
문제 상황
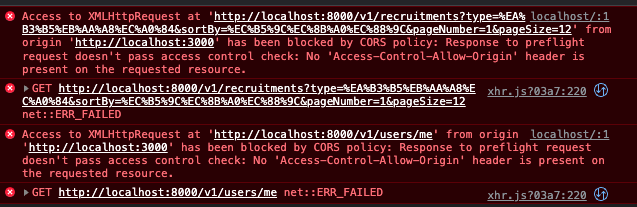
NextJS 프로젝트를 진행하던 중 갑자기 알 수 없는 CORS 에러가 떴다.
이때까지는 잘 되던 NestJS 기반의 백엔드 서버가 문제가 없었는데 갑자기 CORS 에러가 떠서 당황스러웠다.

그래서 혹시 몰라서 백엔드 코드를 확인하러 갔는데 분명히 백엔드 코드는 아래와 같이, development 환경에서는 모든 origin 을 허용하고 있음을 확인할 수 있었다.
// main.ts
...
app.enableCors({
origin: appConfig.get("app.env") === "production" ? appConfig.get("app.domain") : "*",
credentials: true,
...
});
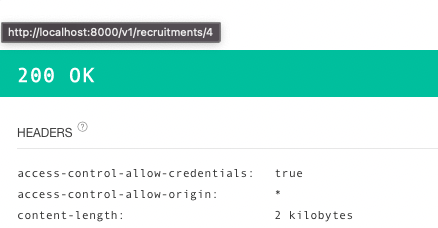
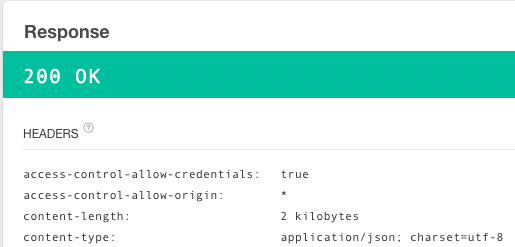
...또, 분명히 Talend API Tester 에서 쏘면 이렇게 access-control-allow-origin 이 * 로 설정돼있는 것을 확인할 수 있었다.

API 테스터로는 정상 response 가 오니 신기할 지경이었다.
해결은 의외의 방법으로?
해결은 생각보다 허무하면서 원리를 (아직도) 이해할 수 없었다.
TL;DR: NextJS 포트 번호를 기본 3000 에서 3001 로 변경 (또는 변경했다 다시 3000으로 돌아오기)
혹시나 하는 마음에 프론트엔드 NextJS 를 기본 port 인 3000 에서 3001 로 변경해 보았다.
사실 이것도 처음이긴 했다. 그동안 3000 번 포트에 다른 것이 돌아가고 있어서 3001번이나 3002번으로 next 서버가 켜지는 것은 경험했으나, 3000번 포트에 아무 것도 없는데 3001번으로 변경하는 것도 처음이라 이 포스팅에 따라서 next 포트 번호를 변경해서 열었다.
그렇게 하니까 기적같이 됐다.
근데 더 신기한건, 다시 프론트엔드 포트를 기본값인 3000으로 돌렸을 때도 되었다. 한번 포트가 변경됐다 돌아오니 정신을 차린 모양이다. 아직도 정확한 원인은 알 수가 없다...