객체 object

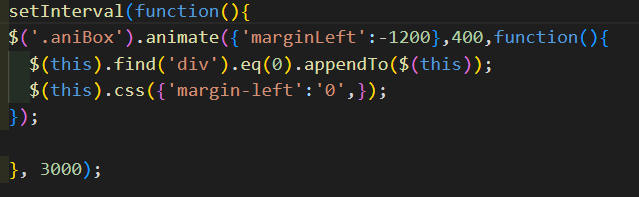
원래는 이랬던 식을

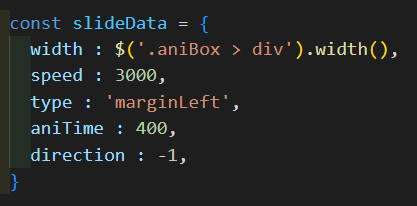
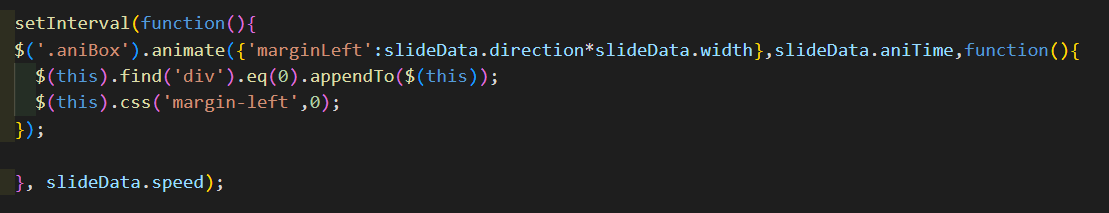
필요한 값을 객체로 만든다
width 값은 -1200이 아닌 .aniBox 내 div의 width값을 받아내서 적용하고자 함

이런 식으로 작성할 수 있다

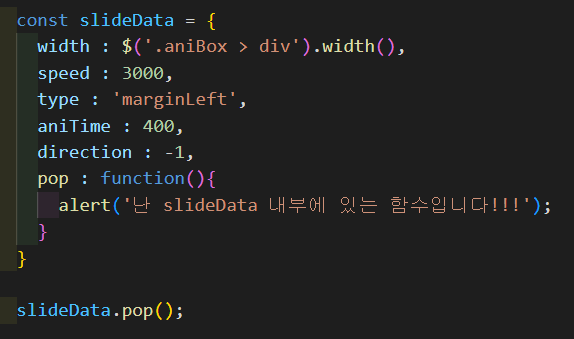
객체에는 실행식도 유효하다

호출하니 등장함!!
fade 슬라이드 (실속형)
플러그인을 사용하지 않고 fade형 슬라이드를 구현하였습니다~~
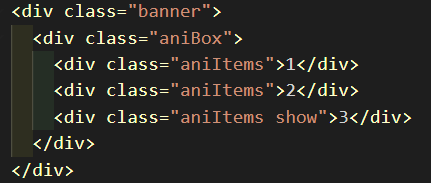
html

우선 보이고 싶은 곳에
.show를 넣는다
세 번째부터 보이고 싶으므로 세 번째div의 class에show를 넣었다
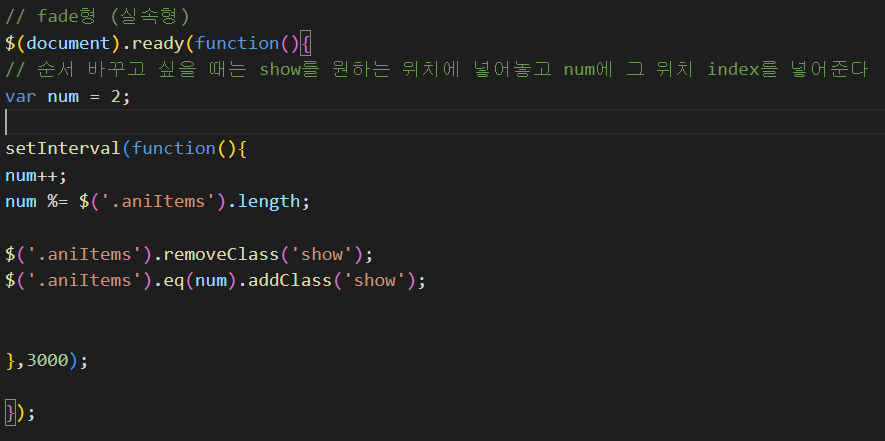
jquery

그리고
index값에 맞추어num에다가 스타트 값을 넣어준다
여기서는 세 번째였으므로 2를 넣어주었다
setInterval이벤트 사용
슬라이드(여기서는.aniItems)의 길이의 -1까지가index이므로
num을 슬라이드 길이로 나눠준 나머지값이 계속 들어가도록 하였다
.show를 전체적으로 다 없앴다가 하나만 넣도록 하는 것은 기존에 배웠던 것과 동일하나
$(this)를 사용하지 않고eq();메서드를 이용하여
setInterval과 함께 사용했을 때 계속 순서가 바뀌며 슬라이드가 루프되도록 했다
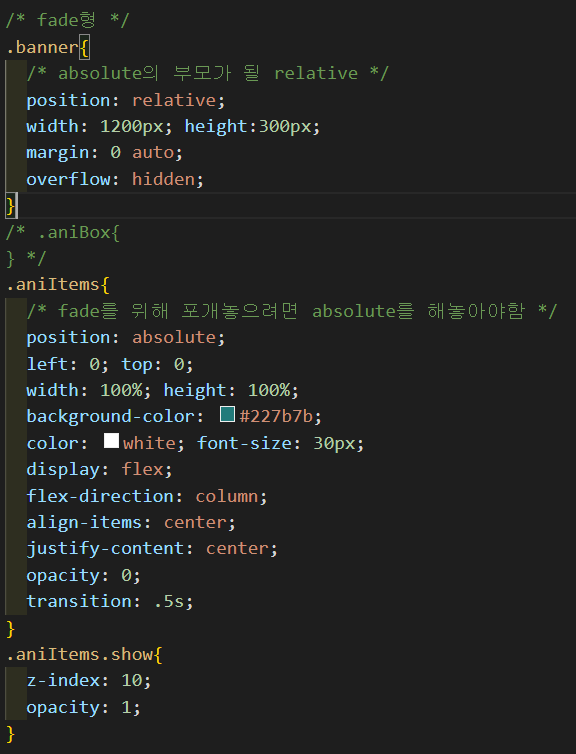
css

opacity조절해서 fade in 하도록 하였고
z-index로 앞으로 나오도록 했다
콜백함수
최적화 식
1.for문에 실행식 안 넣기
2.setInterval에 실행식 안 쓰기
웹기능사
사실 어제의 swiper 코딩과 위의 fade형도 웹기능사 문제이다...

tab 만들기!!
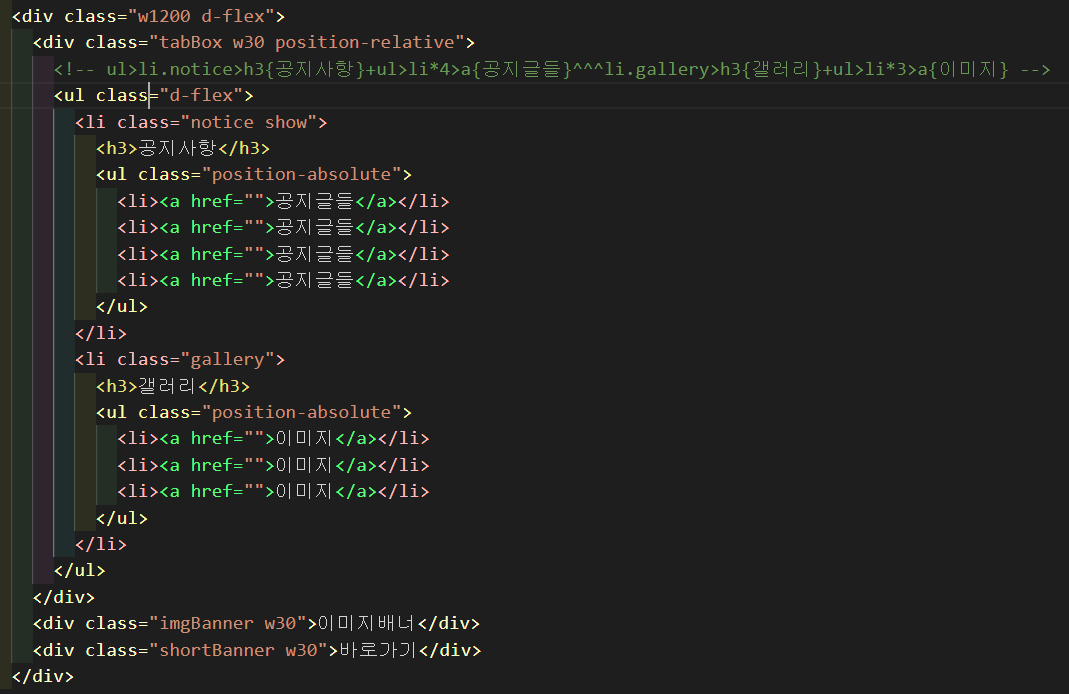
html

우선 공지사항을 먼저 보이게 하고 싶으므로 .notice의
li에.show를 넣어주고 시작한다
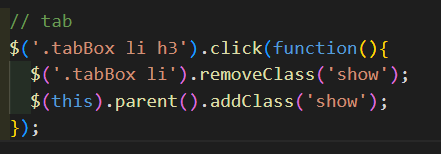
jquery

그 후 .notice와 .gallery가 모두 해당되는 .tabBox의
li들에게서.show를 모두 없애고
클릭된h3의 부모 =>li에.show를 넣어주도록 한다
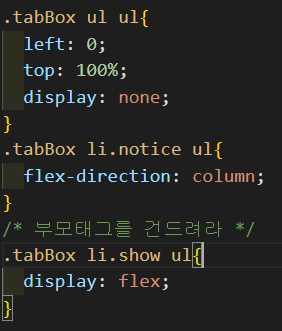
css

공지사항과 갤러리 내부의 컨텐츠가 될
ul에position-absolute를 넣어줬으므로
상하좌우 설정이 가능하여left: 0;으로 왼쪽에 붙이고top: 100%;로
타이틀과 겹치지 않고 그 끝부분에 붙도록 해주었다
d-none후.show가 들어갔을 때d-block이 들어가면
이미지만d-flex처리를 해야하는 것에 지장이 있으므로 전부d-flex해주고
공지사항 내부 컨텐츠 쪽에만flex-column을 해준다
결과물

공지사항 글자 클릭했을 때

갤러리 글자 클릭했을 때
