position 이 fixed 인 class="nav" div 를 가운데 정렬하고자 margin: 0 auto 를 주었지만
가운데 정렬이 되지 않았다.
결론적으로 transform: translate(50%, 0); 옵션을 통해 div 태그를 가로로 가운데 정렬을 할 수 있었다. 추가적으로 div 내부의 텍스트를 가운데 정렬하기 위해서 text-align 값으로 center 를 주게되면 본문 내 텍스트 영역이 가로로 가운데 정렬하게된다.
.nav {
text-align: center;
}하지만 이렇게 하여도 세로로는 정렬이 되지 않는다는 문제점이 있었고
세로로 정렬하기 위해
nav 클래스를 부모노드로 가진 div 태그에 relative 라는 클래스를 적용하였고
position 은 relative 로 주고 top 은 50% 로 설정하였다.
.relative {
position: relative;
top: 50%;
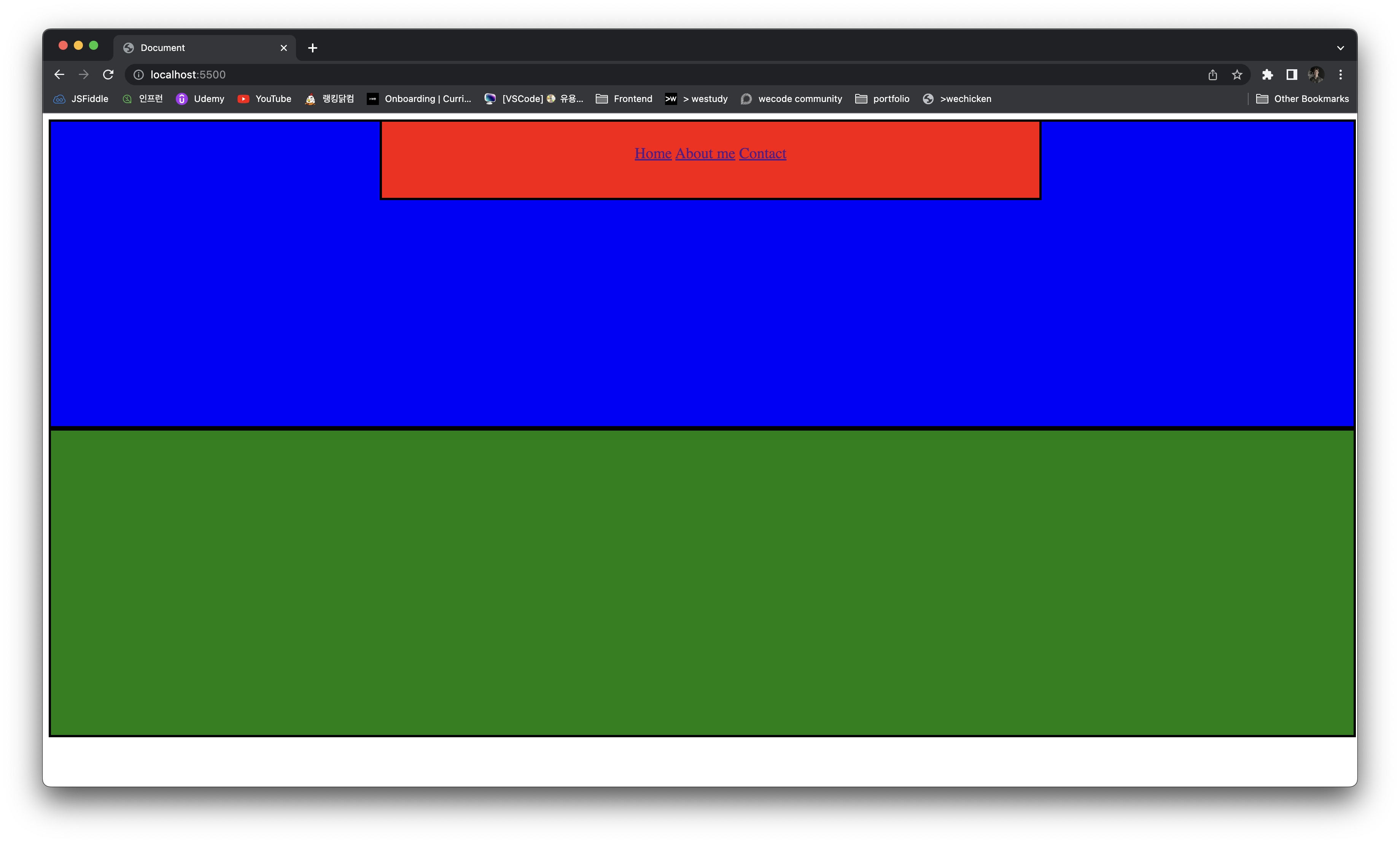
}초기에는 이런식으로 값을 설정하였는데 이렇게 했을때 문제는 아래와 같이
부모노드에 상대적으로 위에서 50% 지점이 되는 곳에서 시작하기 때문에
div 의 콘텐츠 영역이 정확하게 세로로 가운데 정렬이 되지 않는다는 문제점이 있었고

.relative {
position: relative;
top: calc(50% - 20px);
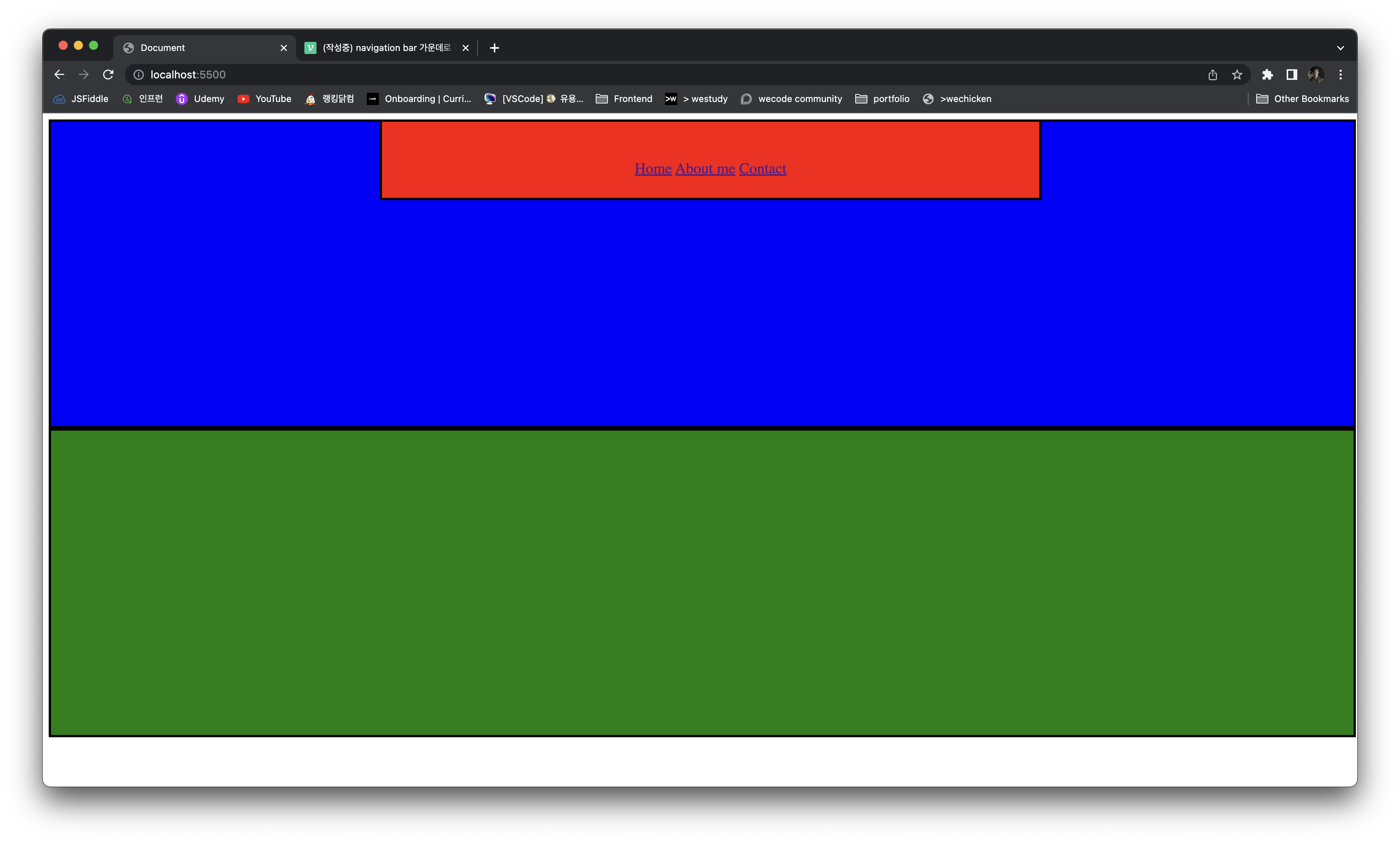
}이를 해결하기 위해 콘텐츠 영역의 텍스트 사이즈 만큼 뺀 위치에서 시작하도록하여
세로로 가운데 정렬을 할 수 있었다.
Code
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>Document</title>
</head>
<body>
<div class="nav">
<div class="relative">
<a href="/">Home</a>
<a href="./about.html">About me</a>
<a href="./contact.html">Contact</a>
</div>
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>css
* {
box-sizing: content-box;
}
body {
height: 4320px;
}
.nav {
border: 3px solid black;
position: fixed;
width: 50%;
transform: translate(50%, 0);
height: 100px;
background-color: red;
text-align: center;
font-size: 20px;
}
.relative {
position: relative;
top: calc(50% - 20px);
}
.content {
border: 3px solid black;
width: 100%;
height: 400px;
background-color: blue;
}
.footer {
border: 3px solid black;
width: 100%;
height: 400px;
background-color: green;
}Result