es5와 달라진 문법을 알아보자.
var, let, const
es5에서는 변수 선언방법이 var 밖에 없었지만, es6에서 부터 let, const 가 추가되었다.
-
var
- 함수 단위
- 중복선언 가능
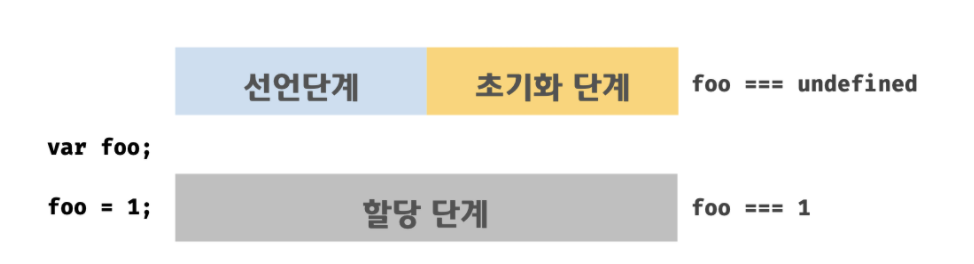
- 선언단계, 초기화단계 동시에
-
let, const
- 블록 단위 (함수, if, for, while, try-catch ...)
- 중복선언 불가능(let은 재할당 가능, const는 재할당 불가능)
- const의 프로퍼티는 재할당 가능
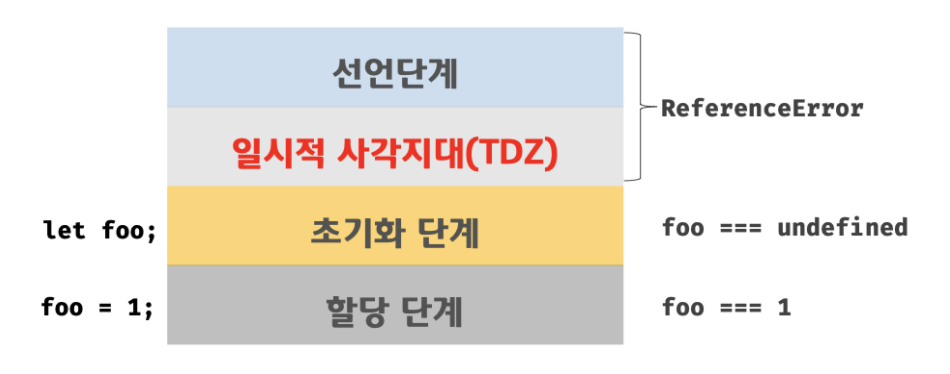
- 선언단계, 초기화단계 분리되어
변수 호이스팅
변수 혹은 함수가 선언될 때, 해당 스코프에서 가장 선두에서 동작하는 것 처럼 하는 것을 말한다.
- var
console.log(foo); // undefined
var foo;
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1var 변수는 선언과 초기화가 동시에 일어난다. 이때 초기화는 undefined로 된다.
변수 호이스팅이 일어나기 때문에, 변수 선언이 가장 먼저 되면서 동시에 undefined로 생성된다.

- let
console.log(foo); // ReferenceError: foo is not defined
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1스코프의 선두단계에서 변수의 선언이 시작된다. 하지만 es6에서는 변수의 선언과 초기화가 동시에 일어나지 않는다. 선언만 해줬을 뿐, 어떠한 값도 없기 때문에, 처음에는 ReferenceError 가 일어나고, 그 후 초기화를 undefined로 해준다.