기본형과 참조형의 종류 및 차이점

자바스크립트 데이터타입은 크게 2가지로 구분됩니다.
기본형(Primitive type) : 값을 그대로 할당
- Number
- String(문자열)
- Boolean
- null
- undefinded
- Symbol(ES6 부터 추가 됨, 객체 속성을 만드는 데이터 타입)
기본형 데이터는 값을 그대로 할당하는 것.
메모리 내에 고정된 크기로 저장되면서, 원시 데이터 값 자체를 보관, 불변적
기본적으로 데이터는 하나의 메모리를 사용한다.(재사용)
예를 들어보자
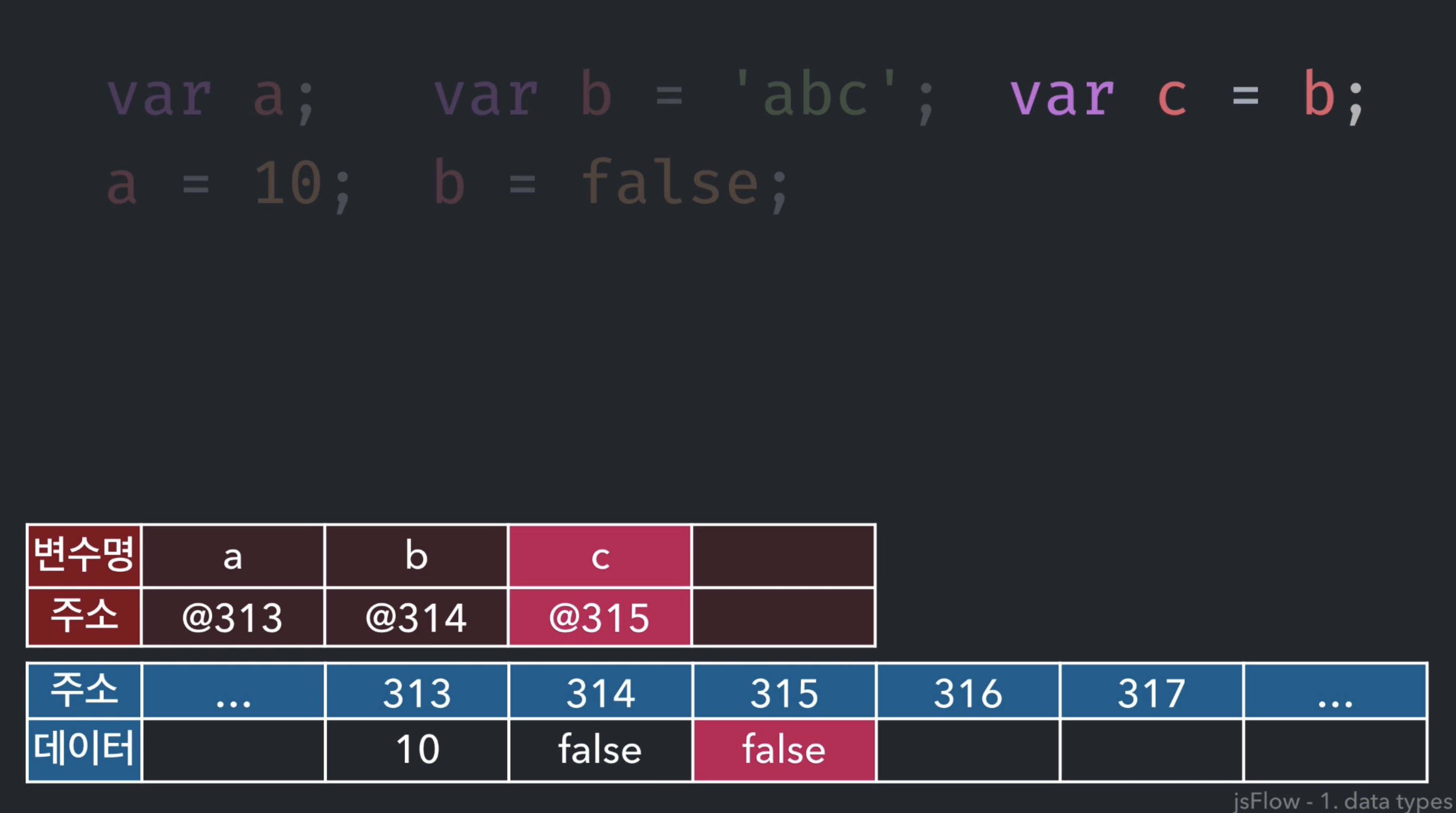
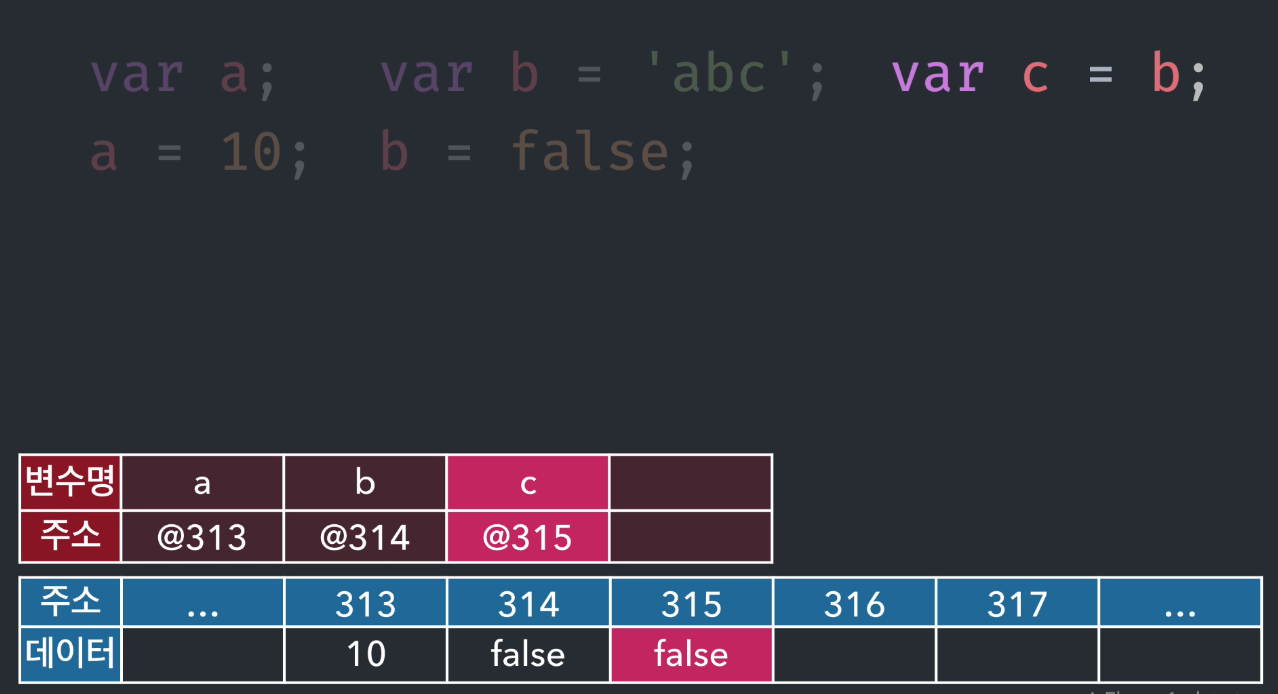
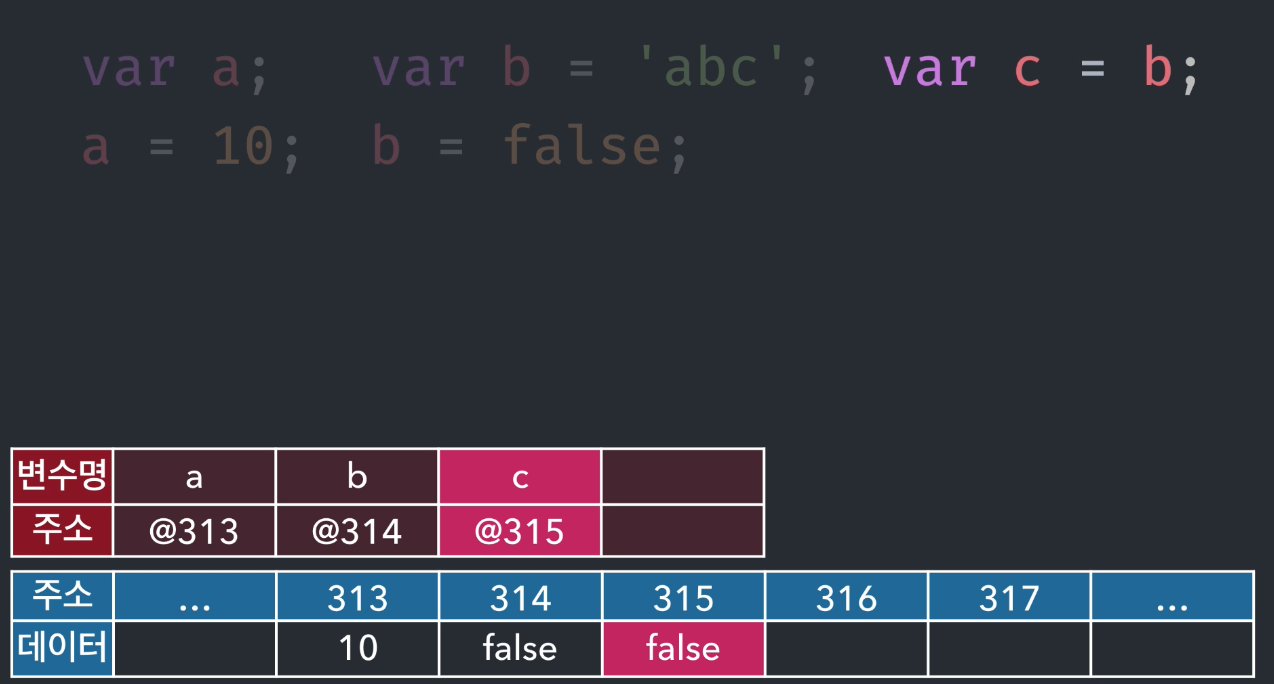
변수명(a, b, c) 를 만들면 변수를 저장할 비어있는 데이터 영역을 확보한다.
-
변수 a는 313번 저장공간에, b는 314번 공간에 c는 315 공간에 해당 주소를 확보하고 각 해당 주소를 변수명과 맵핑시킨다.
-
기존 변수명을 새롭게 할당하려고 하는 경우, 새로운 변수는 별도의 공간을 확보하고, 불리언 값을 통해 기존 변수에 대입된다.(기본 값은 직접적 비교 가능)

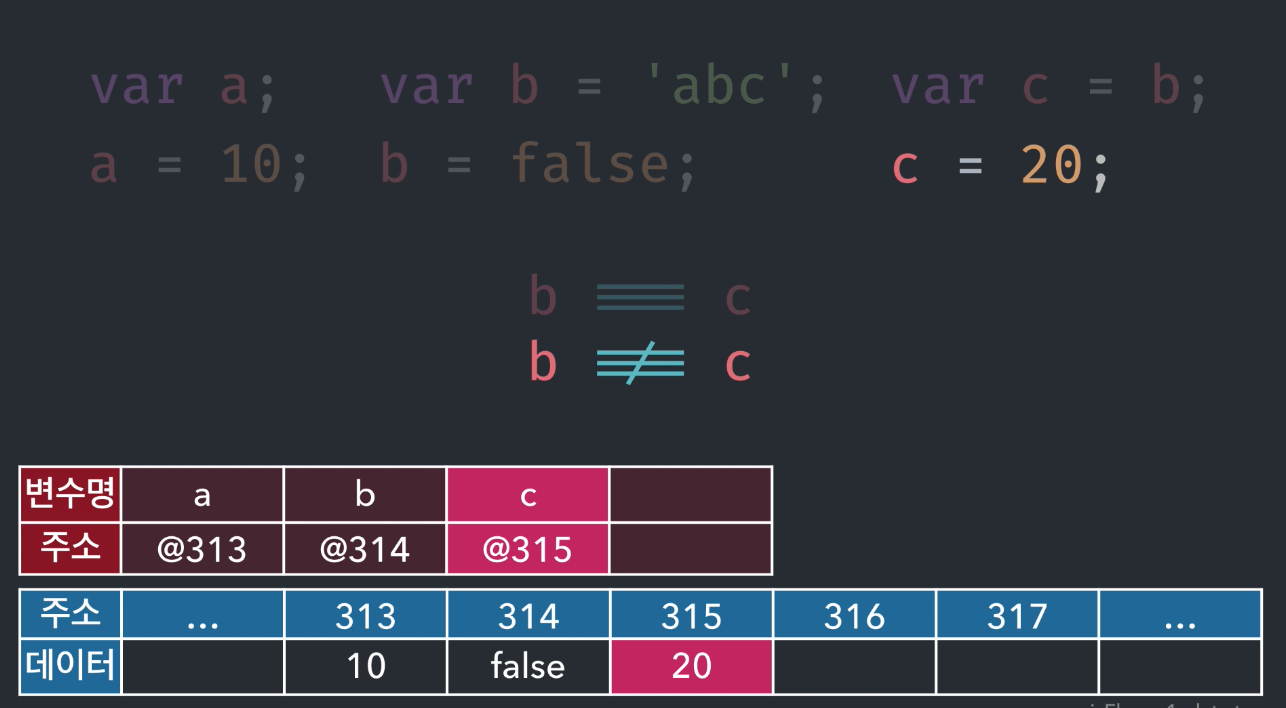
여기다가 b와 c가 같다고 표현을 해보았다.
false의 명제는 세상에 하나 뿐이므로 b===c가 된다.

근데
다시 여기에 c에 20을 대입해보았다.

그렇게되면 c는 20이란 데이터값으로 대체 되므로 b와 c는 같은 값이 아니게 되어버린다.

참조형(Reference Type) : 값이 저장된 주소 값을 할당(참조)
**- Object
-
Array(배열) : const 로 선언된 변수 배열에 Array.push를 적용할 수 있는 이유는
배열은 참조 타입이기 때문에 데이터의 주소를 대입할 수 있기 때문이다. -
function(함수) / RegExp(정규표현식) : 문자열에 나타나는 특정 문자조합과 대응시키기 위해 사용되는 패턴이다.
-
Map
-
Etc..
**
참조형은 기본형 데이터의 집합
참조형 데이터는 값이 지정된 주소의 값을 할당한다.

저장되는 과정
- 미리 공간을 확보하고 변수 Obj와 매칭시키는 것은 기본형과 같음
- 할당과정에서 참조형 데이터인 것을 인식하고 프로퍼티/데이터(key/value)인 것을 확인
- 프로퍼티 명은 변수와 비슷한 성질을 가짐
- 각 프로퍼티와 밸류를 담을 공간(여기서는 1011번이라는 방)을 확보함
- 1012번방에 a 프로퍼티의 밸류를 확보할 공간을 확보, 1013번 방의 프로퍼티 밸류를 확보함.
- 각각의 주소값마다 기본형 데이터 값을 넣음(1012번에 1 1013번에 b를 넣음)
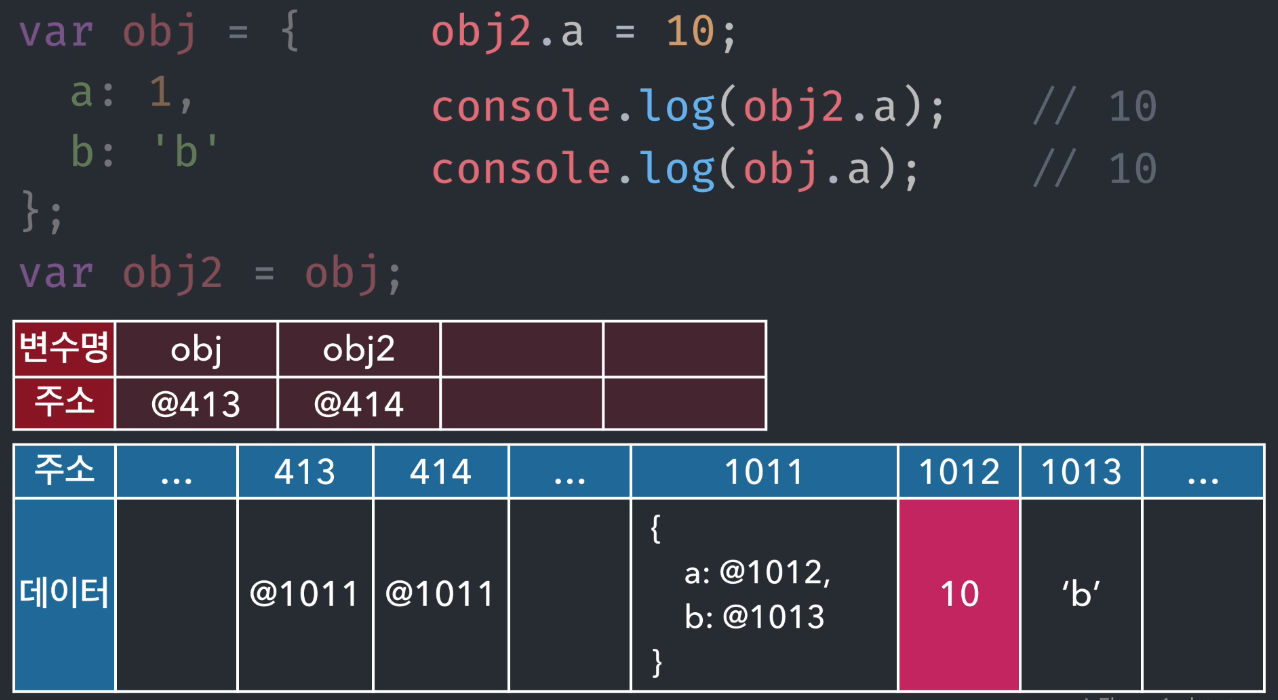
이상태 에서 obj2를 선언한다.
- obj2는 414번 방에 할당한다.
- 414번 방에서 1011번 방으로 이동 후, 1011번방에서의 a값을 찾은 뒤 1012번 방으로 이동
- 1 대신 10을 넣음.
결론
- obj === obj2가 됨.
