Tailwind
한번 혼자서 궁금해가지고 해보았다...
https://tailwindcss.com/docs/installation
공식 문서를 참고했고
npm install -D tailwindcss
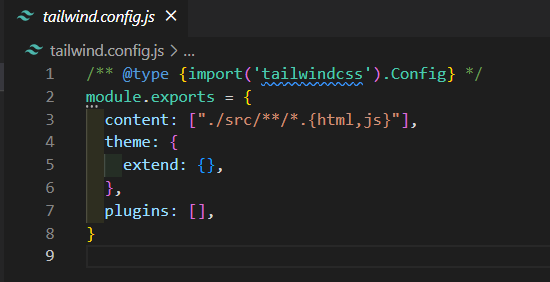
npx tailwindcss init하면 tailwind.config.js 파일이 생성된다

content key에 "./src/**/*.{html,js}"를 추가하였고

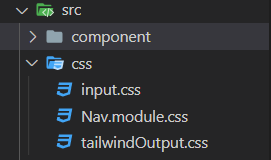
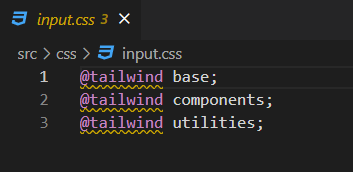
input.css와 output.css를 세팅 해준 후 input.css에 아래 내용을 복사/붙여넣기 해준다

npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch 대신에
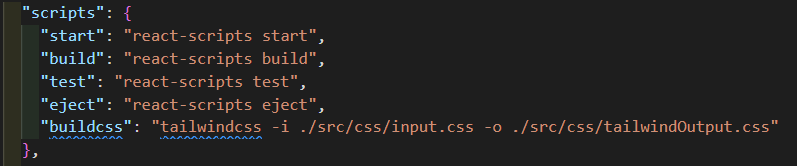
그냥 script에 buildcss라고 명령어 삽입해주었다
(-input이랑 -output 경로만 맞춰주면 되는 듯하다)

그리고 npm run buildcss하고
서버를 열었다가 꺼주어야 한다고 하여 npm start 후 ctrl+c로 나가주었다
React
module.css
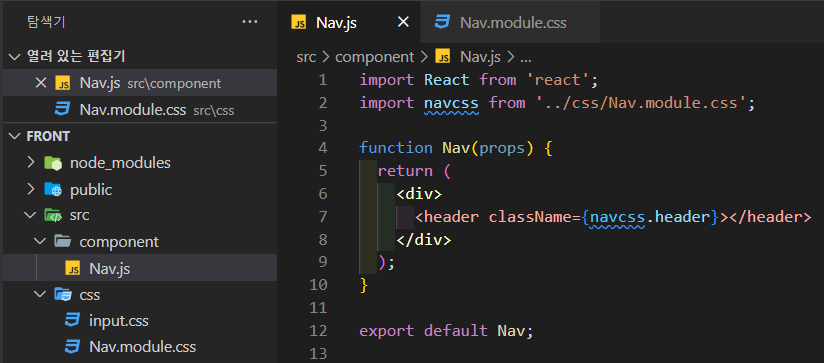
(파일명).module.css를 만든 후 import

형태는 className={(파일명).(클래스명)}
혹은 ex) className={`${(파일명).(클래스명)} ${(파일명).(클래스명)} text-center`}

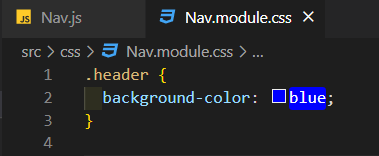
클래스명은 module.css에 세팅한 클래스명을 기반으로 한다
클래스명 설정 시 하이픈은 되지 않으니 언더바를 사용하자~!
실습
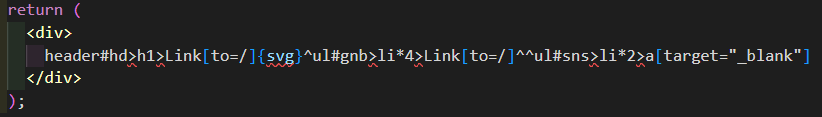
emmet

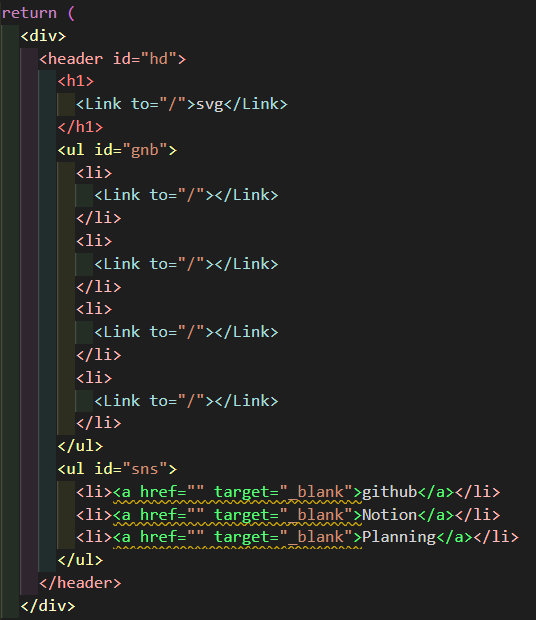
emmet 펼친 모습

사실 useState 렌더링은 컴포넌트 단위로 이루어지기 때문에
렌더링 되는 부분을 컴포넌트로 분리해놨으면 더 좋았을 것
