Node.js
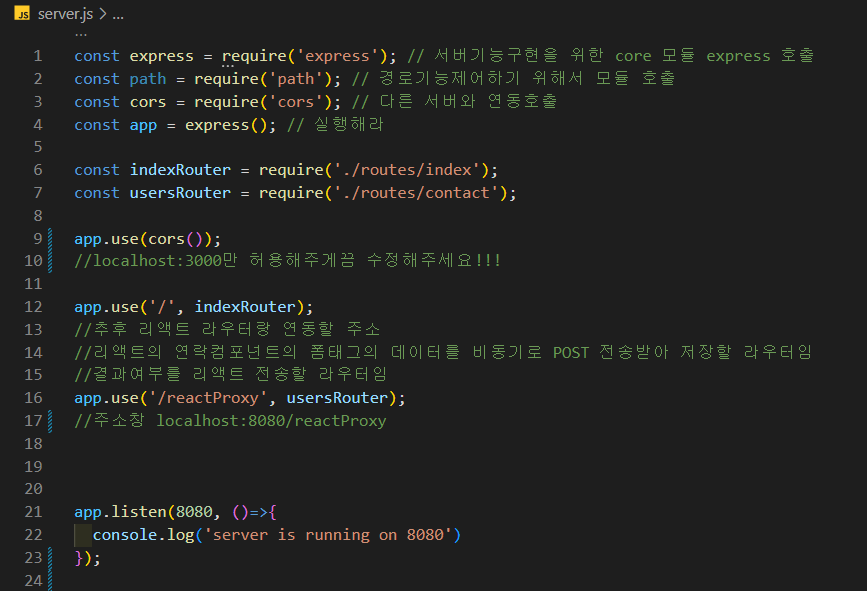
server.js
contact.js를 localhost:8080/reactProxy로 세팅해준다
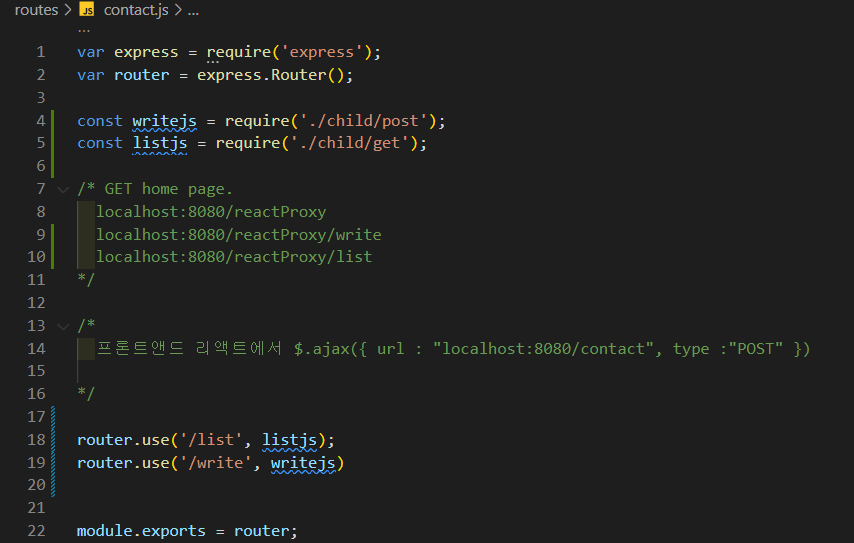
/routes/contact.js
routes 폴더 안에 child 폴더 만들어서 get.js와 post.js를 만들어준 후 require로 데려온다
그리고 use로 세팅을 해주었다
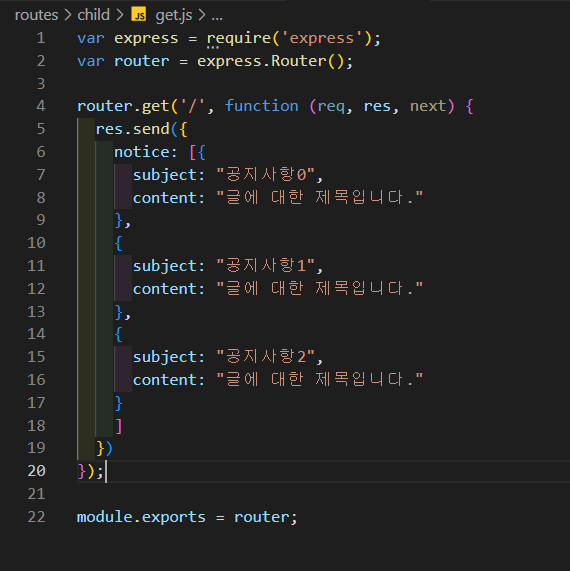
/routes/child/get.js
get.js에는 json 데이터베이스를 만든 후 이를 요청에 의해 보내질 수 있도록 한다
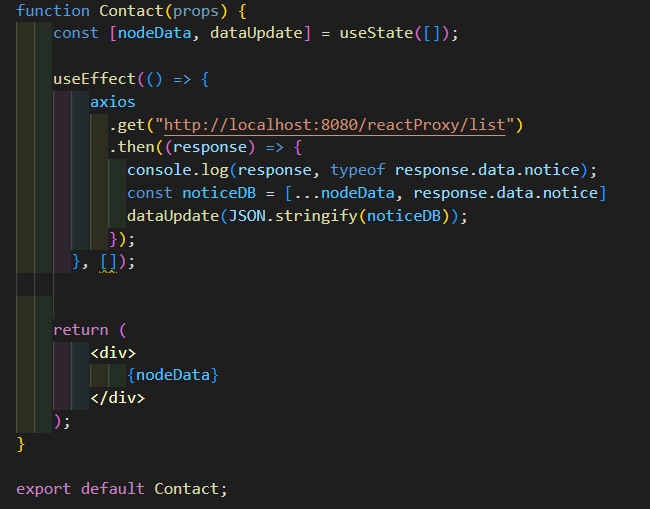
React

React의 Contact.js 컴포넌트에 axios로 get 방식을 통해 요청을 보낸다
node /reactProxy( contact.js ) => /reactProxy/list( get.js )
우선 화면에 json 자체를 뿌리는 것이 목적이었기 때문에
useState의 업데이트용 함수에 JSON.stringify()를 이용하여 렌더링하기 좋게 만들었다
그리고 useState 변수에 바로 업데이트를 하는 것이 아닌
새 변수를 만들고 거기에 값을 복사해 넣은 후 업데이트하는 것이 제일 안전한 것 같다