Intro
개발을 하다 보면, 정해진 type 들 값에 대해 어떤 값을 매핑해야 하는 경우가 있다. 다음과 같은 경우를 보자.
type User = "ADMIN" | "SELLER" | "CUSTOMER"이를테면 백엔드 서버에서 다음과 같은 enum 으로 유저의 종류를 보내주고 있다고 하면, 우리는 화면에 그대로 그릴 수는 없을 것이다.
이를테면 "ADMIN" 은 관리자, "SELLER" 은 판매자, "CUSTOMER" 은 고객 정도로 바꾸어 주어야 한다.
그러면 이 상수 값 또한 한 군데에서 관리하도 싶을 텐데 typing 을 하면서도 이것을 관리하려면 아래와 같이 된다.
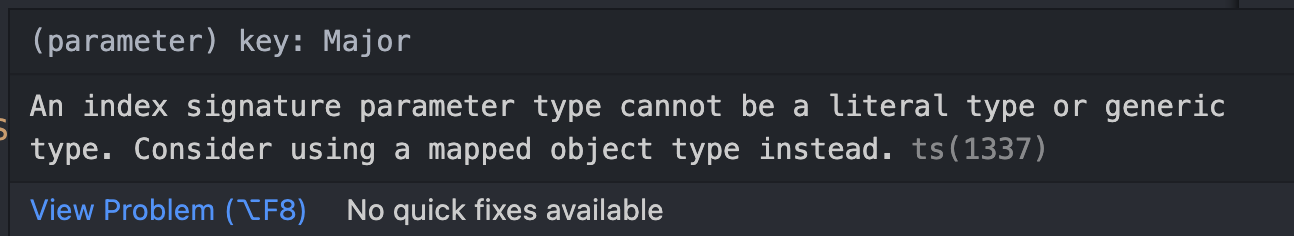
const USER_LOOKUP_TABLE: {[key: User]: number }} 하지만 이것을 틀렸다. 직접 해보면, 아래와 같이 경고를 준다!

즉, key 값들이 string, number 이 될 수는 있어도, 이런 사용자 정의된 type을 사용할 수는 없다는 것이다.
이 문제를 해결하기 위해 아래와 같이 권장된 방법을 사용한다.
Record를 사용하는 것이다!
export type UserLookupTable = Record<User, string>;
export const USER_LOOKUP_TABLE: UserLookupTable = {
ADMIN: "관리자",
SELLER: "판매자",
CUSTOMER: "고객"
};
이렇게 따로 type 을 만들어서 관리하면 유지보수도 용이하고, 가독성 좋은 코드가 될 것이다!!!