URL 단축기를 개선하자
사내 서비스에서 URL 단축키는 여러 도메인에서 사용중에 있습니다.
이커머스 서비스 특성상 상품의 URL Shortcut이 필수로 존재해야 합니다.
URL 단축에 대해 자세히 알고 싶으신 분은 가상 면접 사례로 배우는 대규모 시스템 설계 기초 8장을 참고하면 좋을 것 같습니다.
URL 리다이렉션 구조
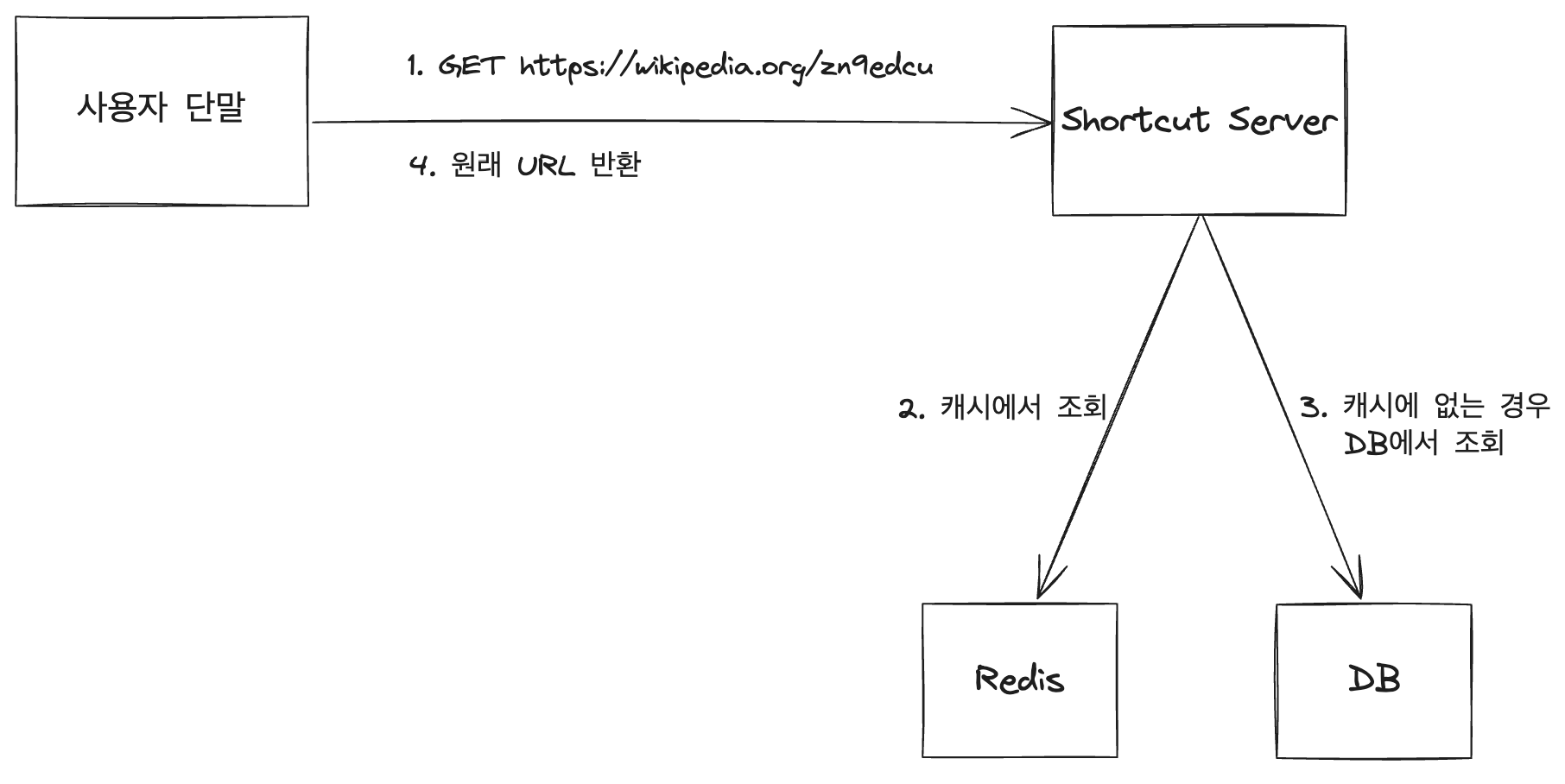
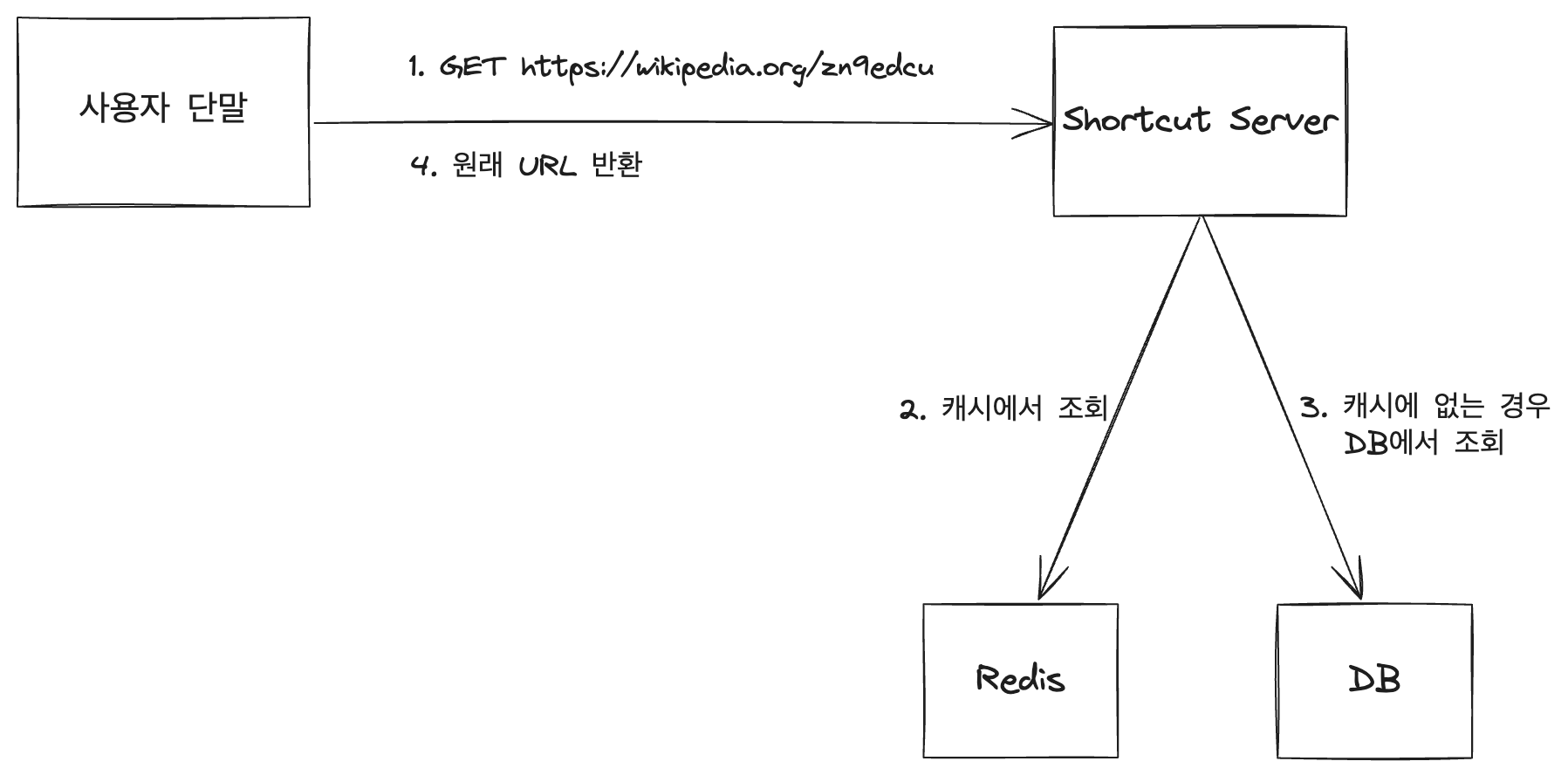
현재 URL 리다이렉션의 메커니즘의 대략적인 구조는 아래와 같다.

- 사용자가 단축 URL을 클릭한다.
- Shortcut URL을 Shortcut Web Server에 전달한다.
- Shortcut URL이 이미 캐시에 있는 경우 원래 URL을 가져와 클라이언트에게 반환한다.
- 캐시에 Shortcut URL이 존재하지 않는 경우 DB에서 조회한다.(
이때도 결과가 없으면 exception) - DB에서 조회한 Shortcut URL을 캐시에 write 후 클라이언트에게 반환한다.
요구사항 발생
이커머스 특성상 상품의 이름, 짧은 소개 문구, 이미지가 변경될때마다 오픈그래프 정보를 갱신해야하기에 Shortcut URL을 새로 생성하고 있습니다.
그래서 간혹 MD분들이 백오피스에서 상품 대량 변경을 수행하게되면 새로운 Shortcut을 생성, 업데이트 하는 과정에서 부하가 발생하게 되는 경우도 있었습니다.
위 과정에서 부하가 발생하는 이유는 저희 서버 구조를 대략적으로 확인해야 합니다.
API 서버가 있고, Back office 서버가 따로 있습니다.
백오피스에서 숏컷과 관련된(상품명, 소개문구, 이미지) 수정 작업이 발생하면 API Server에서 Shortcut URL을 반환받고 있습니다.
이 과정에서 readTimeout 등이 발생하고 있어 결과를 반환받지 못하는 이슈도 함께 발생하고 있었죠.
오픈 그래프 정보를 수정하기 위해 Shortcut을 새로 생성하는 과정은 불필요하다고 생각되었고 이를 개선하였습니다.
개선
- 상품 정보가 변경될 경우에는 API Server의 네트워크를 발생시키지 말자.
- 불필요하게 새로운 shortcut을 생성하지 말자.
위 방안을 만족시키기 위해 아래의 구조로 변경
- shortcut을 담고 있는 테이블에 json 구조를 담을 수 있는 컬럼을 추가한다.
- 오픈 그래프 정보를 신규 컬럼에 저장한다.
- 상품 정보 변경시 오픈 그래프 정보만 변경하여 update한다.
3-1위 과정에서 불필요한 insert 제거, API Server 통신을 하지 않음. - 숏컷 서버에서 신규 컬럼에서 데이터를 가져와 오픈 그래프 정보를 생성하면 된다.

결과
ReadTimeout이 발생하는 이유로 전체적인 성능 개선 수치 측정이 어려웠다.
다만, 백오피스에서의 이슈를 해결하였고, 불필요하게 데이터가 추가 적재되는 것도 해결하게 되었다.