설치하기
-
eslint 설치하기
적용하고 싶은 프로젝트 디렉토리로 이동하여 $ npm install eslint --save-dev -
prettier 설치하기
같은 디렉토리에서 $ npm install prettier --save-dev --save-exact
여기서 보면 eslint와 다르게 --save-exact가 추가된것을 볼 수 있는데, 버전이 달라지면서 생기는 스타일의 변화를 막기 위해서이다.
또한 다른 모듈의 설치도 필요하다.
eslint-config-prettier: prettier와 충돌할 설정들을 비황성화eslint-config-prettier: prettier에서 인식하는 코드 포맷 오류를 eslint 오류로 출력해준다.
$ npm install eslint-plugin-prettier eslint-config-prettier --save-dev
이제 vscode에서 eslint, prettier extension을 설치해주면 되는데, 중요한 점은 버전을 맞춰줘야 한다. 현재 eslint의 latest 버전과 vscode의 버전이 연동이 되지 않아 설치하는데 많은 시간을 쏟았다. 결국 2.1.17 버전으로 설치하였다. 또한 vscode에서 직접 extension을 받을 수 없고, visual studio의 marketplace 에서 vsix 파일을 받아야 한다.
vscode에서 install from vsix을 통해서 설치해줘야 한다.
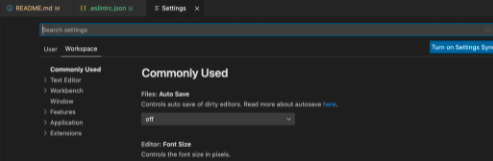
eslint와 prettier의 세팅을 각 프로젝트마다 다르게 설정할 수 있기 때문에, vscode -> command + , 를 통해서 vscode의 설정으로 들어간다.
적용방법
-
workspace 탭을 눌러 현재 프로젝트에서만 적용이 되도록 준비를 한다.

-
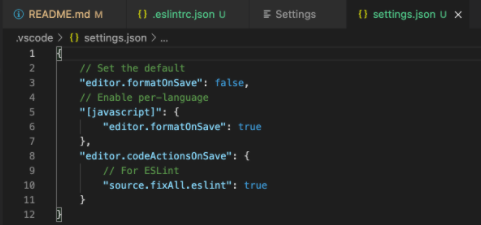
추가로 .vscode/settings.json 파일을 수정해준다.

-
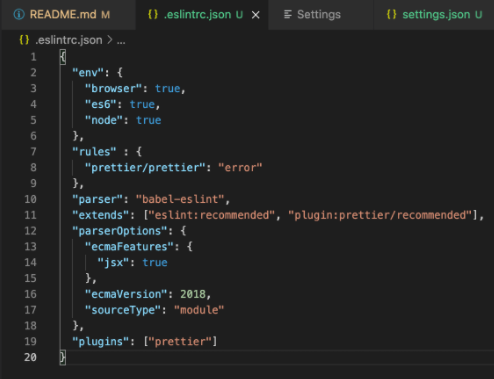
eslintrc.json 수정

-
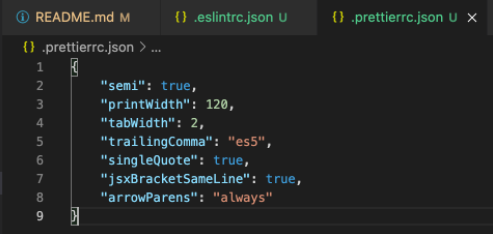
prettier.json 수정

https://feynubrick.github.io/2019/05/20/eslint-prettier.html
