실수 / 고정소수점 / 부동소수점
문제
고정소수점, 부동소수점 모두 프로그래밍 계산시
0.1 또는 1.2 등 대부분 실수는 나타낼 수 없고, 계산하면 오차값이 생긴다.
console.log(1.2)
// 1.2
// 그냥 실수를 주입했을 경우에는 toString으로 바로 변환하니 그대로 나온다.
console.log(0.1 + 1.1)
// 1.2000000000000002
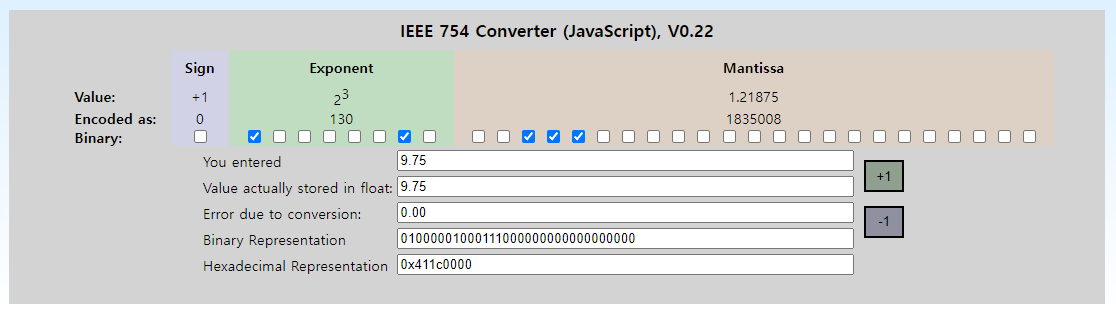
// 계산을 하게되면 문제가 발생한다.위의 부동소수점 계산기로 두드려봐도 마찬가지다.
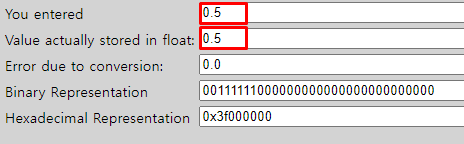
2진수로 표현 가능한 0.5를 입력해보면

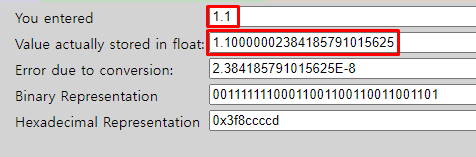
2진수로 표현 불가능한 1.1을 입력해보면

Value actually stored in float
즉 근사값으로 저장된다!
가수부에 저장가능한 비트까지만 저장이 되기 때문에 1.1과 가장 가까운 숫자가 저장될 뿐 정확한 수치가 아니다.
해결법
2진법의 근본적인 문제이기 때문에 속시원한 해결방법은 없다고 봐도 된다.
그래서...
반올림 처리
반올림 처리이니 주의한다.
// toFixed 인수로 소수부 자리수를 입력한다.
const result = (0.1 + 1.1).toFixed(5)
// 문자열로 리턴된다.
// '1.20000'
// 숫자로 형변환 한다.
console.log(Number(result))
// 1.2라이브러리 사용
decimal
정확한 계산을 해 준다.
(물론 무한 순환되는 실수는 어쩔 수 없다.)
문자열로 나오니 Number등으로 형변환 해주자.
decimal.js
https://github.com/MikeMcl/decimal.js
0.3 - 0.1 // 0.19999999999999998
x = new Decimal(0.3)
x.minus(0.1) // '0.2'
x // '0.3'x.dividedBy(y).plus(z).times(9).floor()