오늘은 javascript에서 사용 가능한 테스팅 프레임워크인 Jest를 알아보려한다.
그 전에 테스트 코드 라는 개념부터 알아보자
테스트 코드
테스트 코드란 우리가 작성한 코드에 문제가 없는지 테스트하기 위해 작성하는 코드이다.
테스트 코드의 종류는 아래와 같다.
- 단위 테스트(Unit Test)
- 통합 테스트(Inetgration Test)
- E2E 테스트(End-to-end Test)
가장 작은 규모의 기능을 테스트하는 단위테스트
다양한 기능을 합쳤을 때 생기는 문제를 방지하기 위한 통합 테스트
종단 간 전부를 테스트하는 E2E 테스트가 있다.
우리는 우리의 코드가 잘 작동하는지 테스트하기 위해 Jest라는 프레임워크를 사용할 것이고, 이 테스트 코드를 통해 우리의 코드를 신뢰할 수 있게 된다.
Jest 사용하기
우선 Jest를 설치하려면 터미널에 아래와 같은 명령어를 입력해준다.
yarn add -D jest
개발 중 테스트 목적이므로 -D 옵션을 걸어준다.
그리고 단위 테스트 코드 파일을 생성할텐데,
일반적인 관례로 테스트할파일이름.spec.js 와 같은 형식으로 파일을 생성한다.
단위 테스트 코드를 작성할텐데, jest가 테스팅을 위해 기본적으로 제공하는 함수들이 존재한다.
- test() : 단위 테스트를 묶어주는 함수
- expect() : 특정 값이 만족되는지 확인하기 위한 표현식을 작성할 수 있게 해주는 함수
예시를 보자
// isEmail은 언제나 false를 반환하는 함수이다. import {isEmail} from './validation'; test('테스트가 성공하는 상황', () => { expect(isEmail('이메일이 아닙니다')).toEqual(false); }); test('테스트가 실패하는 상황', () => { expect(isEmail('my-email@domain')).toEqual(true); });
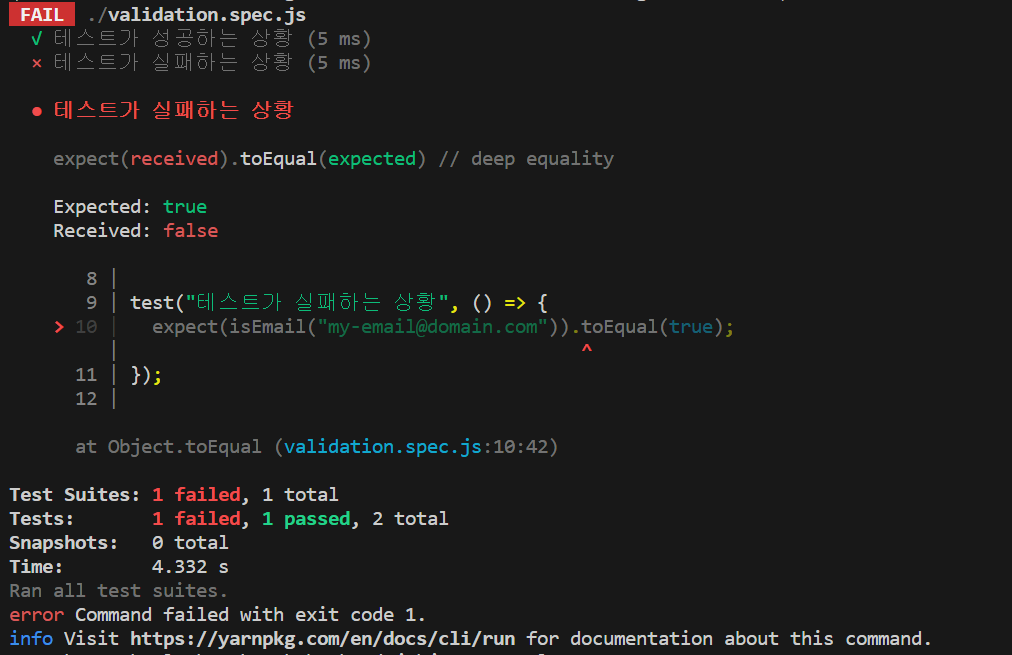
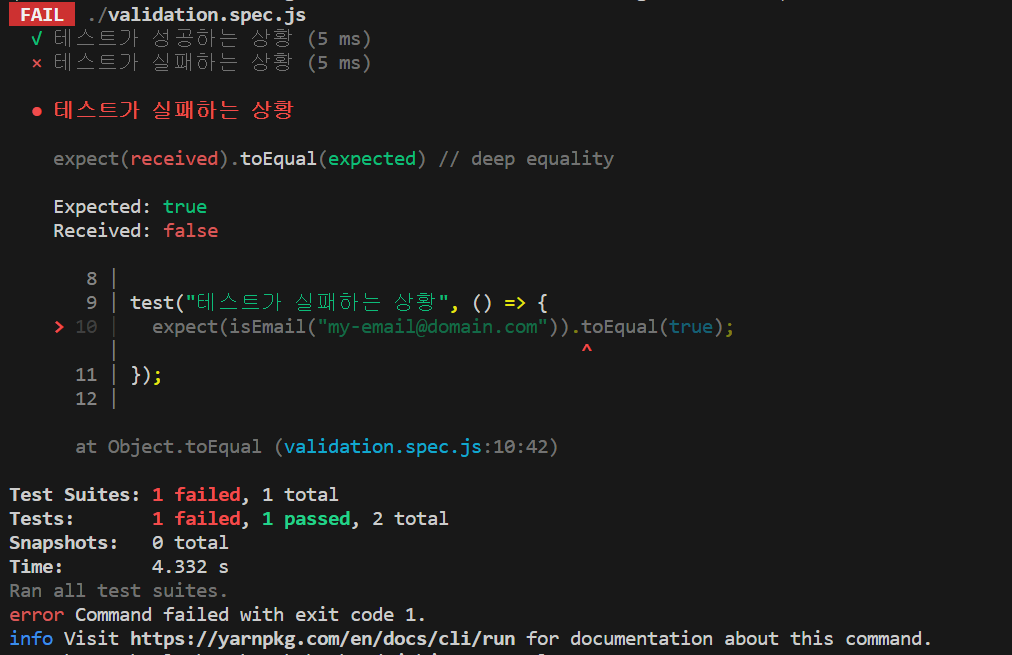
위는 테스트가 성공하는 상황과 실패하는 상황을 구분하여 test하는 코드이다.
(isEmail은 언제나 false를 반환하는 함수이다.)
첫 번째 '테스트가 성공하는 상황' 에서는 isEmail 함수에 '이메일이 아닙니다'를 넣었고 결과는 false와 동일해야 한다는 테스트이다.
두 번째 '테스트가 실패하는 상황'은 첫 번째와 마찬가지지만 결과가 true여야 한다.
isEmail은 언제나 false를 반환하기에 첫 번째는 성공 두 번째는 실패할 것이다.

위처럼 실패의 경우는 어느 테스트가 실패하였는지 터미널에 띄워준다.
단위 테스트 코드는
요구사항 1개마다 test함수를 1개씩 만들고, 그 안에 테스트 코드를 작성해준다.