
Android의 ListView에서 row를 원하는 레이아웃으로 사용하려면
원하는 row 형태의 xml 파일을 작성하고 ListView의 adapter에 전달하면 된다.
ListView row 커스텀 예제 MainActivity xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>ListView row 커스텀 예제 row xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>MainActivity 코드
// AdapterView의 항목을 구성하기 위한 layout 파일을
// 개발자가 직접 만들고 문자열 하나를 설정하는 경우
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
// ListView를 구성하기 위해 필요한 데이터
val data1 = arrayOf(
"문자열1", "문자열2", "문자열3", "문자열4", "문자열5",
"문자열6", "문자열7", "문자열8", "문자열9", "문자열10",
"문자열11", "문자열12", "문자열13", "문자열14", "문자열15",
"문자열16", "문자열17", "문자열18", "문자열19", "문자열20",
"문자열21", "문자열22", "문자열23", "문자열24", "문자열25"
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run {
listView.run{
adapter = ArrayAdapter<String>(
this@MainActivity, R.layout.row, R.id.textView2, data1
)
setOnItemClickListener { parent, view, position, id ->
textView.text = data1[position]
}
}
}
}
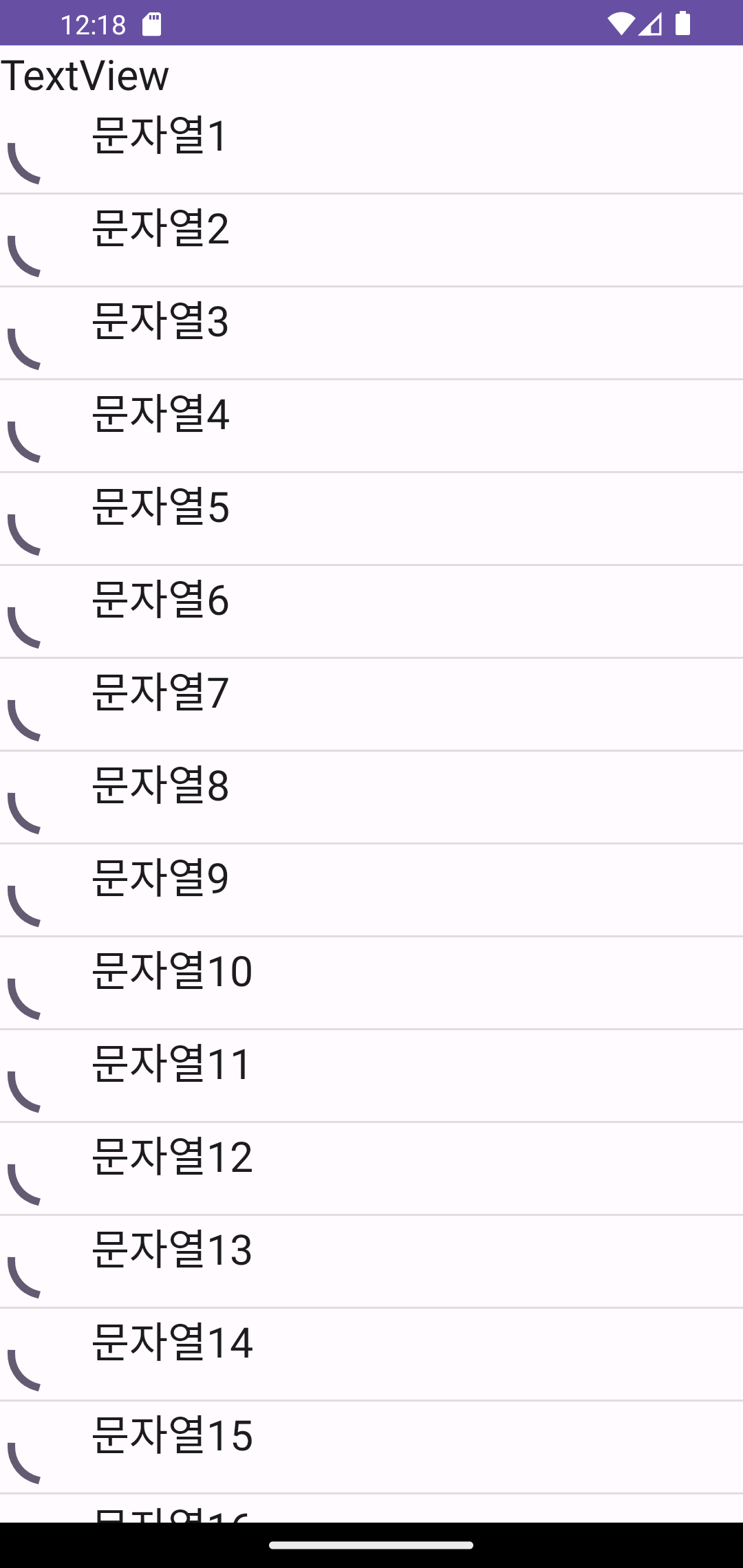
}실행화면