Virtual DOM
React에는 virtual DOM이라는 가상의 DOM 객체가 존재
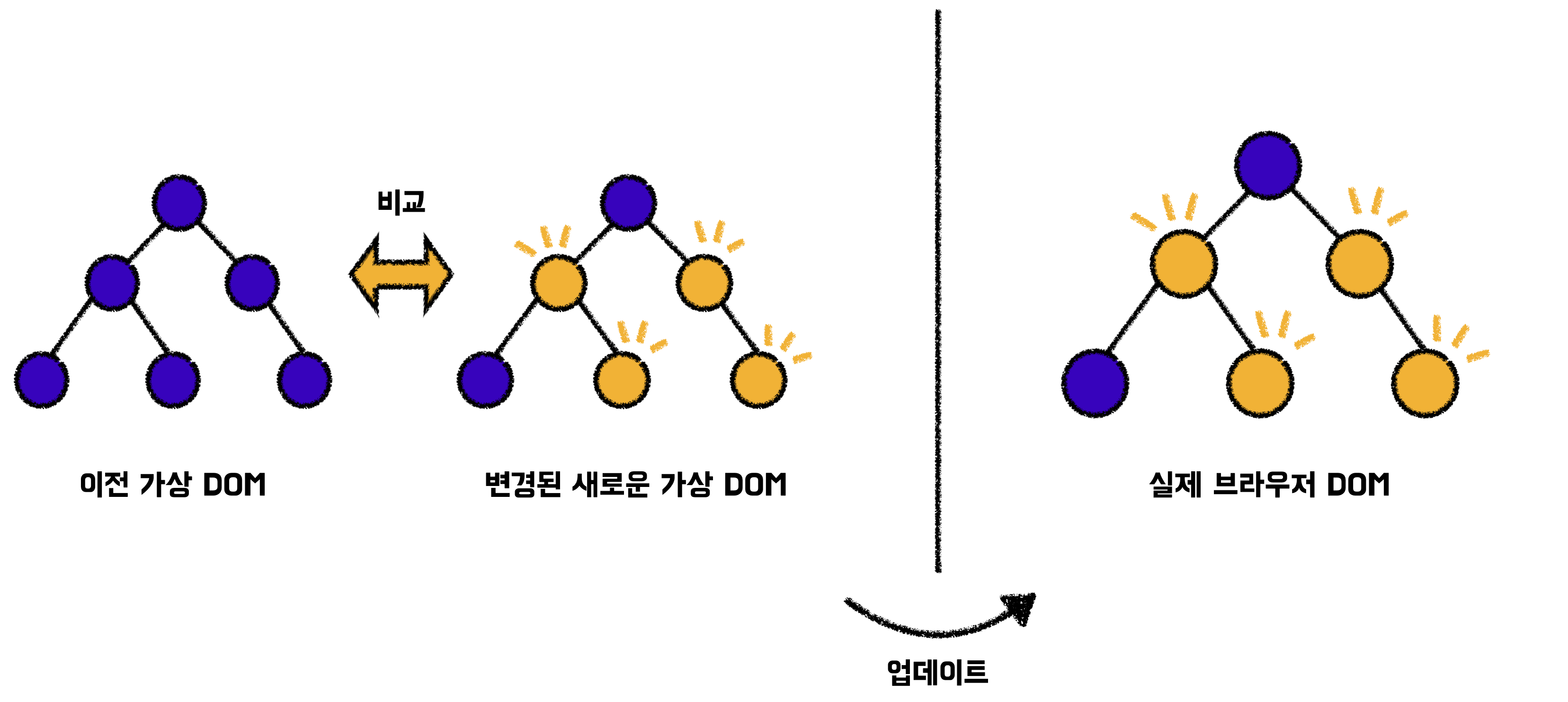
실제 DOM 객체에 접근하여 조작하는 대신 Virtual DOM 객체에 접근하여 전후를 비교,
바뀐 부분을 적용
Virtual DOM 활용 이유
DOM은 브라우저가 트리구조로 만들어진 객체 모델이기 때문에
JavaScript는 쉽게 DOM 객체에 접근할 수 있고, 조작 가능
프로그래밍 언어로 조작하는 DOM은 애플리케이션 UI 상태가 변경될 때마다 전체 업데이트.
이런 렌더링은 브라우저의 구동 능력에 의존하기 때문에 DOM의 조작 속도는 느려짐
일정 부분이 바뀐다면 전체가 아닌 바뀐 부분만 렌더링 하기 위해 Virtual DOM이 등장
Virtual DOM 객체는 화면에 표시되는 내용을 직접 변경하는 것이 아니라
실제 DOM을 조작하는 것보다 훨씬 속도가 빠름

노란색 원들은 엡데이트된 노드. React에선 상태가 변경된 UI 요소
상태가 변경되면 먼저 Virtual DOM에 변화를 적용
그후 실제 DOM과 비교하고, 바뀐 부분만 브라우저에 적용

