node.js
웹브라우저만의 언어를 OS레벨의 언어로
자바스크립트는 웹브라우저 위에서만 작동하는,
html + css의 기능적인 부분을 담당하는 언어였으나,
node.js를 통해서 os 위에서도 자바스크립트를 사용할 수 있게 되어서 서버나 응용프로그램 제작도 가능해졌다.
npm
자바스크립트의 라이브러리 관리 툴
react.js
개발자에게는 생산성을, 유저에게는 좋은 UX를
기존 html + css에서 화면의 요소를 변화시키려면 많은 코드가 필요했고, 화면을 다른 화면으로 전환하려면 서버에서 새로 html을 가져와야 했기 때문에 화면이 깜빡이는 등의 현상이 있었다.
리액트는 페이스북에서 만든 기술로써, 데이터를 상태(state)로 관리하며, 해당 상태가 변화되면 화면도 자동적으로 바뀌도록 하여 개발자의 생산성을 높이고, 화면을 이동할 때에도 화면을 서버에서 새로 가져오는 것이 아니라 프론트엔드에서 자바스크립트에서 다시 그리도록하여 화면 깜빡임이 없도록 유저 경험을 높일 수 있다.
vite
빠른 빌드
node.js의 빌드 툴로,
빌드 속도가 다른 빌드 툴보다 빠르다는 이유로 최근 많이 사용되고 있다
준비
- node.js를 다운로드 및 설치한다
프로젝트 생성
- 내 문서 또는 내 문서 하위 폴더에 프로젝트를 생성할 폴더를 추가한다

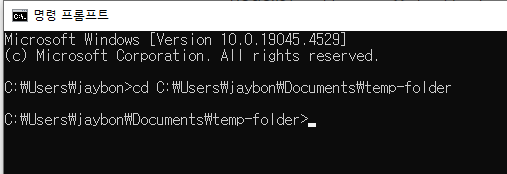
- 명령 프롬프트(cmd)를 켜고, 해당 폴더로 이동한다


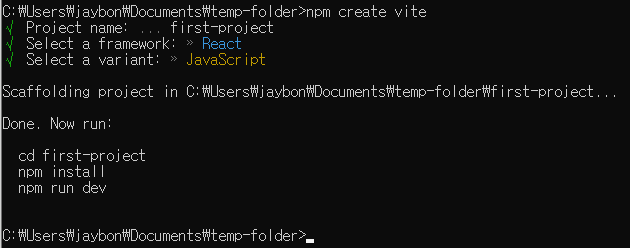
- npm create vite 명령어를 실행하고 프로젝트명 및 필요사항들을 입력한다

- 폴더에 프로젝트 폴더가 생성되었는지 확인한다

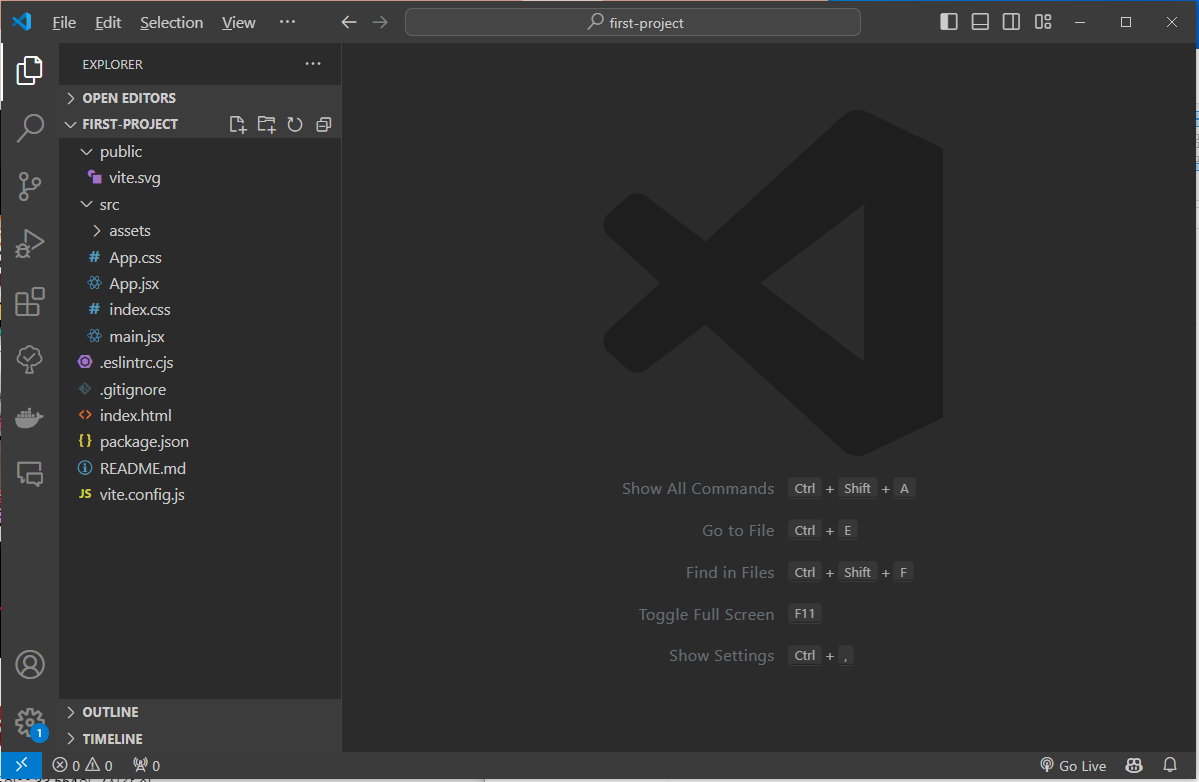
- vs code 등으로 해당 프로젝트를 오픈한다

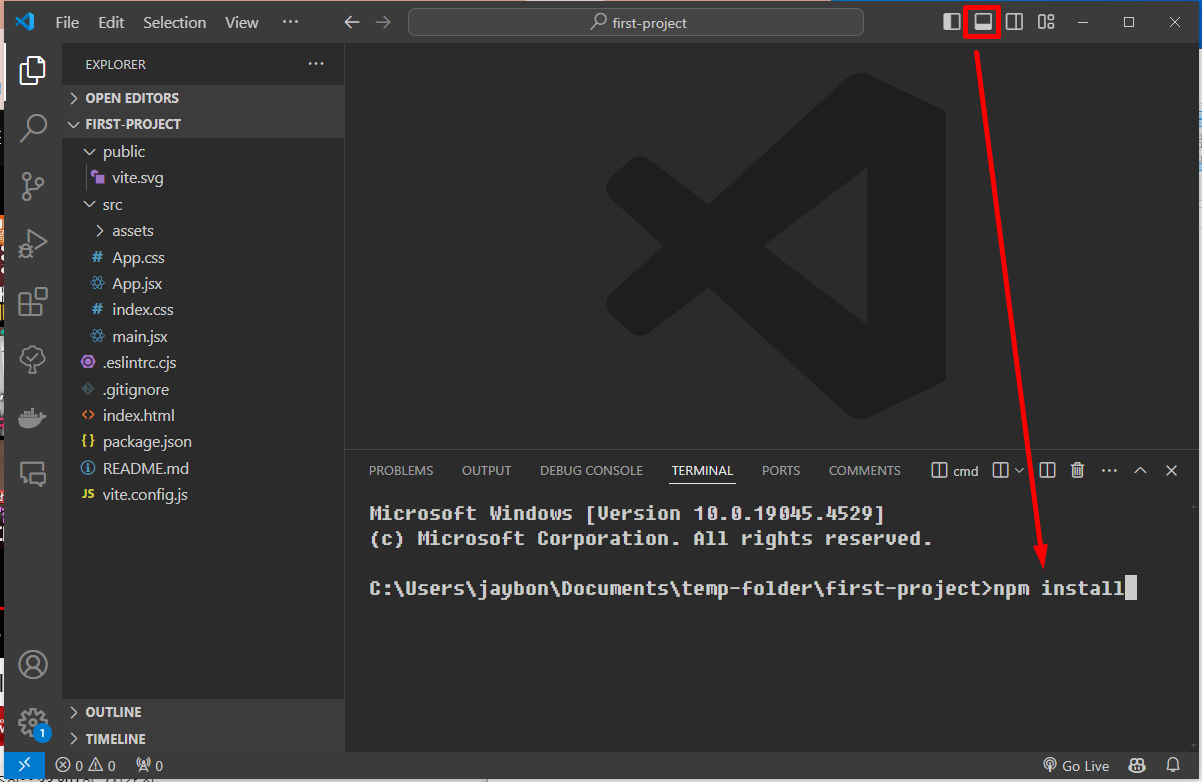
- 터미널 창을 열고, npm install을 실행한다
디펜던시(라이브러리) 다운로드

둘러보기
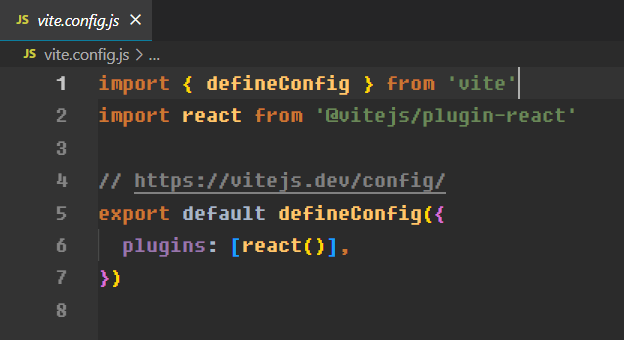
- vite.config.js
vite 설정을 담당하는 파일이다.

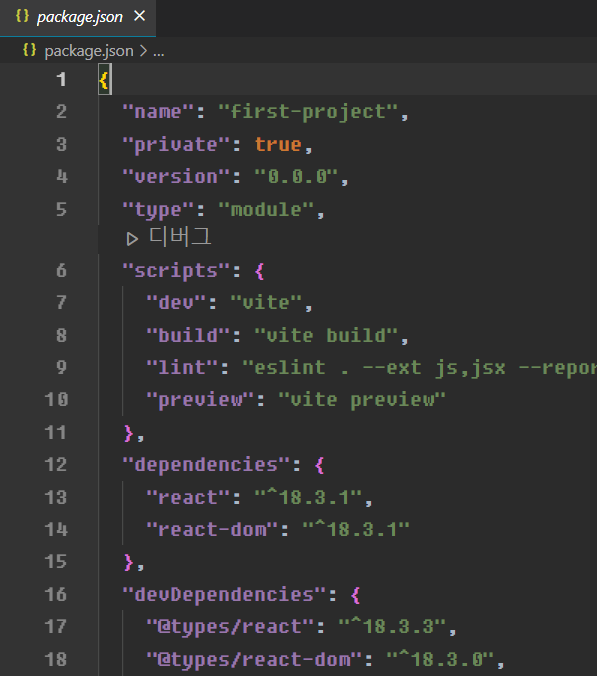
- package.json
프로젝트 정보, 명령어 정보, 디펜던시(라이브러리) 정보 등이 기록된 파일이다.

- package-lock.json
package.json을 여러 환경에서 설치 및 사용 시 라이브러리 버전이 꼬이는 경우가 발생한다. package-lock.json 파일로 버전을 고정하여 이러한 문제를 막을 수 있다.

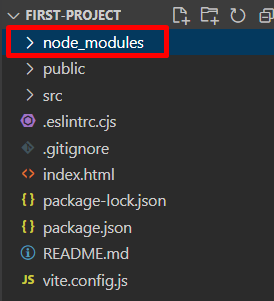
- node_modules
디펜던시(라이브러리)가 저장된 폴더이다

- .gitignore
.gitignore에 기록된 이름과 관련된 폴더나 파일들은 git에서 버전관리 되지 않는다. (리파지토리에 올라가지 않음)
업로드 할 필요가 없는 파일이나 보안적인 내용이 포함된 내용을 제외하기 위해서 사용한다.

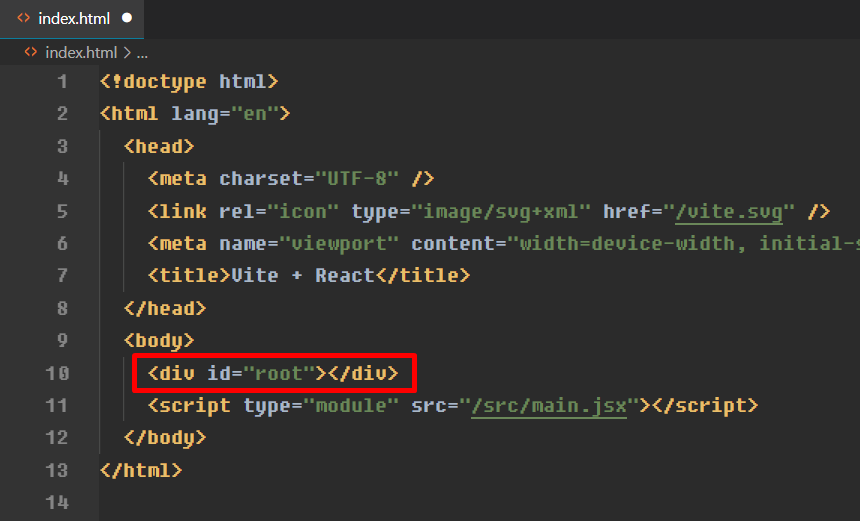
- index.html
리액트의 결과물도 웹에서 실행되는 것이니 만큼 html파일이 필요하다.
id가 root인 태그가 보이며 해당 태그를 컨트롤하여 화면을 구현한다.

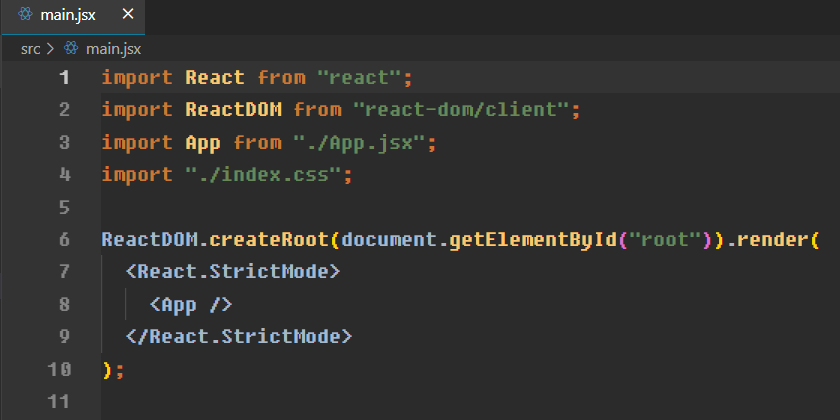
- main.jsx
main.jsx 파일에서 index.html의 root라는 id를 가진 태그를 리액트 어플리케이션으로 지정한다.
리액트에서는 자바스크립트를 모듈방식으로 사용하는데 모듈방식일 경우 다른 파일을 가져 올 때 import를 사용한다.
이미지파일과 같은 것들도 import로 가져와서 객체처럼 사용하는 경우가 있다.
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.jsx";
import "./index.css";파일 확장자가 js가 아니라 jsx인 이유는,
리액트에서는 html 태그를 사용하지 않고 jsx 문법이라는 html과 유사하지만 html이 아닌 코드를 사용하기 때문이다.
<React.StrictMode>
<App />
</React.StrictMode>위 코드의 형태는 html과 유사하지만 html에는 없는 태그들이라는 점을 알 수 있다.

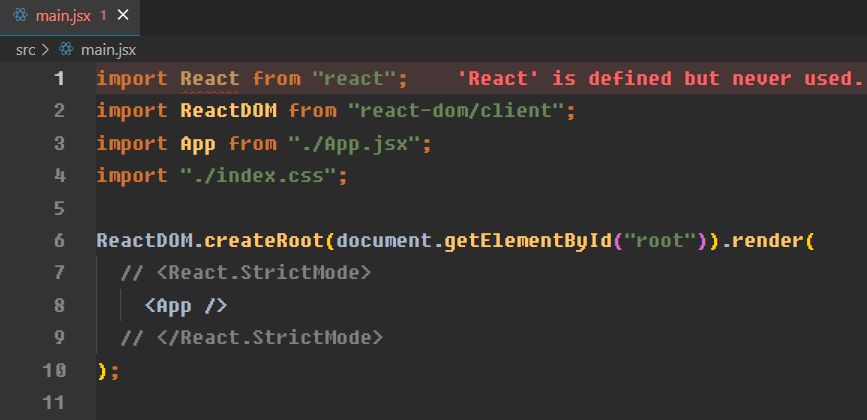
React.StrictMode는 리액트 개발 시에만 사용하는 검사용 코드이다. 필요가 없다면 주석처리해도 무방하다.

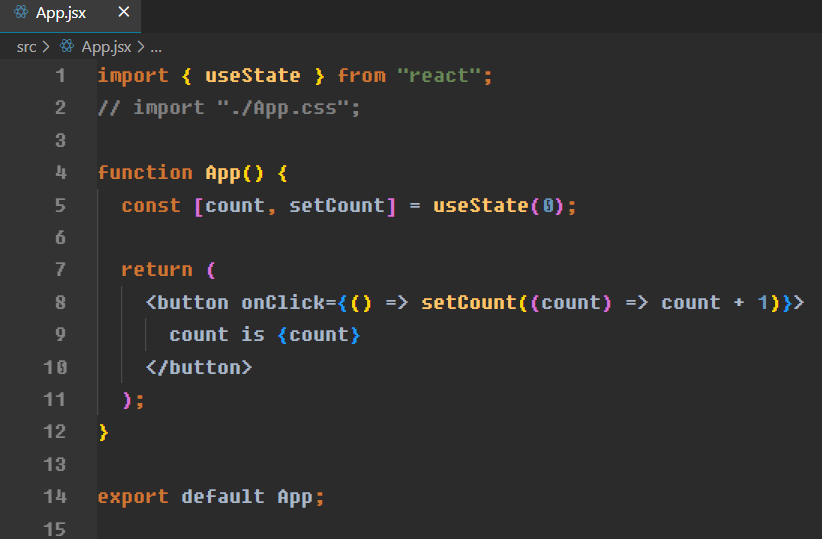
- App.jsx
리액트 프로젝트에서 화면 구성을 담당하는 파일들은 보통 파스칼 표기법(첫글자 대문자와 띄어쓰기 대신 대문자)을 사용한다.
아래 스크린샷은 필요없는 디자인과 코드를 모두 삭제한 모습이다.

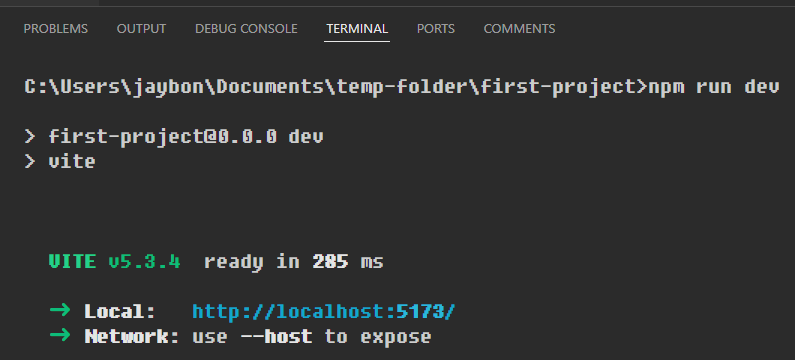
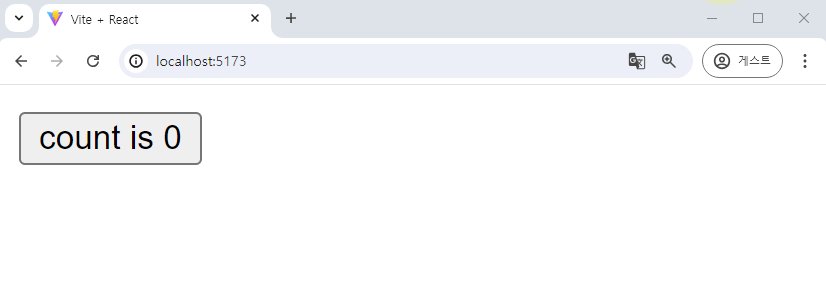
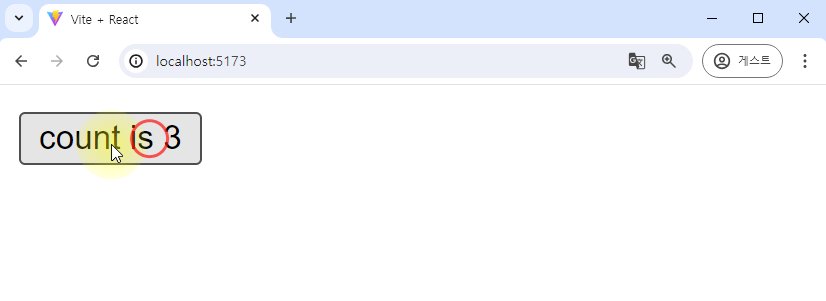
개발모드 실행
npm run dev 명령어로 개발모드 실행을 해본다.


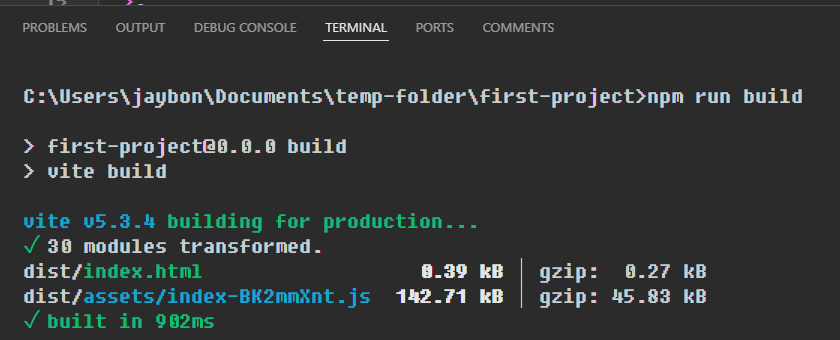
빌드
배포를 하기 위해서는 빌드를 해야한다.
npm run build 명령어로 빌드한다.

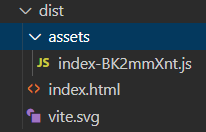
dist 폴더에 빌드 결과물이 생성된다.
해당 결과물을 git pages 또는 웹서버에 배포한다.