
이 글은 김민준(velopert)님의 리액트를 다루는 기술을 참조하여 작성한 글입니다.
React란
React는 페이스북이 만든 자바스크립트 라이브러리로 UI 개발을 위해 사용
-
Virtual DOM 사용으로 속도가 빠름
-
캐치프레이즈, 자바스크립트와 리액트의 간단한 개념을 알면 웹, 앱 개발이 모두 가능함
-
자바스크립트 친화적, 불변성 관리에 초점을 두고 있는 라이브러리
-
Airbnb, Twitch, Khan Academy, Facebook, Kakao, Naver 등 여러 기업에서 React를 활발하게 사용
-
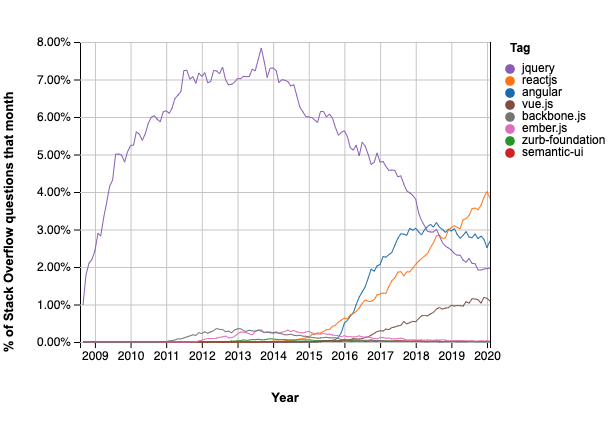
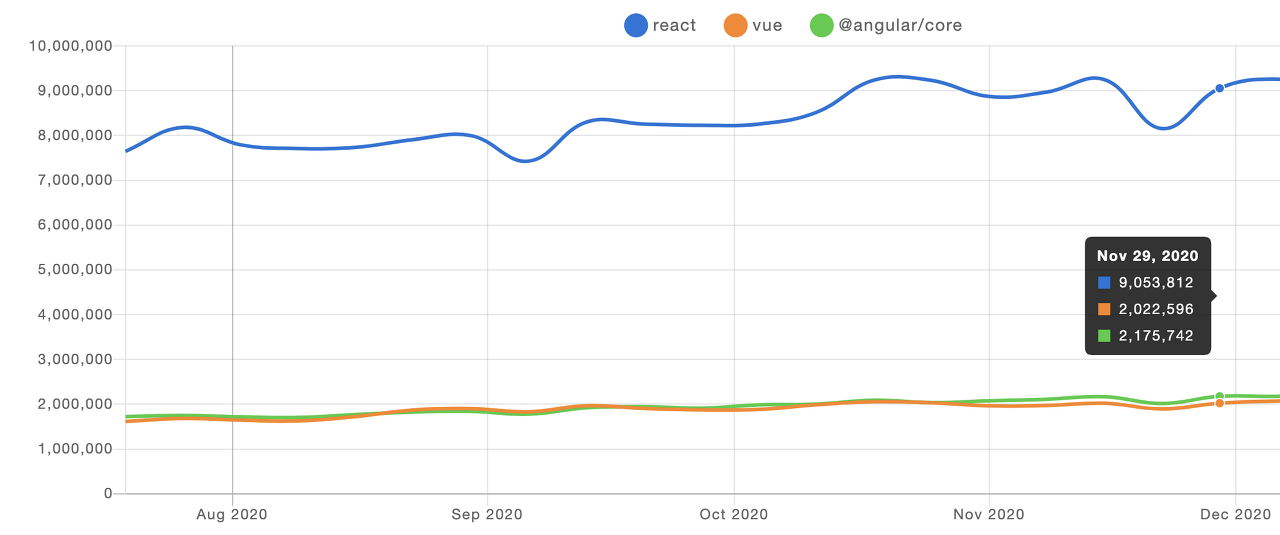
프론트엔드 프레임워크 3 대장 중 가장 많이 사용되고 있기 때문에 커뮤니티가 활발

Front End Development Trends 2021


MVC, MVW 패턴을 사용한 프레임워크와 차이점
- 리액트의 가장 큰 특징은 오직 V(View)에 특화 - 구조가 MVC(Model-View-Controller), MVW(Model-View-Whatever) 등인 프레임 워크의 차이점
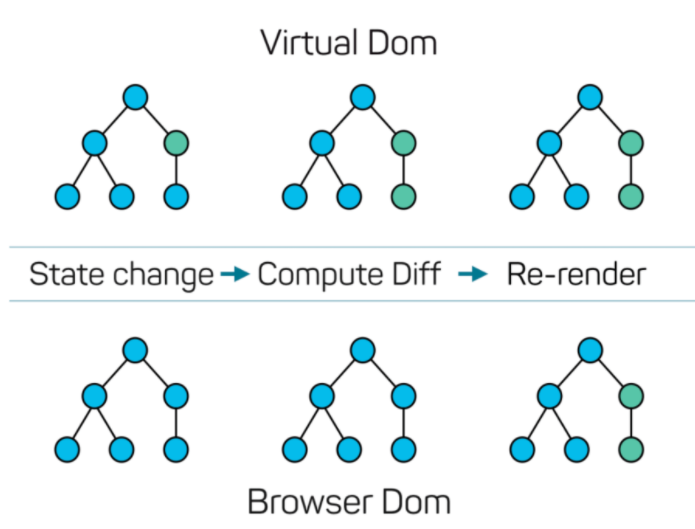
Virual DOM
react는 Virtual DOM이라는 실제 DOM을 추상화한 자바스크립트 객체를 구성하여 사용함
-
어떤 컴포넌트의 상태가 변경되면 모든 Virtual DOM이 업데이트
-
이전 Virtual DOM에 있던 내용을 현재 내용과 비교
-
변경 된 부분만 실제 DOM에 반영
Virual DOM이 제공할 수 있는 부분은 업데이트 처리의 간결성

작업 환경 설정
Node.js
-
크롬 V8 자바 스트립트 엔진으로 빌드한 자바스크립트 런타임
-
Node.js를 통해 백엔트 서버를 구현

npm vs yarn

- 안정성
npm과 yarn 둘다 단단함
- 보안성
- npm 패키지설치 시 자동으로 코드와 의존성을 실행할 수 있도록 허용함 하지만 안전성의 위험도 증가
- yarn 패키지 설치 시 yarn.lock이나 package.json으로 부터 설치만 진행
페이스북에서는 npm의 단점을 보안하여 성능과 속도를 개선한 라이브러리 관리도구 yarn을 개발함
에디터

-
유료 에디터
WebStorm, Komodo -
무료 에디터
VS Code, Sublime Text, Atom
VS Code extension
Auto Close Tag - 태그를 자동으로 닫음
Auto Import - 자동 import
Auto Rename Tag - 태그명 변경 시 자동으로 닫음
Community Material Theme - Material Theme
Material Icon Theme - Material 아이콘
Material Theme - Material 테마
CSS Peek - css를 html 쉽게 찾도록 도와줌
Debugger for Chrome - 디버그 크롬
indent-rainbow - 들여 쓰기 스타일 적용 코드 가독성 증가
IntelliSense for CSS class names in HTML - css class 자동 완성
Live Server - 라이브 서버
Perttier - Code formatter - 코드 스타일 정리
Reactjs code snippets - react snippet
git
형상 관리 도구로 프로젝트 버전을 관리하고 협업을 할 대 매우 핵심적인 역활
프로젝트 생성
create-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고
간편하게 프로젝트 작업 환경을 구축해 주는 도구
Create React App BackEnd 로직이나 DB를 제어할 수 없습니다. Create React App 은 FrentEnd 빌드 파이프라인만 생성하기 때문에 백 앤드를 원하는 대로 사용할 수 있습니다. Create React App는 Babel이나 webpack같은 build 도구를 사용하나, 설정 없이도 동작합니다.
- 생성 yarn create-react-app 프로젝트 이름
- 서버실행 yarn start
cd testApp
yarn start
