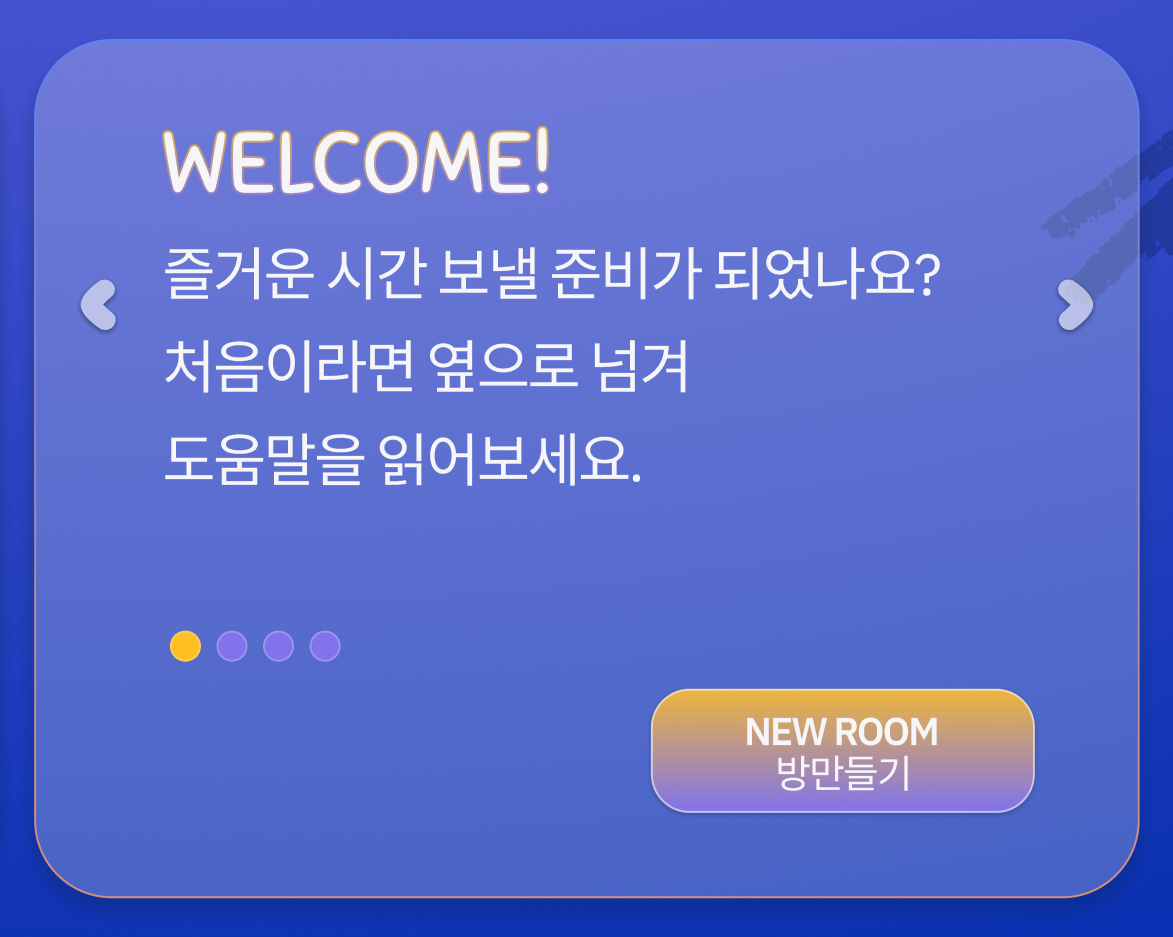
지금 진행하고 있는 드로잉 게임 서비스 프로젝트의 디자인 시안에는 그라디언트가 들어간 부분이 많았어요.
게임 UI는 역시 그라데이션이지! 라는 생각으로 제가 디자인 작업을 하면서 여기저기 그라디언트를 넣어놨거든요🙂

배경색에 그라디언트 넣기
‘NEW ROOM 방만들기’ 버튼처럼 백그라운드에 그라디언트를 넣는 것은 쉬웠어요.
background: linear-gradient(blue, red);선에 그라디언트 넣기
border에 그라디언트를 넣는 것도 쉬워보였어요.
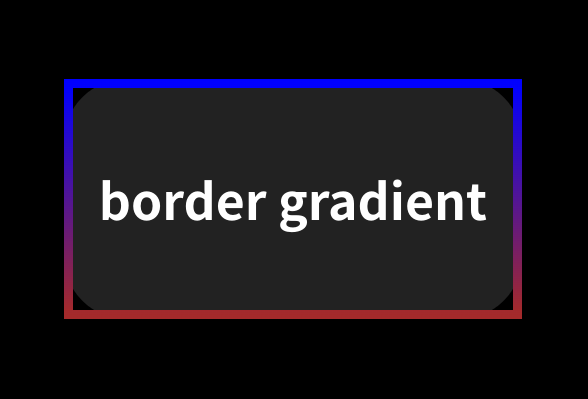
첫번째 시도 : border-image로 그라디언트 만들기
border-image 속성에 그라디언트를 넣기만 하면 끝!
문제점

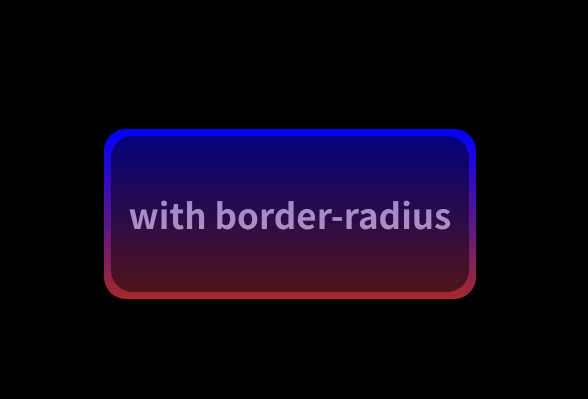
border-image 는 border-radius와 같이 쓸 수 없는 기능이었어요.
border-image 를 적용하고 border-radius 를 주면 라인에는 적용되지 않아요.
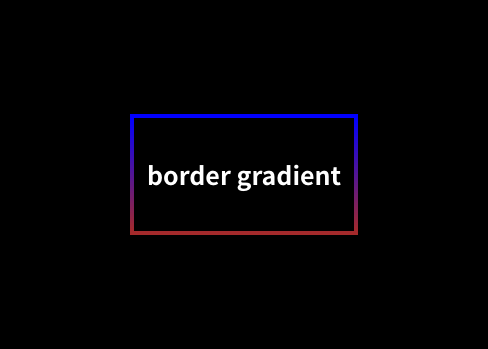
두번째 시도 : background와 padding으로 그라디언트 만들기
첫번째 시도와 달리 div를 하나 더 감싸서 background 속성에 그라디언트를 줬어요.
border-radius도 문제없이 적용했어요.
문제점
반투명 배경색을 가진 컴포넌트의 border에 그라디언트를 적용하려고 했어요.
그런데 이 방법을 사용하면 아래와 같이 border(처럼 보이는 background)에 넣는 그라디언트 컬러가 나타나게 되어요.

결론
첫번째 방법은 배경색과 별도로 border에 그라디언트 사용이 가능하지만 border-radius 사용이 불가능했어요.
두번째 방법은 border-radius가 사용이 가능하지만 반투명한 배경은 사용이 불가능했어요.
이 프로젝트의 UI는 border에 들어간 그라디언트보다 ‘border-radius + 반투명한 배경’이 더 중요한 요소라고 판단되어서 결국 border의 그라디언트는 포기하고 적합한 단색의 색상을 넣게 되었어요🥲
하지만 이 과정을 통해 UI 요소의 우선순위를 정해서 어느 한쪽을 선택하는 것에 대해 고민할 수 있었고, 나중에 디자이너와 소통할 때 ‘그거 안돼요’를 외치는 대신 어떤 것이 서비스를 위해 더 좋은 선택인지 논의하려는 자세를 배울 수 있었습니다!


와 역시 안된다고 포기하지 않는 제이님! 언제나 되는 방법을 찾는 제이님 멋져여!