jQuery를 이용한 포트폴리오 페이지 만들기
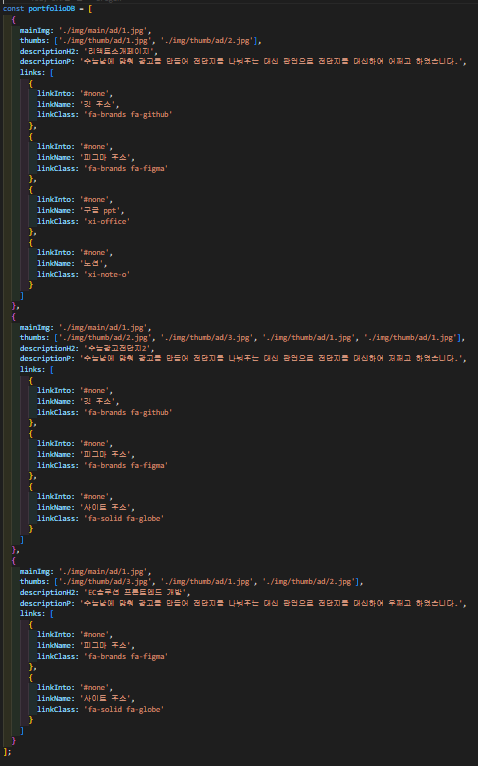
portfolio DB 구축

먼저 필요한 데이터베이스를 만들고
총 세 개의 데이터값이 필요하기 때문에 세 개로 복사하여 순서만 바꿔주었다.
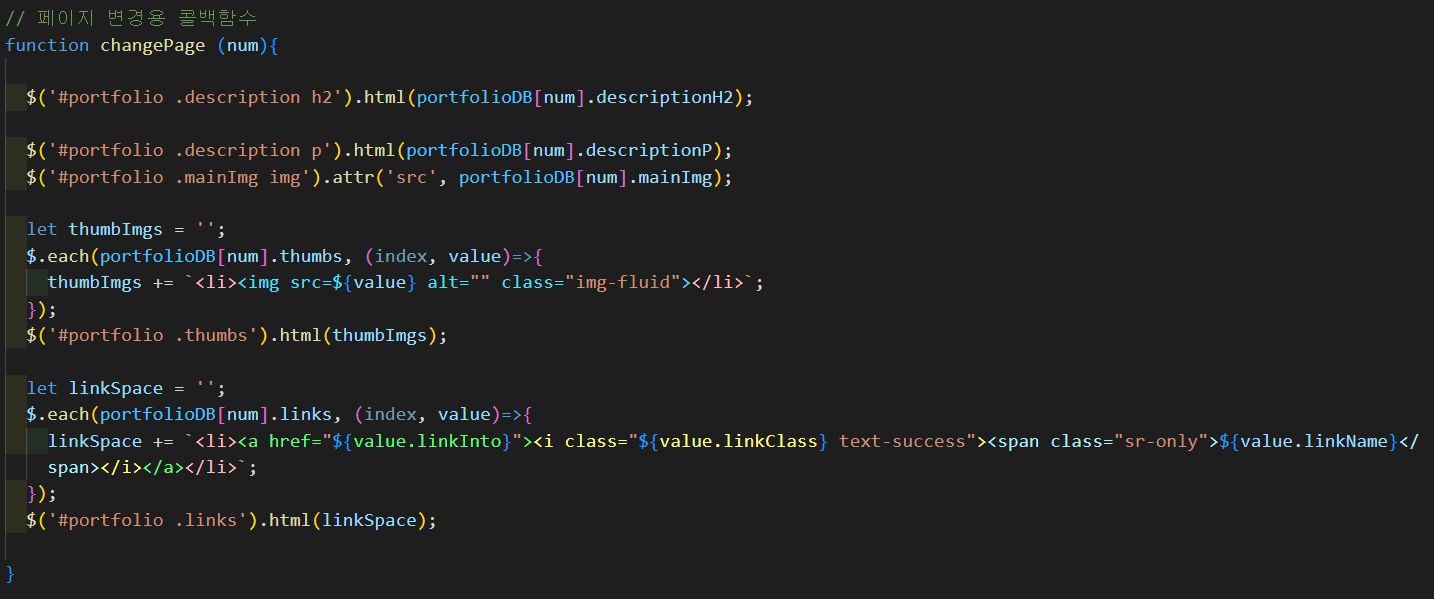
콜백함수 제작

$.each()(37일차 참고)를 이용하여 DB를 집어넣었다
$.each(portfolioDB[num].thumbs, (index, value)=>{})의 { }안에 적을 때
${portfolioDB[num].thumbs[index]} 는 ${value}과 같다

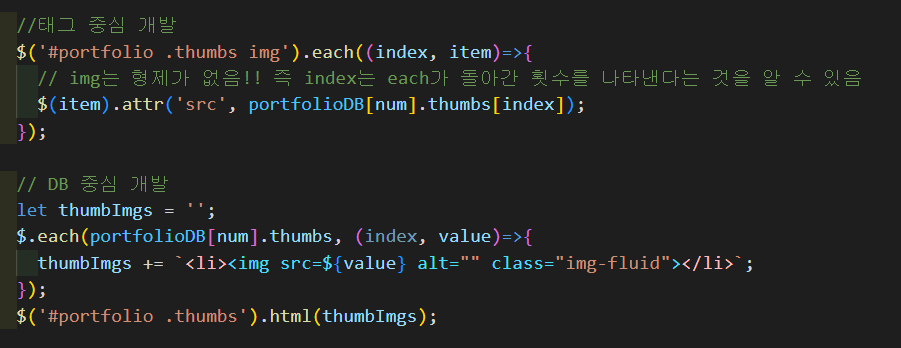
태그 중심 개발은 태그를 추가하거나 빼낼 수 없어 모두 같은 데이터값을 가지고 있어야 하므로 최적화 되었다고 할 수 없다.
DB 중심 개발을 통해 유지 보수가 원활히 되도록 해주어야 한다.
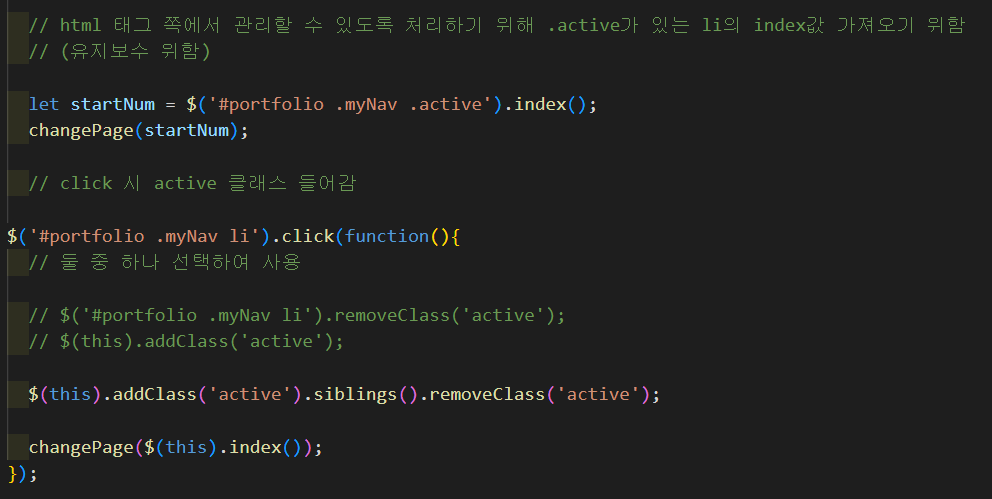
클릭 시 콜백 실행

제작한 콜백함수 changePage 위에 실행하도록 해주면 끝이다
우선 처음에 화면이 열렸을 때 바로 뜨기 위해
html에서 임의로 하나의 상단바li에 .active를 넣어주고
startNum이라는 변수에 그 index 값을 넣어준 후
그것을 매개인자로 삼아changePage();를 실행시킨다
그리고 클릭했을 때 상단바 색깔과 페이지 컨텐츠가 변화되기 위해
클릭된 특정li인 this에addClass를, 그의siblings에removeClass.active를 해준다
그리고 그 클릭된li의 index값을changePage();의 매개인자로 넣어주면 컨텐츠도 함께 바뀐다
