React Component란?
컴포넌트를 이해하기 위해 먼저 웹 프레임워크의 동작 방식을 알 필요가 있다.
웹 프레임워크란?
웹 프레임워크(Web Framework)
또는 웹 애플리케이션 프레임워크(Web application framework)는 동적인 웹 페이지나, 웹 애플리케이션, 웹서비스 개발 보조용으로 만들어지는 애플리케이션 프레임워크의 일종이다.
출처: 위키백과
웹 프레임워크의 아키텍처의 종류로 MVC(Model-View-Controller) 아키텍처 패턴이 있다.
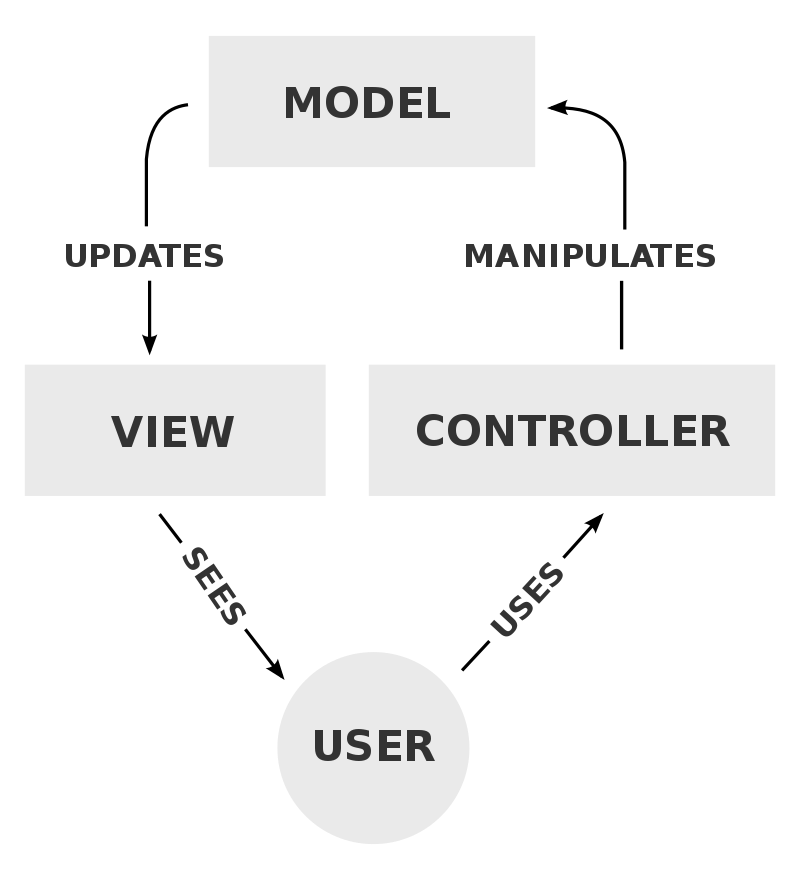
 모델, 뷰, 컨트롤러의 관계를 묘사하는 간단한 다이어그램.
모델, 뷰, 컨트롤러의 관계를 묘사하는 간단한 다이어그램.
- 출처: 위키백과
- controller: model에 명령을 보내서 model의 상태를 변경한다.
- model: 상태변화가 발생하면 controller와 view에 전달한다.
- view: user가 볼 결과물을 model로 부터 정보를 받아 생성한다.
하지만 MVC의 경우 각 요소의 의존성이 높아 재사용이 어려운 단점이 있다.
컴포넌트(Component)
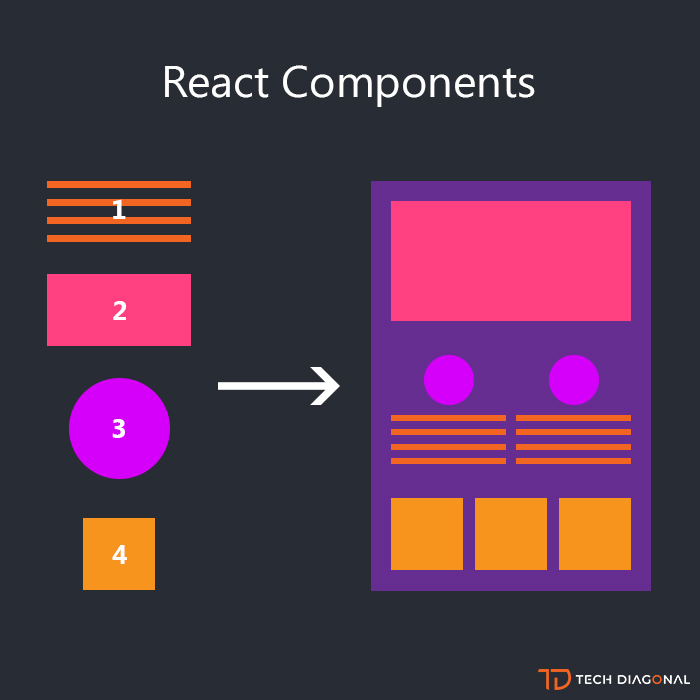
컴포넌트는 MVC의 view를 독립적으로 구성하여 재사용성을 높이며, 이는 블럭과 같이 조립하는 형태를 이룬다.
 모델, 뷰, 컨트롤러의 관계를 묘사하는 간단한 다이어그램.
모델, 뷰, 컨트롤러의 관계를 묘사하는 간단한 다이어그램.
- 출처: TECH DIAGONAL
컴포넌트 생성 방법
컴포넌트는 함수형과 클래스형이 있으며, 함수형의 대한 방법은 아래와 같다.
항상 첫글자는 대문자이여야 한다.
function ComponentName(props) {
return <h1>컴포넌트 생성 방법입니다.</h1>;
}
// 파일을 분리하지 않을 경우 export 안해줘도 된다.
export default ComponentName;컴포넌트 사용 방법
function App(){
return (
<div>
// 컴포넌트는 HTML Element Tag처럼 사용한다.
<ComponentName />
</div>
)
}