
supabase
Supabase는 Firebase와 유사한 기능을 제공하는 서비스 플랫폼으로서 최신 오픈 소스 백엔드입니다. 특정 사용 사례에 대해 Supabase를 좋은 선택으로 만드는 몇 가지 주요 차이점이 있습니다.
- 오픈 소스: 수파베이스는 오픈 소스로 누구나 소스 코드를 검사, 수정, 기여할 수 있습니다. 이를 통해 개발자는 인프라를 더 잘 제어하고 특정 요구 사항에 맞게 사용자 지정할 수 있습니다.
- PostgreSQL: Supabase는 강력하고 유연한 관계형 데이터베이스인 PostgreSQL을 데이터베이스 엔진으로 사용합니다. 이를 통해 복잡한 데이터 구조로 작업하고 고급 쿼리를 수행하기가 더 쉬워집니다.
- 실시간 구독: 수파베이스는 개발자가 데이터베이스에서 데이터가 변경될 때마다 실시간 업데이트를 받을 수 있는 실시간 구독을 지원합니다. 이를 통해 복잡한 이벤트 처리 없이 반응형 실시간 애플리케이션을 보다 쉽게 구축할 수 있습니다.
- 인증: Supabase는 OAuth 지원, 암호 없는 인증, 역할 기반 액세스 제어 등 강력한 인증 및 권한 부여 기능을 즉시 제공합니다.
- 가격: Supabase는 넉넉한 프리 티어를 제공합니다. 그 외에도 고정 월 요금이나 약정 없이 사용량을 기준으로 가격이 책정됩니다.
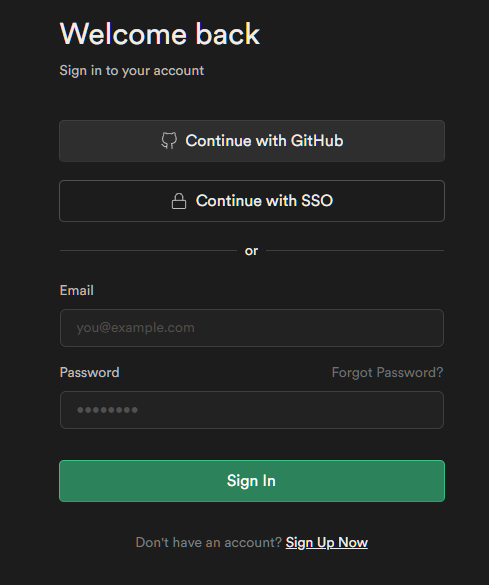
가입
이메일 가입 또는 GitHub 소셜 로그인이 가능 합니다.

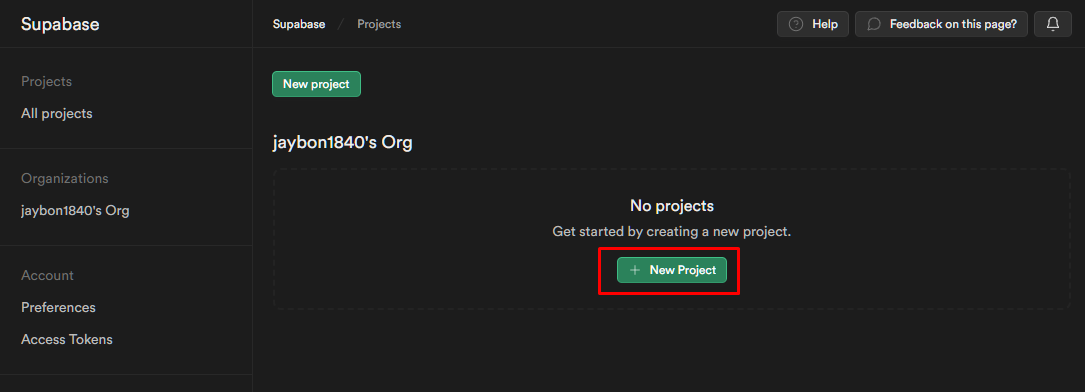
new project
작업을 시작하려면 프로젝트부터 만들어야 합니다.

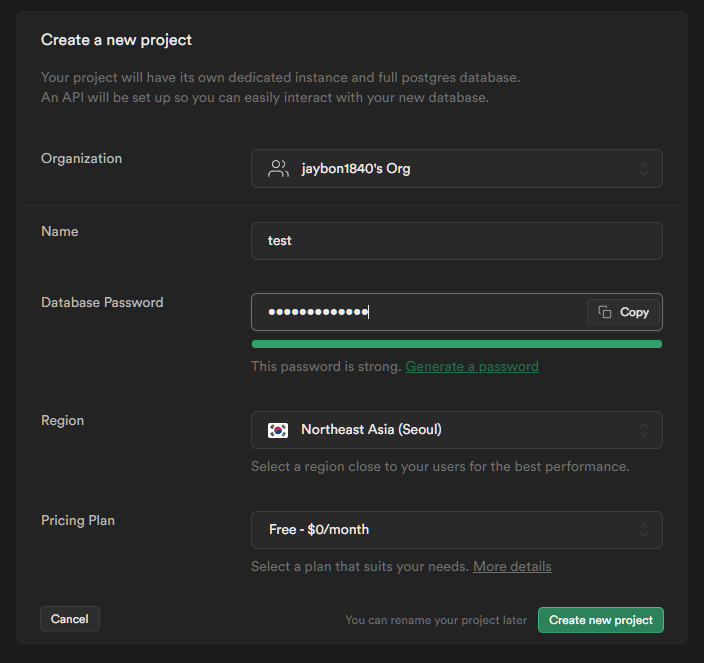
프로젝트 이름을 설정합니다.
데이터베이스 비밀번호를 입력합니다.
지역을 서울로 설정합니다.
Create new project를 클릭합니다.

프로젝트가 세팅될 때까지 기다립니다.

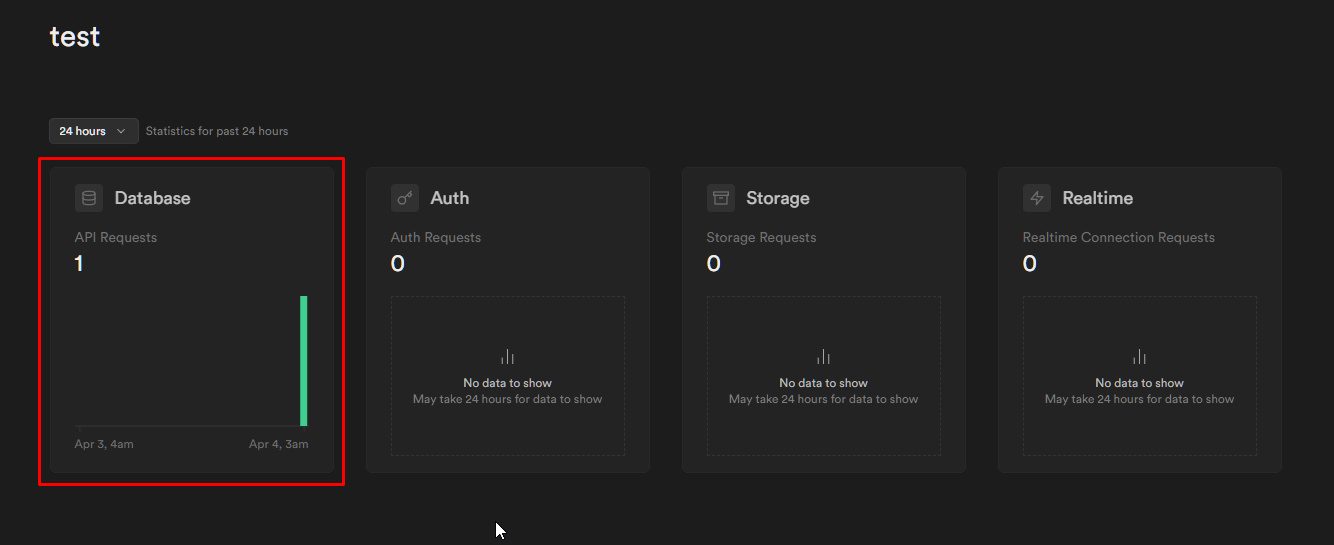
database 연습해보기
데이터베이스를 클릭하여 postgreSql을 이용해 보겠습니다.

테이블을 새로 하나 만들어 봅시다.

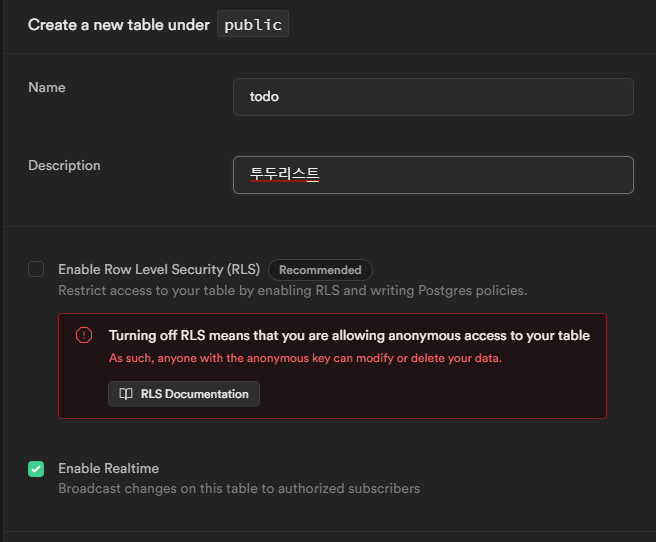
테이블명을 설정합니다.
연습 프로젝트 시 Row Level Security를 해제합니다.
(실제 프로젝트 시에는 Row Level Security 사용을 권장합니다.)
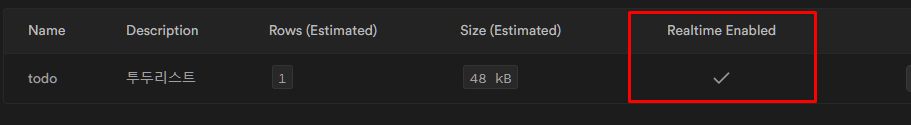
Realtime 옵션을 체크합니다. (미체크 시 추후 설정 가능합니다.)
DBeaver 같은 툴을 이용해서 추가해도 무방합니다.
(Project Settings에서 DB정보를 확인 가능합니다.)

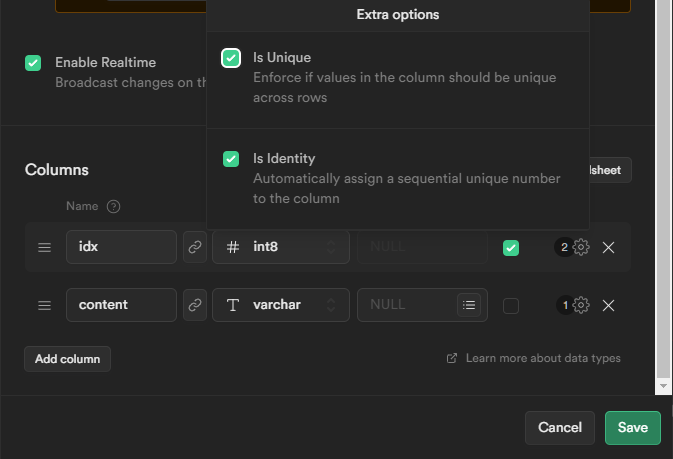
컬럼은 아래와 같이 세팅해보겠습니다.
세팅이 완료되면 Save를 누릅니다.

API 정보 확인
Project Settings로 이동합니다.

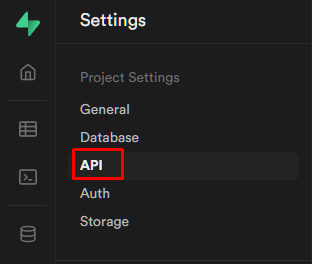
API를 클릭합니다.

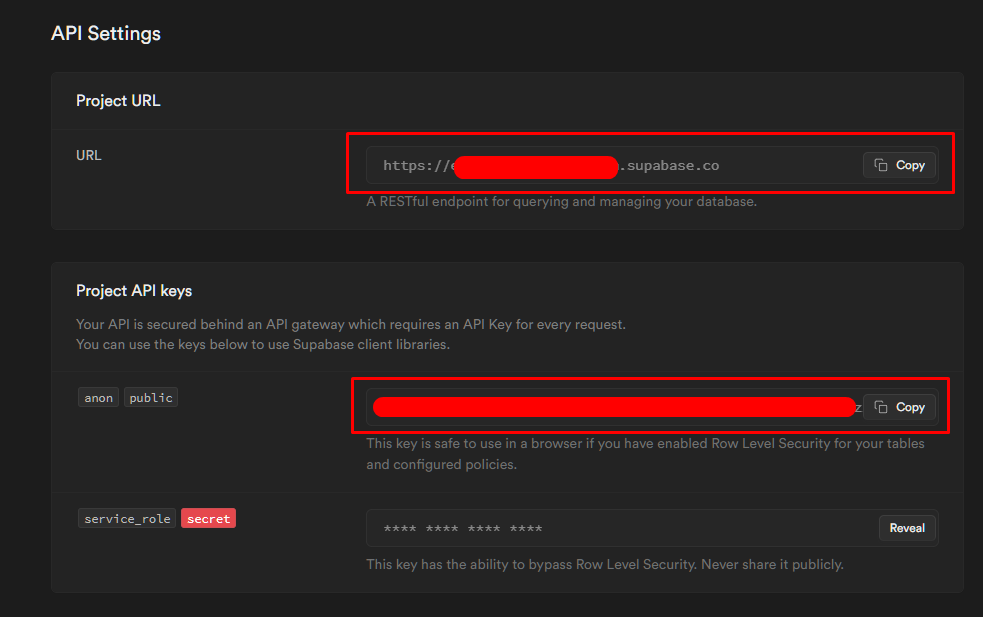
Project URL과 API key를 확인합니다.

flutter에 적용해보기
프로젝트를 생성합니다.
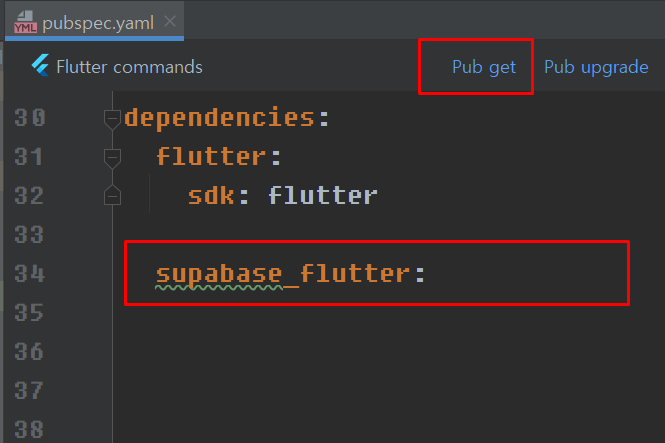
pubspec.yaml파일에 supabase_flutter 라이브러리를 추가합니다.
Pub get을 누릅니다.

메인함수를 비동기 방식으로 변경합니다.
runApp 함수 이전에 Supabase를 초기화 합니다.

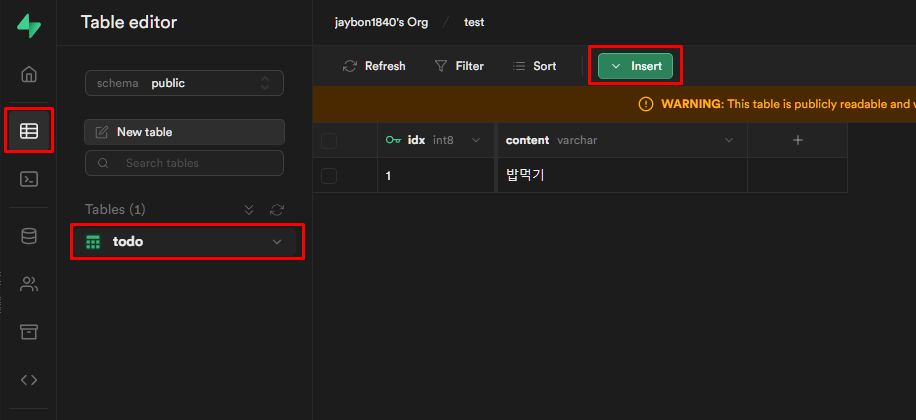
supabase의 Table editor로 테이블에 데이터를 추가합니다.

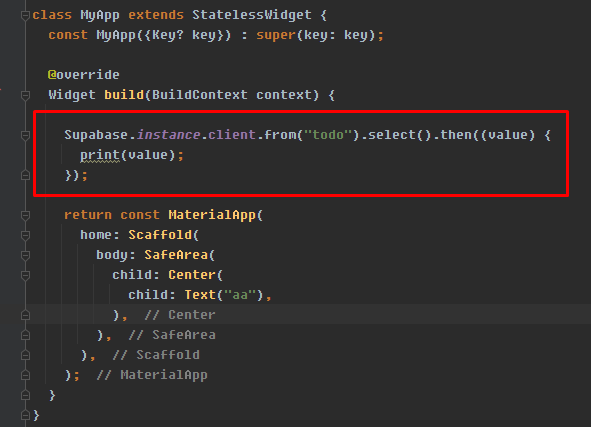
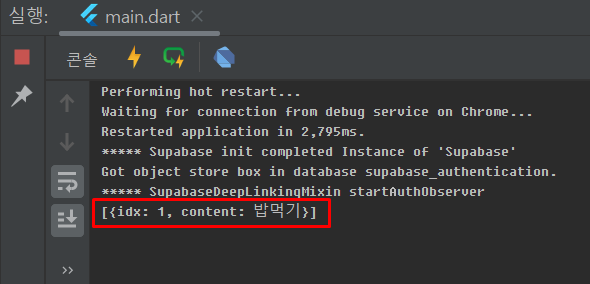
위젯에서 데이터를 가져오는 지 확인해 봅니다.

DB데이터를 맵 리스트 형식으로 가져옵니다.

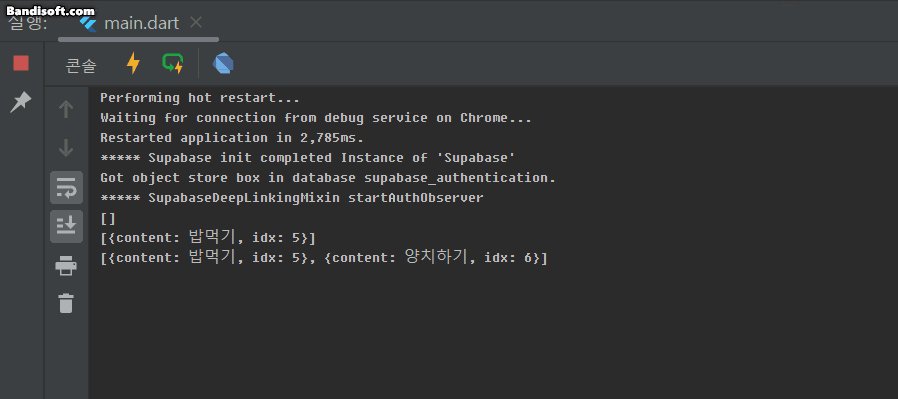
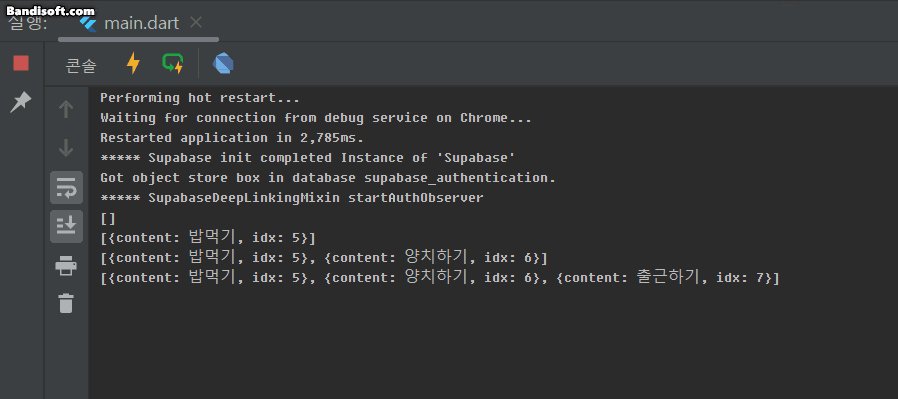
realtime 기능
supabase는 관계형 데이터베이스인 postgreSql을 사용하면서 push 기능(realtime)을 이용할 수 있습니다.

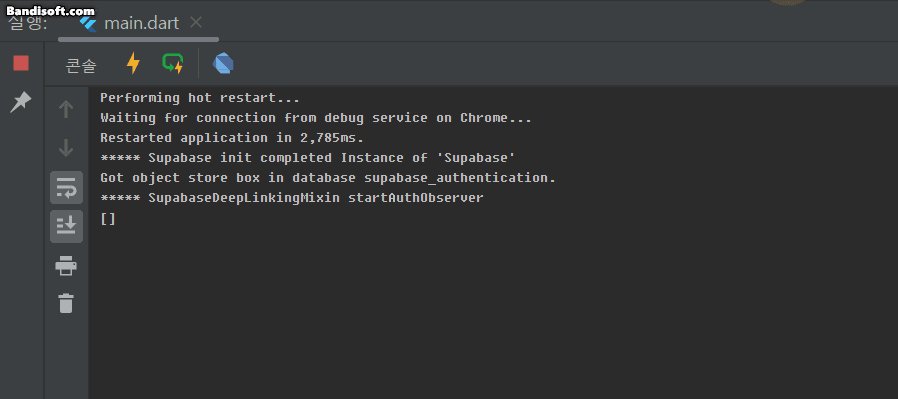
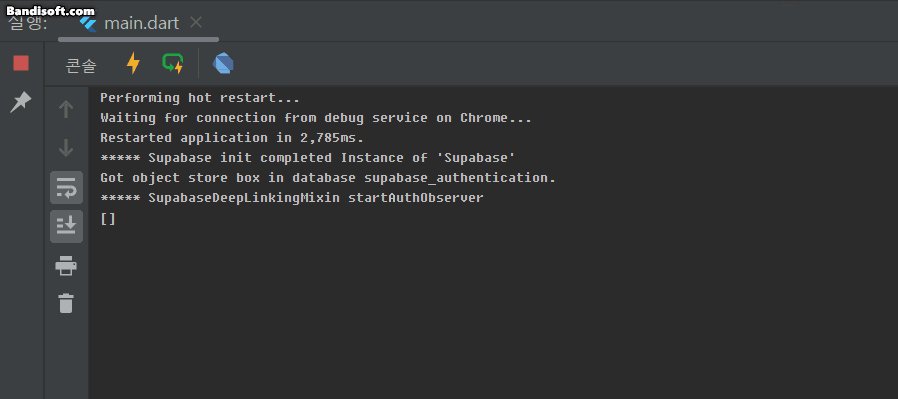
DB에서 데이터를 지속적으로 넣어봅니다.

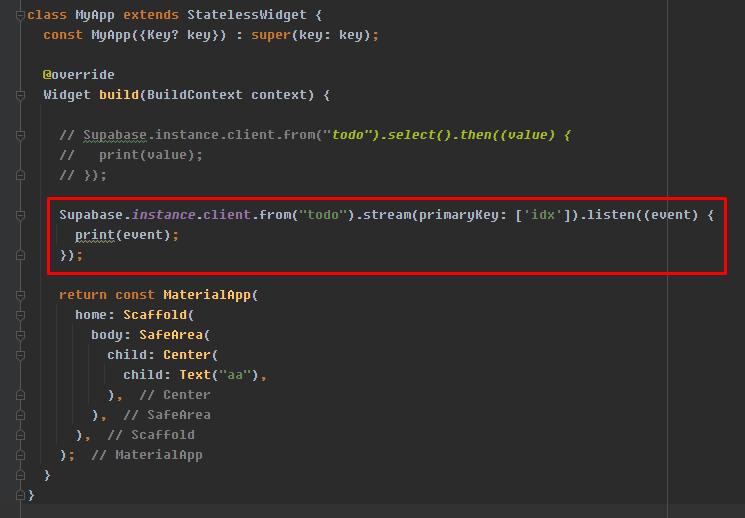
플러터에서 스트림을 이용하여 postgreSql이 업데이트 되면 실시간 데이터 반영이 가능합니다.

결과화면


안녕하세요 국내 Supabase 커뮤니티를 만들고 있습니다!
Supabase 공부하거나 사용하시는 분들 참여 부탁드립니다!
https://open.kakao.com/o/gyq8TWjf