jQuery data 값 변경

개요
jQuery를 사용해서 파일에 우클릭했을떄 context_menu 를 보여주고
context_menu 의 data-name값을 우클릭한요소의 data-name의 값 으로 바꿔줘야할일이
생겼다.
$('.file-li').on('context', funciton() {
const name = $(this).text()
$('.context_menu').show()
$('.context_menu').attr('data-name', name)
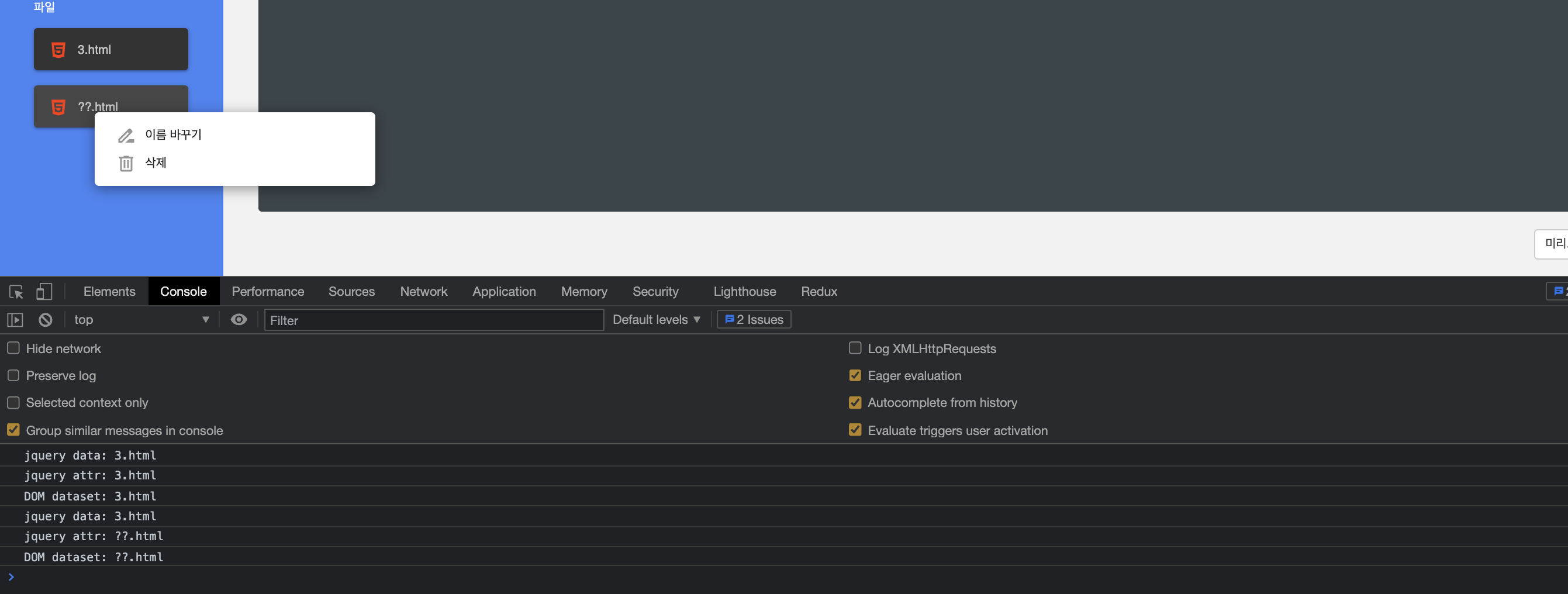
console.log('data:', $('.context_menu').data('name'))
console.log('attr:', $('.context_menu').attr('name'))
console.log('dataset:', $('.context_menu')[0].dataset.name)
})위에서 보듯이 data-name 값을 attr로 지정해서 주었다 그런다음에 테스트 해보면

문제점
처음 우클릭했을때는 이름을 잘가져오지만
두번째부터 문제가 생긴다
두번째요소를 클릭했을때 data-name 값을 attr 메소드로 수정해주면
jQuery의 data method 는 그 data 값을 인식하지 못하는것 같다
해결책
-
$('.context_menu').data('name', name) 이런식으로 jQuery의 data method의
두번째인자로 바꿀값을 넣으면은 data값을 바꿀수 있고 바꾼뒤에도 data method가 인식할 수 있다
하지만 attr 메소드나 dataset으로는 가져올수 없다 -
$('.context_menu').data('name') 으로 data 값을 가져오지 않고
attr method 나 dataset 을 통해 data 값을 가져오는 방법이 있다.
