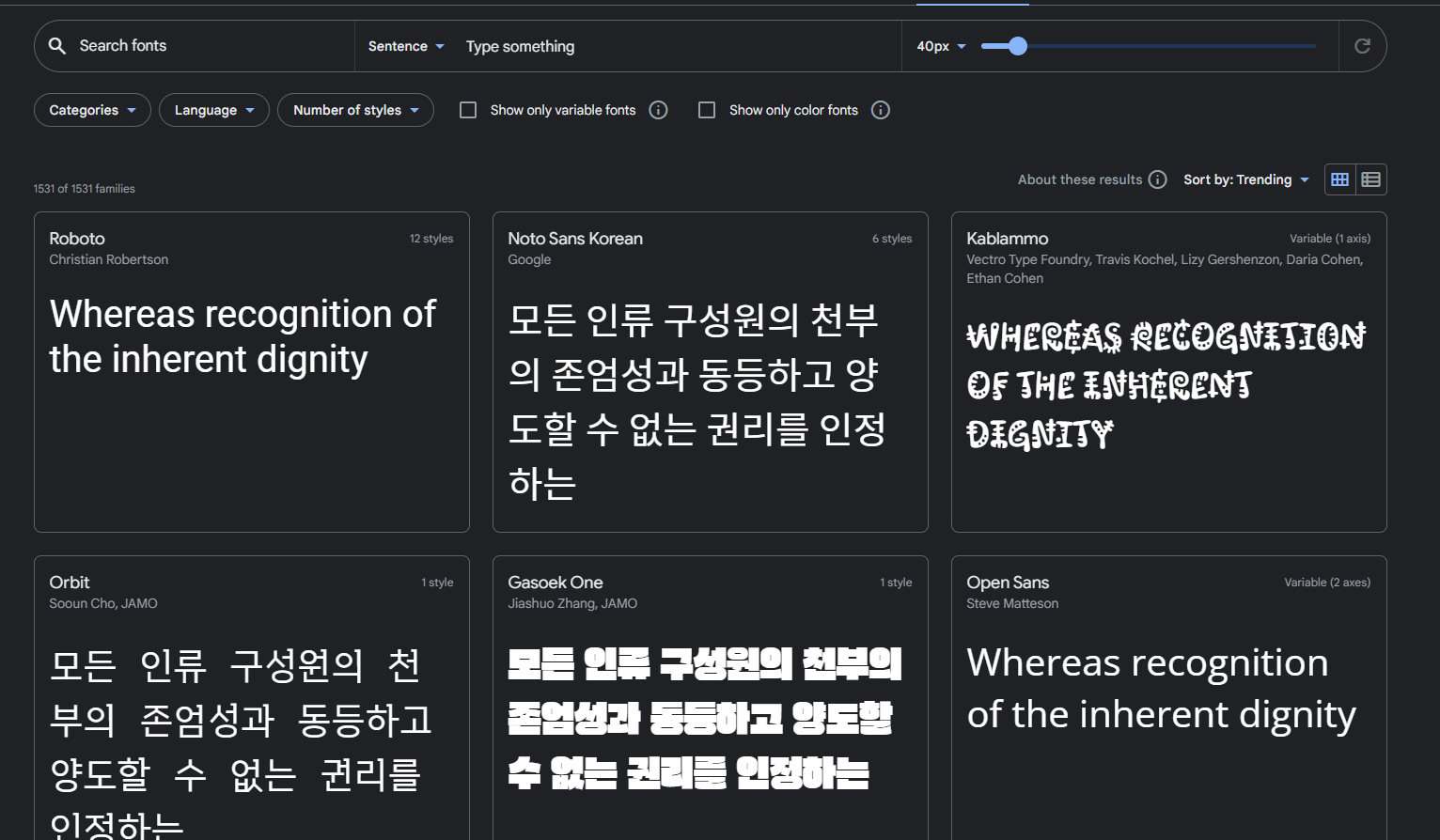
웹 개발시 빠르게 폰트를 적용하고 싶을 때 사용하는 사이트 입니다.
https://fonts.google.com/

굉장히 많은 폰트들이 존재합니다.

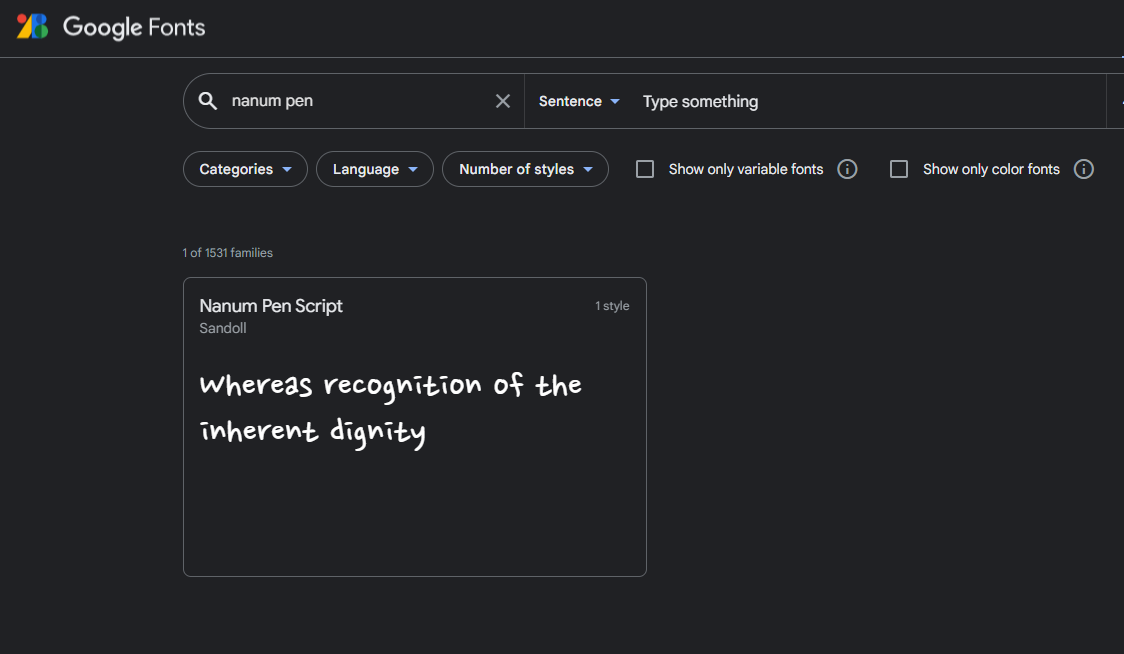
그 중 나눔 펜 폰트를 사용해보도록 하겠습니다.

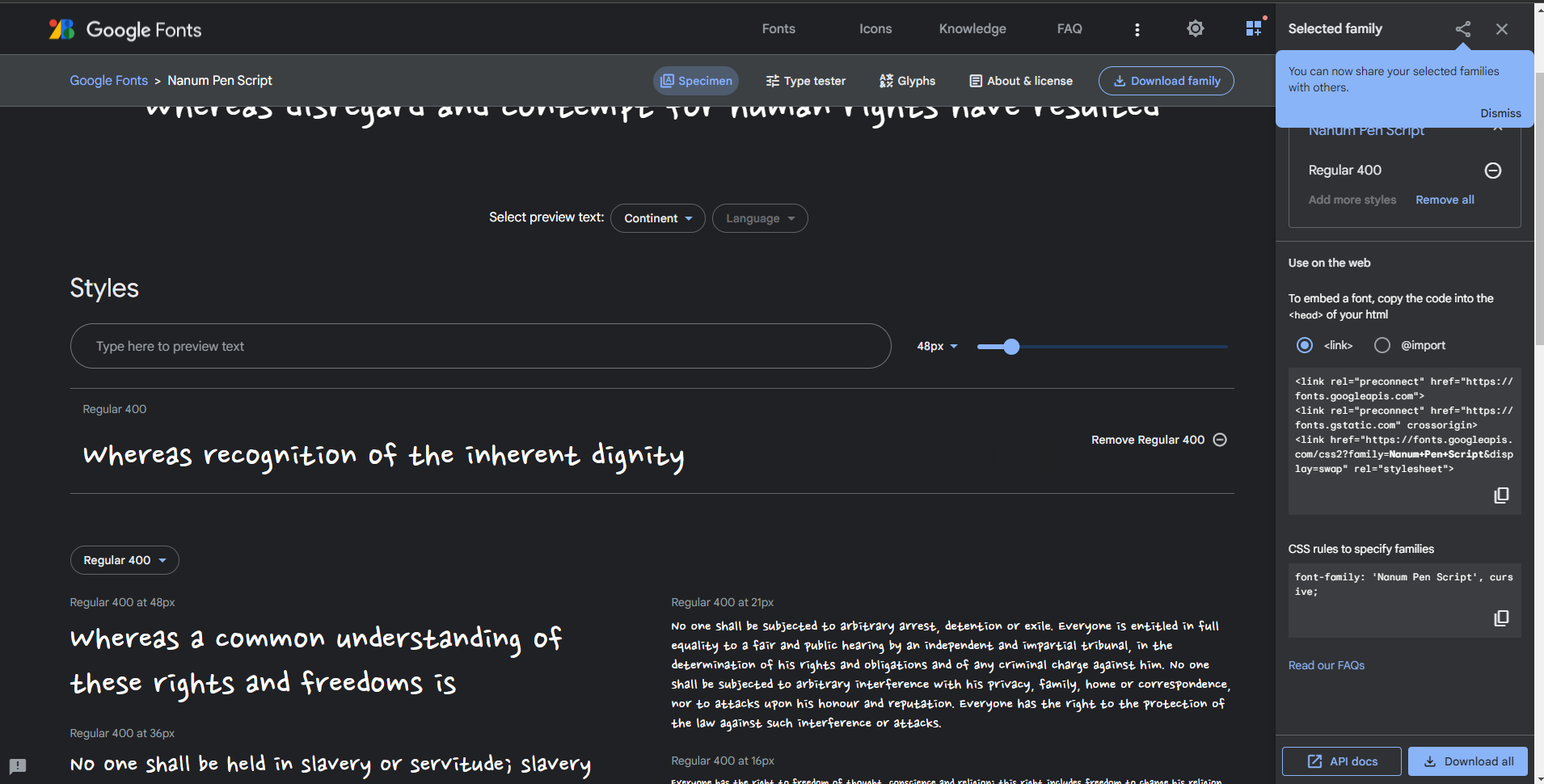
안에 들어가서 select Regular 400을 눌러줍니다.
저는 연성폰트도 추가로 select 해주었습니다.

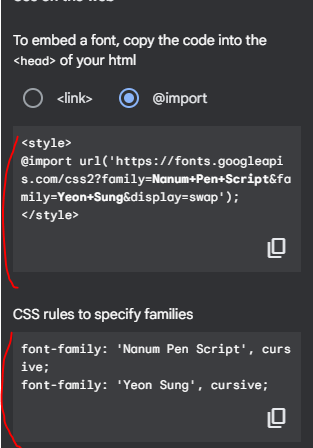
우측에 import를 누르게 되면 import 코드와 css를 적용 코드를 줍니다.
App.css
@import url("https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap");
.App {
padding: 20px;
font-family: "Yeon Sung", cursive;
font-family: "Nanum Pen Script", cursive;
}위와 같이 css 파일에 추가해주면 됩니다.
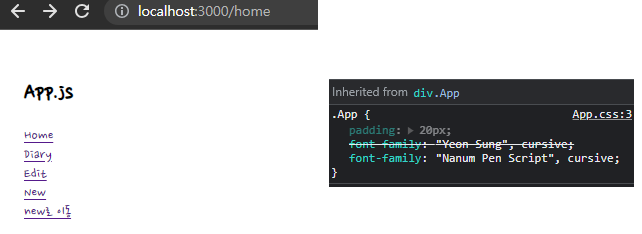
현재는 .App에 font-family가 두개가 존재합니다. 밑에 있는 코드가 적용됩니다. 그래서 현재는
Nanum Pen Script가 적용되어 있는 것을 확인할 수 있습니다.

2. 레이아웃 세팅
1. 메인컨텐츠 섹션 양쪽에 여백 + 그림자
App.css
@import url("https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap");
body {
background-color: #f6f6f6;
display: flex;
justify-content: center;
align-items: center; /*세로축 기준 가운데 두겠다.*/
font-family: "Nanum Pen Script", cursive;
min-height: 100vh; /*실제 크기의 100%를 최소 높이로 하겠다.*/
margin: 0;
}
@media (min-width: 650px) {
/*650px 이상일 때*/
.App {
width: 640px;
}
}
@media (max-width: 650px) {
/*650px 이하일 때*/
.App {
width: 90vw;
}
}
#root {
background-color: white;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
}
.App {
min-height: 100vh;
padding-left: 20px;
padding-right: 20px;
}
3. 이미지 에셋 세팅
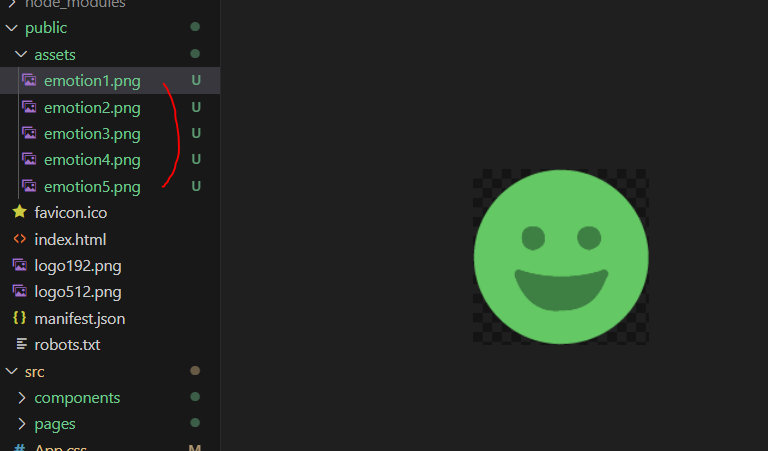
public/assets
해당 폴더에 감정 표현하는 5가지 이미지 추가

App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import Edit from "./pages/Edit";
import New from "./pages/New";
import Diary from "./pages/Diary";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<img src={process.env.PUBLIC_URL + `/assets/emotion1.png`} />
<img src={process.env.PUBLIC_URL + `/assets/emotion2.png`} />
<img src={process.env.PUBLIC_URL + `/assets/emotion3.png`} />
<img src={process.env.PUBLIC_URL + `/assets/emotion4.png`} />
<img src={process.env.PUBLIC_URL + `/assets/emotion5.png`} />
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/edit" element={<Edit />}></Route>
<Route path="/diary/:id" element={<Diary />}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
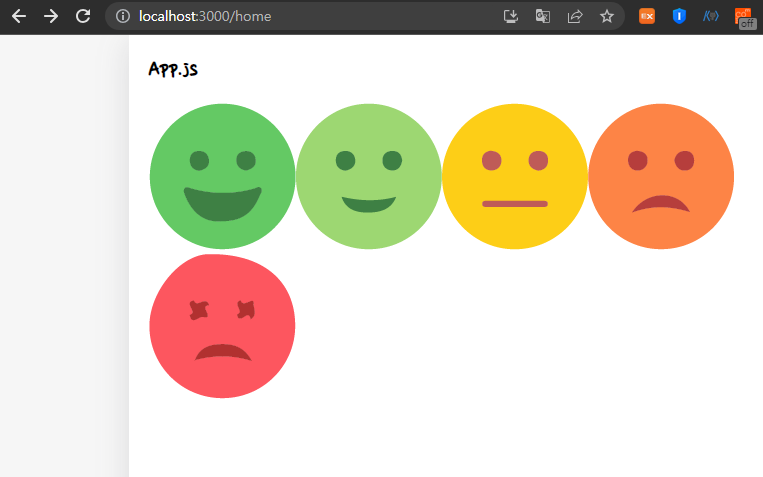
이미지를 출력해보았습니다.
process.env.PUBLIC_URL은 public 폴더를 가리킵니다.

화면에 잘 출력되는 것을 확인할 수 있습니다.
4. 공통 컴포넌트 세팅
1. 공통 버튼 컴포넌트 생성
components/MyButton.js
const MyButton = ({ text, type, onClick }) => {
const btnType = ["positive", "negative"].includes(type) ? type : "default";
return (
<button
className={["MyButton", `MyButton_${type}`].join(" ")}
onClick={onClick}
>
{text}
</button>
);
};
MyButton.defaultProps = {
type: "default",
};
export default MyButton;
버튼 생성시 props로 text, type, onClick을 받습니다. 버튼의 타입은 positive, nagative, default 총 3개입니다. 다른 값이 들어오게 되면 default로 설정됩니다.
App.css
/*MyButton*/
.MyButton {
cursor: pointer;
border: none;
border-radius: 5px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
white-space: nowrap; /*버튼 안에 글자가 짤려서 두줄이 되지 않도록*/
font-family: "Nanum Pen Script", cursive;
}
.MyButton_default {
background-color: #ececec;
color: balck;
}
.MyButton_positive {
background-color: #64c964;
color: white;
}
.MyButton_nagative {
background-color: #fd565f;
color: white;
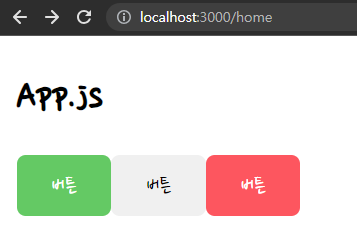
}css를 작성하고 button 테스트를 해보겠습니다.
App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import Edit from "./pages/Edit";
import New from "./pages/New";
import Diary from "./pages/Diary";
import MyButton from "./components/MyButton";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"positive"}
/>
<MyButton text={"버튼"} onClick={() => alert("버튼 클릭")} type={""} />
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"nagative"}
/>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/edit" element={<Edit />}></Route>
<Route path="/diary/:id" element={<Diary />}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
export default App;

버튼 3개가 잘 적용된 것을 확인할 수 있습니다.

상단에 헤더를 추가해보도록 하겠습니다.
MyHeader.js
const MyHeader = ({ headText, leftChild, rightChild }) => {
return (
<header>
<div className="head_btn_left">{leftChild}</div>
<div className="head_text">{headText}</div>
<div className="head_btn_right">{rightChild}</div>
</header>
);
};
export default MyHeader;App.css
/* header */
header {
padding-top: 20px;
padding-bottom: 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #e2e2e2;
}
header > div {
display: flex;
}
header .head_text {
width: 50%;
font-size: 25px;
justify-content: center;
}
header .head_btn_left {
width: 25%;
justify-content: start;
}
header .head_btn_right {
width: 25%;
justify-content: end;
}
header button {
font-family: "Nanum pen Script";
}
이제 css를 적용했으니 App.js에 버튼을 넣습니다.
App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import Edit from "./pages/Edit";
import New from "./pages/New";
import Diary from "./pages/Diary";
import MyButton from "./components/MyButton";
import MyHeader from "./components/MyHeader";
function App() {
return (
<BrowserRouter>
<div className="App">
<MyHeader
headText={"App"}
leftChild={
<MyButton
text={"왼쪽 버튼"}
onClick={() => {
alert("왼쪽 클릭");
}}
/>
}
rightChild={
<MyButton
text={"오른쪽 버튼"}
onClick={() => {
alert("오른쪽 클릭");
}}
/>
}
/>
<h2>App.js</h2>
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"positive"}
/>
<MyButton text={"버튼"} onClick={() => alert("버튼 클릭")} type={""} />
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"nagative"}
/>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/edit" element={<Edit />}></Route>
<Route path="/diary/:id" element={<Diary />}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
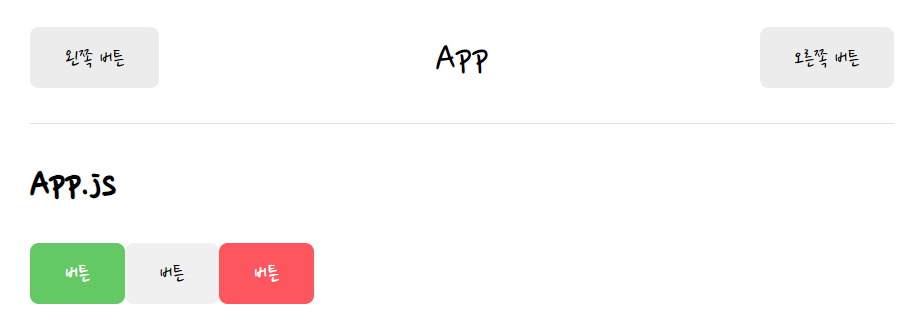
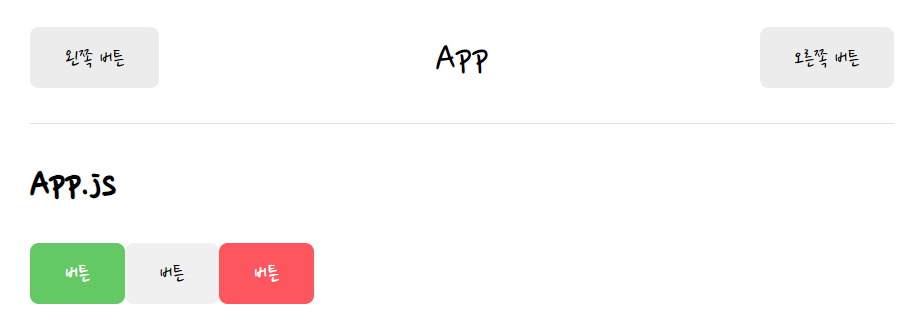
headText에 text 넣고 leftChild와 rightChild에 버튼 컴포넌트를 넣습니다.

결과적으로 헤더도 잘 적용되었습니다.
리액트 공식 홈페이지
https://ko.legacy.reactjs.org/docs/react-api.html#reactmemo
해당 게시글은 인프런 강의
"한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지(이정환)"
를 정리한 내용입니다. 쉽게 잘 설명해주시니 여러분도 강의를 듣는 것을 추천드립니다.
