자기소개 페이지
스와이퍼 반응형 커스터마이징한 것을 넣어주기
position:absolute=>fixed-bottom이런 식으로
기본적으로 부트스트랩,position은@media사용
동적? 정적?
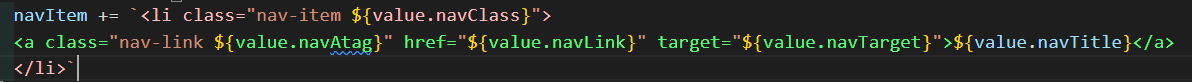
정적객체는 html에서 실제로 적은 태그들
동적객체는 가상 선택자나 자바스크립트 등에서 태어난 태그들
요소검사를 통해서만 알 수 있는 것들

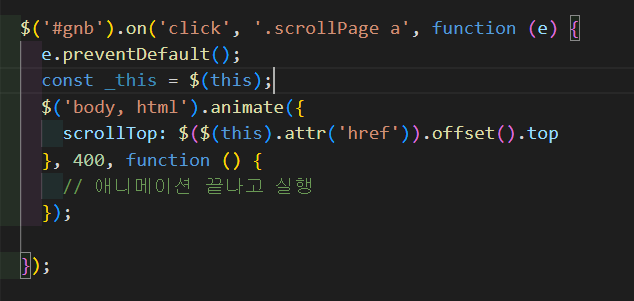
scrollTop

click이벤트 안의 function에 쓰인this(.scrollPage a)와
animate안의 function에 쓰일this(body, html)는 다르므로
_this를 선언해주고this(.scrollPage a) 를 넣어주었다

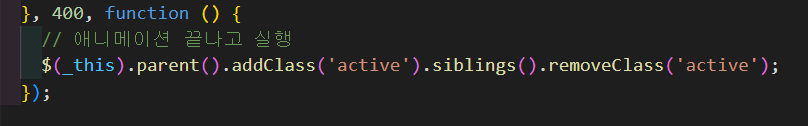
this(.scrollPage a)의 parent인li에게 넣어주도록 하면 끝!!
그러면 클릭 후 해당 메뉴에 색이 들어온다
부트스트랩
http://bootstrapk.com/javascript/#mdo
여기를 참고해서 하면 더 편해진다!
