javascript
사칙연산과 전치/후치연산


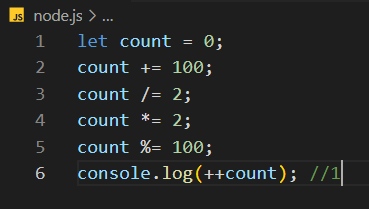
전치연산은 그냥 더해주면 됨


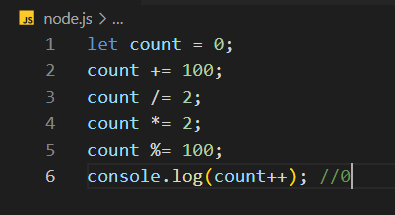
후치연산 사용 후 해당 변수를 언급하지 않으면 후치연산은 증감되지 않는다


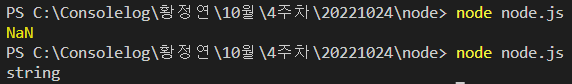
(위에 동일) count += "원"; console.log(count); => NaN
console.log(typeof count); => string
array 배열


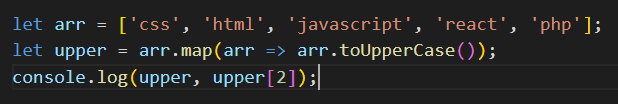
다 대문자로 만들고 싶어서 제일 짧은 방법을 찾아봄
map이 오름차순으로 해준다고 했는데 물론 글자에도 순서가 있긴 하지만
여기서는 숫자에만 먹히는 듯
새로운 변수를 선언한 후
array.map();으로 전체를 아우르고 거기에toUpperCase();를 적용하는 것 같다
(아직 잘 모름)
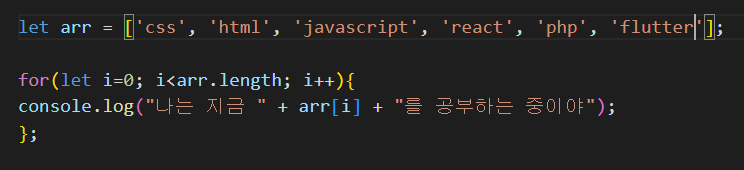
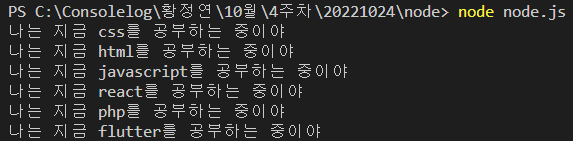
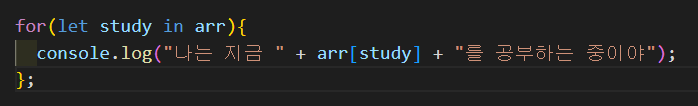
array를 이용한 for문


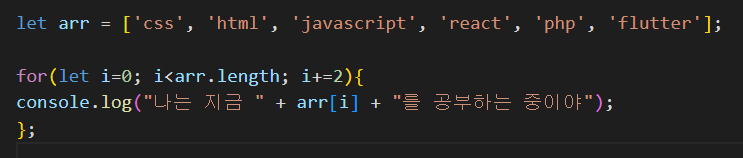
연산 자리에 항상 증감식만 오는 것은 아니다

i++, i-- 에 갇혀있지 말자!
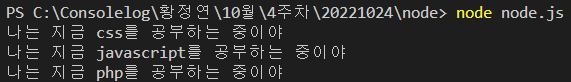
사칙연산도 가능하다는 걸 잊지 말자...

arr[0], arr[2], arr[4]만 콘솔에 찍힌다
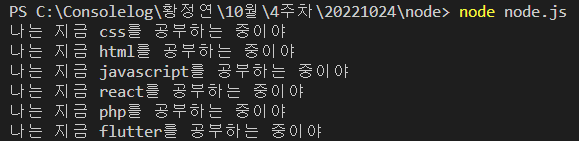
for ~ in 구문
in 다음에는 꼭 정렬 객체(배열)여야 함


array 전용이기 때문에
array가 끝날 때까지 멈출 수 없음
for문과 for ~ in 구문의 차이
for는 다중객체 처리 + 커스터마이징 가능
for ~ in은 array 전용 + 무조건 array 전체가 해당됨
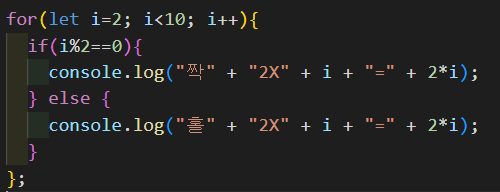
구구단 2단 만들기
나 편하라고 만든 식

if 안에 대입식 ex ) i % 2 = 0 금지!!
==나 ===를 써서 if 조건 자리에 명제를 넣어주도록 하자...
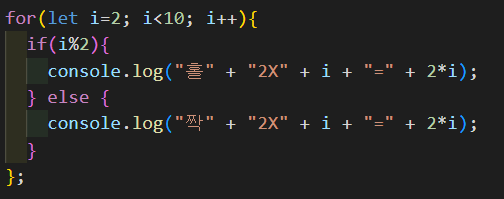
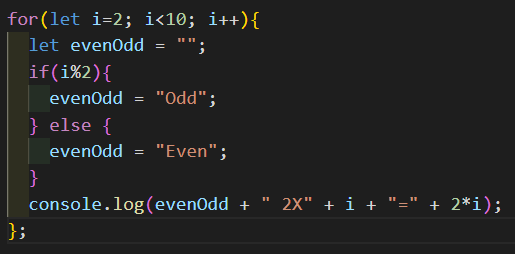
0 = false, 1~ = true를 이용한 식 (더 간단해짐)

console.log

여기서 더 최적화?
새 변수를 선언하고 그 변수에 짝/홀을 집어넣어 console을 최소한으로 가동시킨다


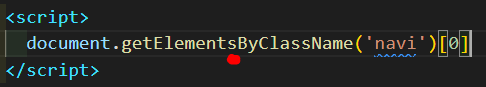
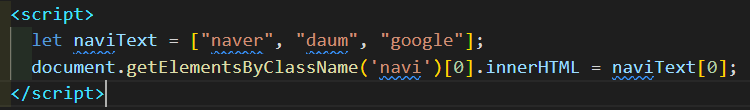
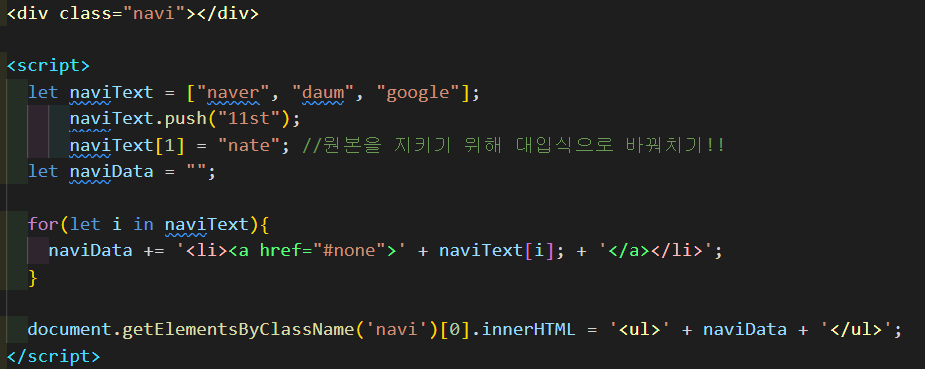
DOM 조작하기

Element's'인 것을 잊지 말라
getElementsByClassName('navi')[0] <- index 0 번째 class='navi'가 들어간 곳 (첫번째인것이죠...)

naver를 innerHTML하기~~!! => 배열 index 번호를 써주면 된다

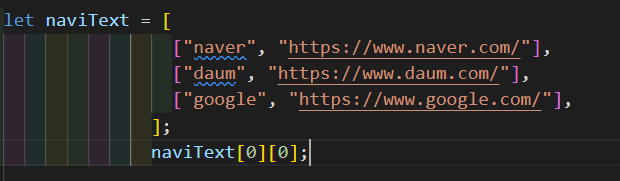
다중 array

"naver"가 나오고 싶으면
0번째 줄 배열의 0번째 자리 컨텐츠 =>naviText[0][0];
엑셀의 셀처럼 생각해야 함
- 열과 행이 맞아떨어져야 한다 (하나의 내부배열만 하나 더 많이/적게 하는 거 불가능)
- 내부 배열 컨텐츠 속성 순서가 맞아야 함 (패턴이 있어야 함)

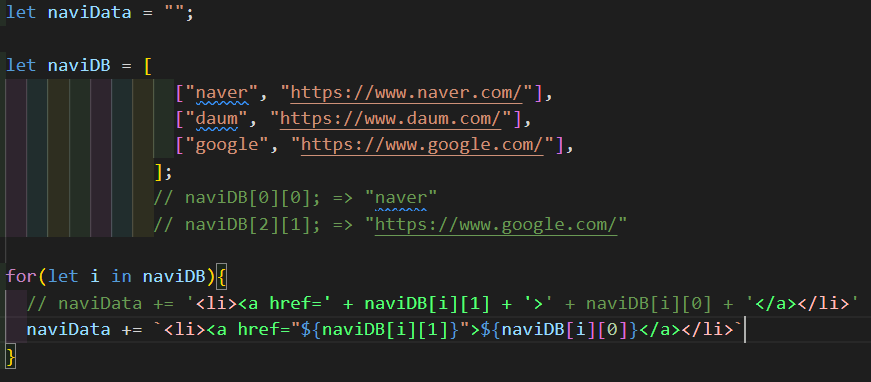
`${}`을 써서 하는 게 더 간단!!!
참고

head에 넣어주려면 window.onload(function(){ });을...
안 그러면 맨 밑에 넣어주세요!!!
