프론트를 전문적으로 습득하기 보다 새로운 서버 프레임워크를 공부하고 개발하고 있다.
프론트와 백단 간의 연결을 위해 proxy를 사용하려고 했는데,
react with typescript 로 개발하고 있어서 당연히 ts 파일로 프록시 세팅을 하고 있었다.
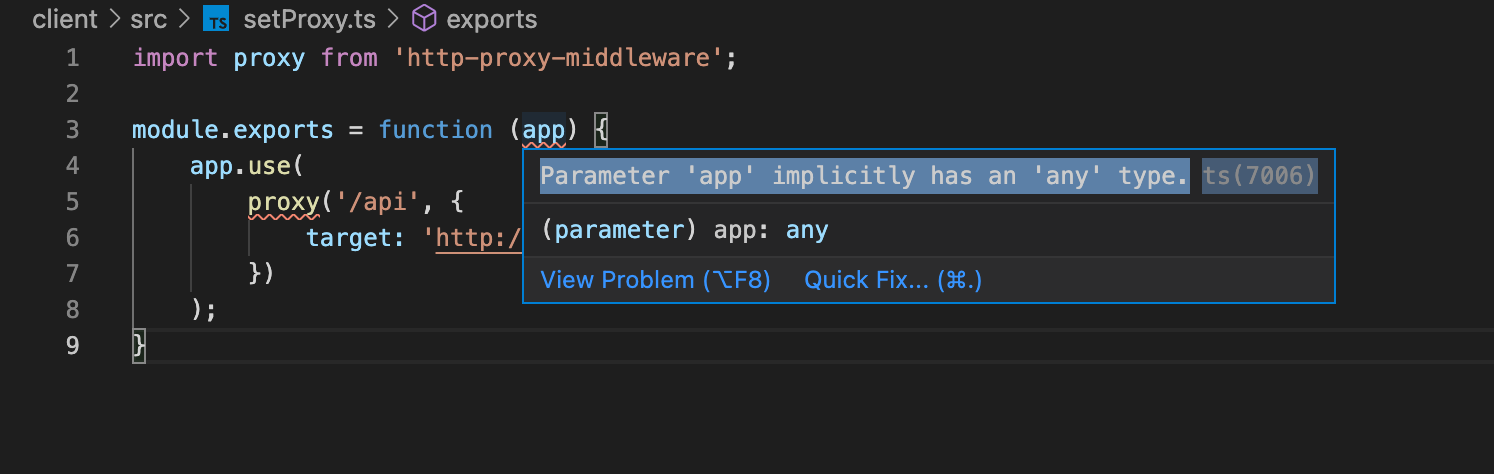
import proxy from 'http-proxy-middleware';
module.exports = function (app) {
app.use(
proxy('/api', {
target: 'http://localhost:3010/'
})
);
}그런데 에러가 떴다.


찾아보니 cra template 에서는 더 이상 http-proxy-middleware 를 지원하지 않는다고 한다. https://github.com/facebook/create-react-app/issues/8273
고로 ts파일 말고 js파일로 작성하면 알아서 cra가 설정해준다고 한다.
