jsx는 html 태그를 사용하지 않는다
jsx는 html과 유사한 형태의 코드를 사용하지만 html이 아니라는 점을 알아두어야 한다.
jsx는 자바스크립트로 이루어진 유사 html이라고 생각하자.
class 속성의 이름이 다르다
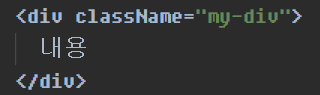
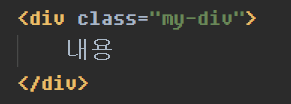
html에서는 class라는 속성을 사용하지만 jsx에서는 className이라는 속성을 사용한다.
jsx

html

on~ 시리즈 속성의 대소문자가 다르다
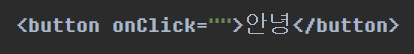
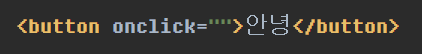
html의 태그에서 on시리즈의 다음 문자는 소문자이지만 jsx에서는 카멜표기법처럼 대문자가 붙는다
jsx

html

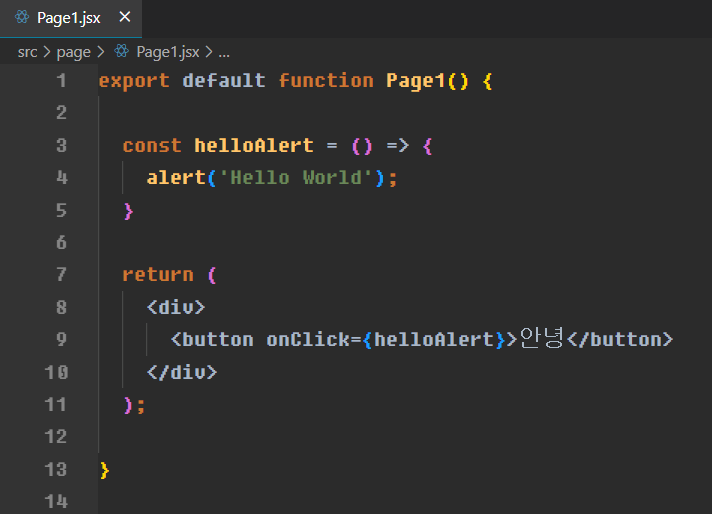
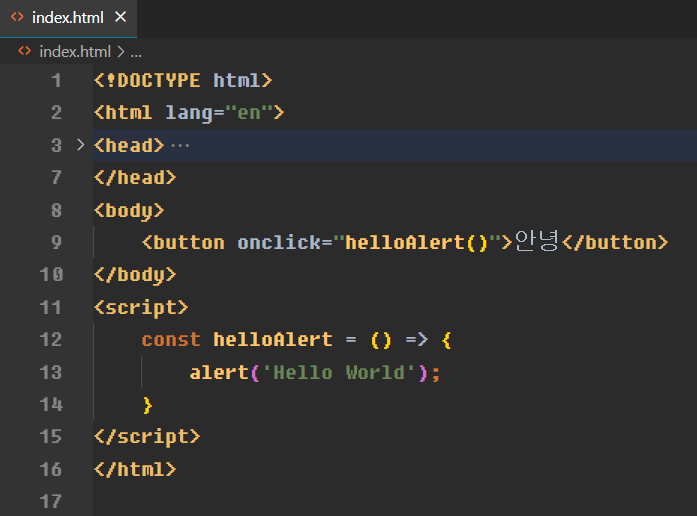
태그에 함수를 적용하는 방식이 다르다
html의 태그에서 조건에 맞는 함수를 적용할 때에는 소괄호 ()를 붙이지만 jsx에서는 함수명만 적는다
jsx

html

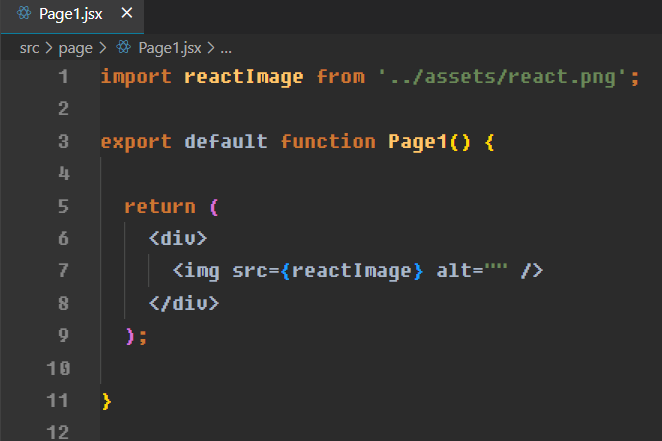
이미지 적용 방식이 다르다
html에서는 이미지의 경로나 주소를 src에 바로 입력하지만 리액트에서는 import 후 해당 변수명을 입력한다
jsx

html

추가 중 ...
