비동기 통신
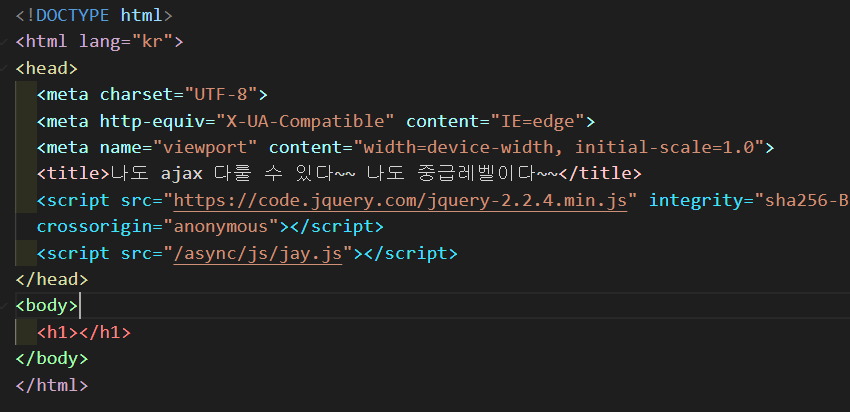
경로 설정 시 src는 자기가 호출된 파일 기준
href는 자기 자신 기준으로 가능
자바스크립트는 src이므로 경로 설정 시 헷갈릴 수 있음을 조심
가장 먼저 DB를 만드는 것이 중요!!
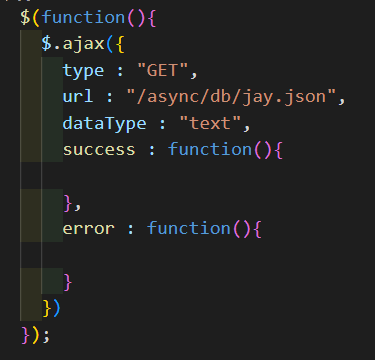
TYPE: GET, POST
간단히 말해서 GET은 데이터를 서버에 가지고 와서 보여주는 것이고
POST는 데이터를 서버에 들고와서 보내주는(넣어주는) 것이다
DATATYPE
관계형 데이터베이스(RDBMS)를 끌어오기 위해서는
서버 언어 php, xml, json, csv 등의 언어로 데려와야 한다
text, xml 여러가지가 있지만 안정적인 것은 text...
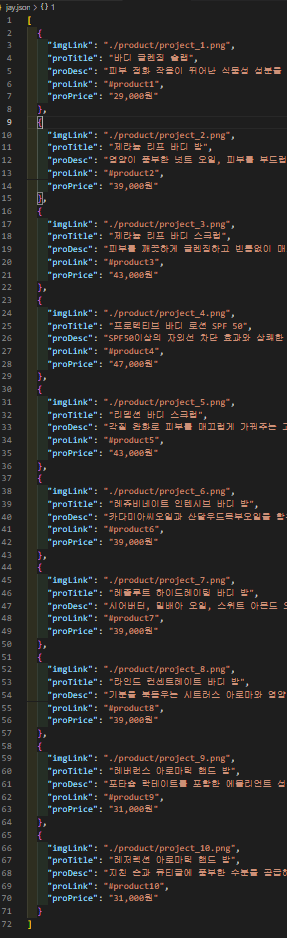
json

array로 겉에 감싸주고 안에는 객체!
변수가 없으므로 다 큰따옴표로 해주어야 한다
그리고 추가 내용이 없는 이상 마지막에 쉼표는 깔끔하게 지워주어야 한다
(생각보다 엄격한 듯...)
한국어는 유니코드로 적어주어야 한다
유니코드 변환기를 사용하자~~~
c언어에서 왔기 때문에 하나하나의 문자는 ' '로 쓰지만, 문자열은 " "으로 쓴다
실습


success와 error로 나눠준다 error 값은 검색하면 나온다!!
자기가 필요한 값으로 복붙 하는 것 추천
text는 원시데이터이므로 안전하여 값을 확인하기 좋다

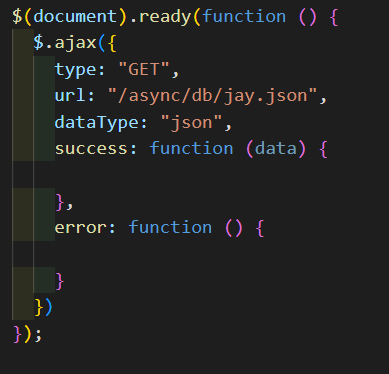
dataType json으로 변경,
success시, function의 매개인자 data에 불러온 json이 들어갔다
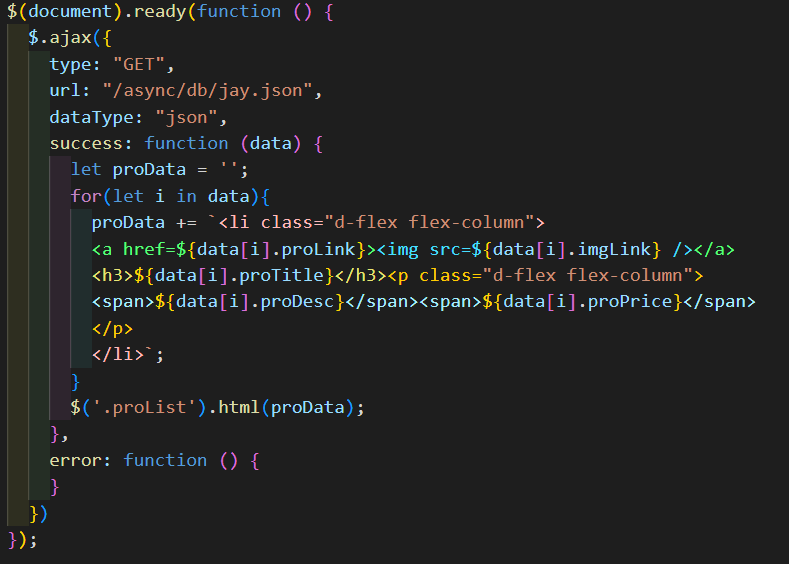
for in 사용

for in 구문은 array 전용이므로 [i]로 배열을 선택해준 후 object key로 값을 지정해준다
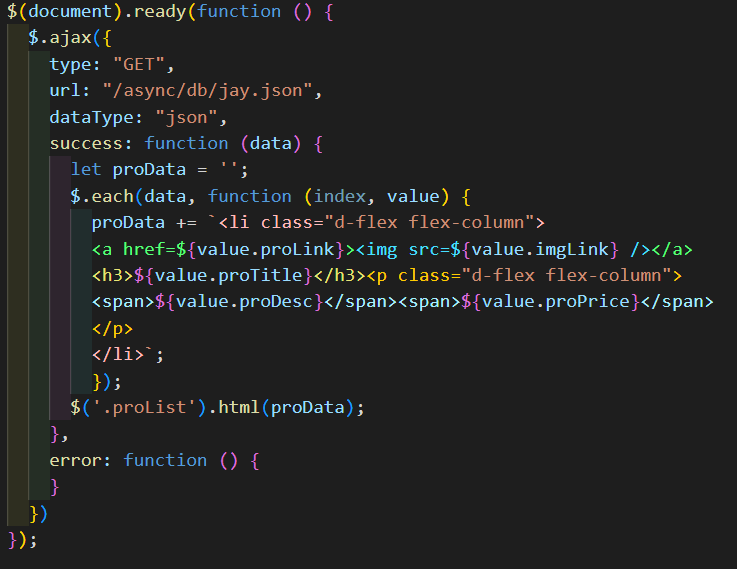
each() 사용

순서대로 선택되기 때문에 index를 따로 넣어주지 않아도 되며
바로 value값에 필요한 object key값을 지정해주면 된다
for in 이나 each() 밖에서 선언해준 변수에 모든 값을 집어넣고 그 값을 사전에 선언한 변수에 넣어주도록 한다. 이 작업이 끝나면 모인 변수를 html에 넣어 한번에 보여주도록 하는 것이다
