GeoJSON
GeoJSON이란?
- 위치 정보를 갖는 점을 기반으로 체계적으로 지형을 표현하기 위해 설계된 개방형 공개 표준 형식
- [경도, 위도]의 표기법을 지원
- 파일 확장자 : .json, .geojson
GeoJSON의 예시
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
}]
}GeoJSON의 Format
- GeoJSON은 데이터 객체를 Geometry, Feature, FeatureCollection 3가지 타입으로 표현할 수 있다.
FeatureCollection
{
"type": "FeatureCollection",
"features": []
}features: Feature Object를 element로 하는 배열
Feature Object Type
- Feature Object는 공간적으로 경계가 있는 대상을 말함
- features 안에는 실제 데이터가 담기게 되고 다음과 같은 Format을 지원
- geometry에 종류(type)과 좌표(coordinates) 정보가 저장
{
"type": "Feature",
"geometry": {},
"properties": {}
}typegeometry: Geometry Object (, Feature의 위치 값이 없는 경우 null 값을 사용 가능)properties: 속성 정보가 Key - Values 형태로 저장- properties 예시
"properties": { "prop0": "value0", "prop1": 0.0 }
- properties 예시
id: JSON string 또는 JSON number 타입으로 작성
Geometry Object Type
- 좌표 평면에서 점, 선, 면을 나타내는 객체
"geometry": {
"type": "Point",
"coordinates": [102.0, 0.5]
},-
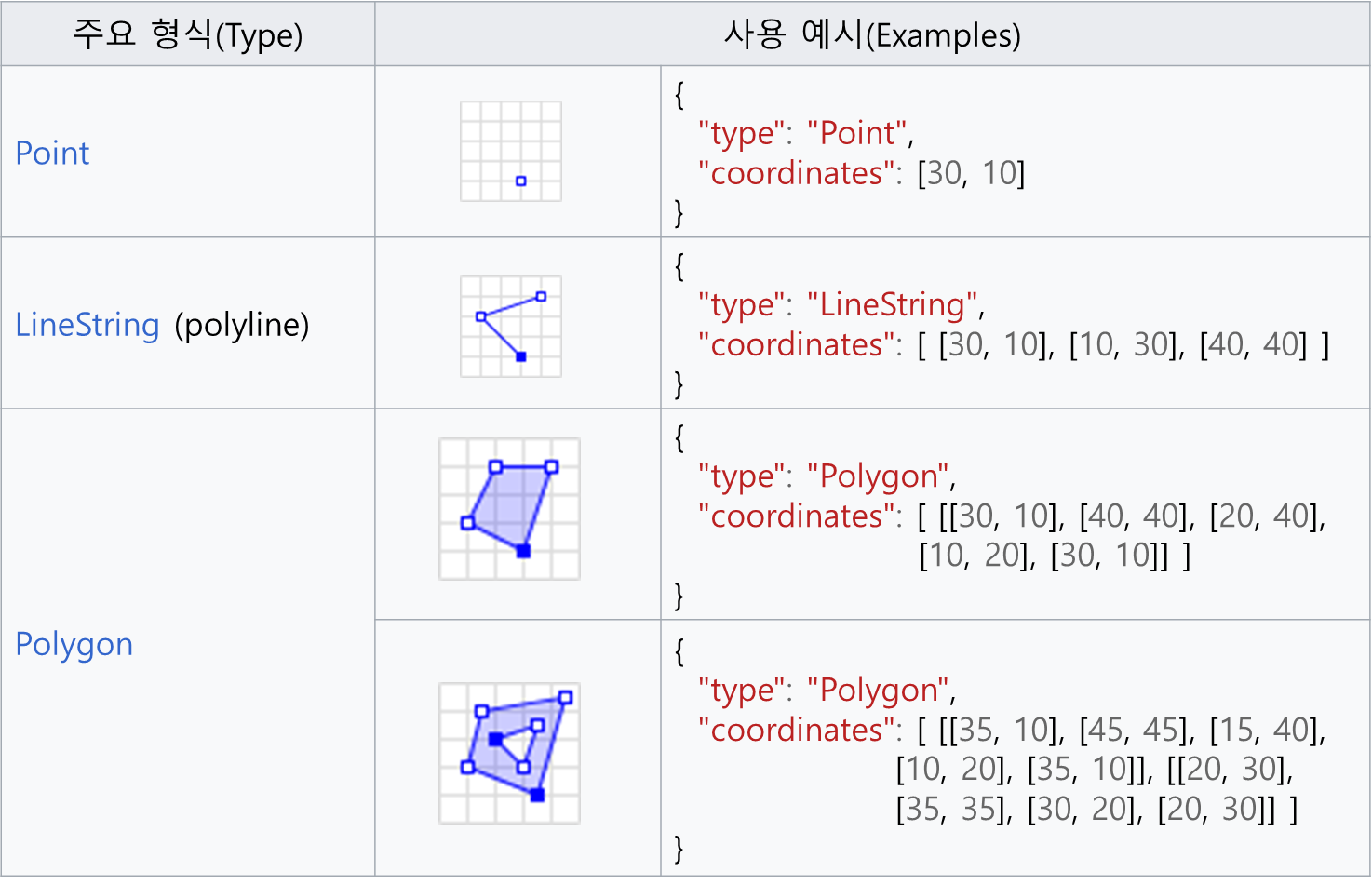
type: Geometry Type 중 하나의 값- Point : 점 형식(경도,위도)
- LineString : 라인
- Polygon : 다각형
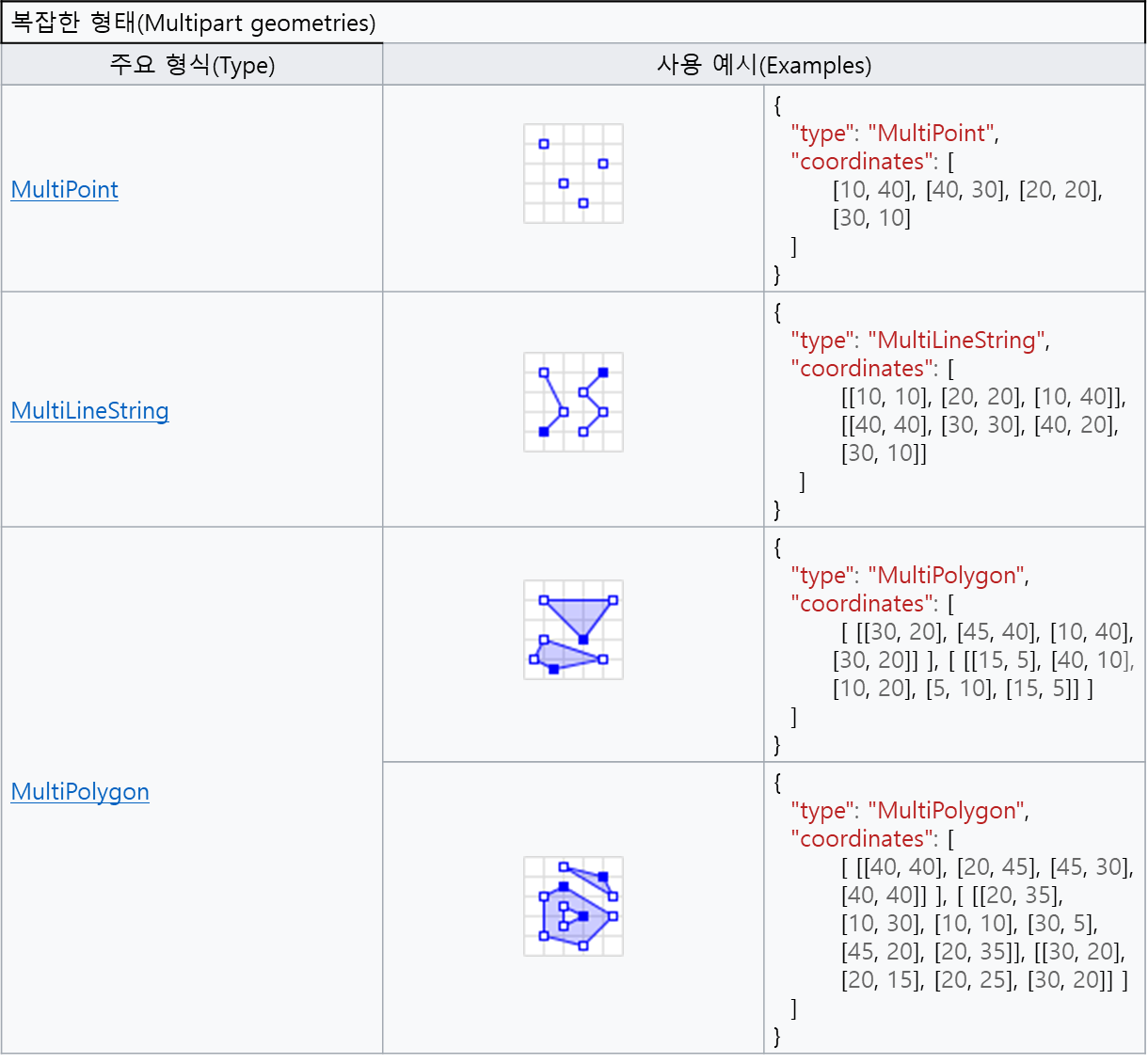
- MultiPoint : 여러 개의 점
- MultiLineString : 여러 개의 라인
- MultiPolygon : 여러 개의 다각형
- GeometryCollection : 여러 Geometry Object를 조합
-
coordinates: 좌표 배열- 좌표(coordinates)는 [경도, 위도] 형태로 저장
- GeometryCollection 타입을 제외한 나머지 타입의 Geometry 객체는 coordinates 속성을 가짐
- Geometry 타입에 따라 배열의 형태 결정
- GeoJSON 처리기는 coordinates 값이 없는 Geometry 객체를 null로 취급
사용 예시


(출처 : https://ko.wikipedia.org/wiki/GeoJSON)
GeoJSON으로 지도 그리기
- Geometry Object의 공간 영역을 나타내기 위해 포지션이 사용됨
- 순서대로 배열된 좌표로, 2개 이상의 엘리먼트가 존재해야함
- 두 포지션 사이의 선은 좌표계에서 두 점 사이의 가장 짧은 선
- 단일 포지션은 한 지점을 나타내지만 여러 포지션들을 조합하면 좌표상에 기하학 형태의 도형을 표현 가능
- 좀 더 손쉽게 지도를 그리기 위해 d3.js를 사용
d3.js (Data-Driven Documents)
- D3.js 는 자바스크립트 기반의 대화형 데이터 시각화를 만드는 라이브러리
- 웹에서 데이터 시각화 프레임워크를 구축
- html문서의 svg객체로 표현, css로 디자인적인 요소를 조절하고 자바스크립트를 이용해서 조작
- D3를 사용하면 쉽고 편리하게 svg 차트 제작 가능
실행 예시

<body>
<script src="https://d3js.org/d3.v4.min.js"></script>
<script>
// d3-geo 세팅
var projection = d3.geoMercator()
.scale(1000)
.rotate([-10, 1, 0])
.center([127,37.6]);
var path = d3.geoPath().projection(projection);
// 출력
// 지도를 그릴 캔버스 설정
var svg = d3.select("body").append("svg")
.attr("width", 600)
.attr("height", 500)
.style("background-color","green");
function render(geojson) {
svg.selectAll("path").data(geojson.features) //
.enter()
.append("path")
.attr("d", path)
.attr("fill", "skyblue")
}
// GeoJSON 불러오는 함수
// d3.json : 해당 url로부터 GeoJSON 데이터를 받아오고, 데이터를 받아온 후 함수를 뒤의 함수를 실행
d3.json("https://gist.githubusercontent.com/d3indepth/f28e1c3a99ea6d84986f35ac8646fac7/raw/c58cede8dab4673c91a3db702d50f7447b373d98/ne_110m_land.json", render);
</script>
</body>d3-geo 세팅
- scale : 지도 규모
- rotate : 지도 회전
- center : 지도의 중심좌표 (예시는 현재 서울)
- geoPath : GeoJSON 데이터 중, GeoJSON feature 또는 geometry object가 될 만한 것들을 찾아 사용자가 지정한 기능에 대한 path data(그려야할 지도의 path 객체) 형태로 반환하는 메서드
- projection : 지도 투영법 (구 형태의 지구 지도를 평면으로 보기 위한 투사법)
