
Velopert 선생님의 강의를 보고 만든것 입니다!
타입스크립트 초기설정
먼저 cmd를 켜서 아래와 같이 쳐줍시다. 쳐주고나면 리액트 타입스크립트 환경이 완성됩니다.
$ npx create-react-app [파일명] --template typescriptpackage.json을 만들려면?
$ yarn init -ytsconfig.json을 만들려면?
$ yarn global add typescript
$ tsc --init타입스크립트 패키지를 다운하려면?
$ yarn add typescriptyarn을 깔려면?
$ yarn리액트를 실행하려면?
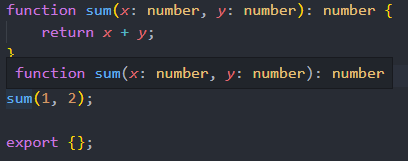
$ yarn start함수에서의 타입 지정 하기

매개변수로 타입지정을 하면 함수를 사용할때 타입이 뜨는것
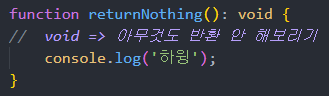
아무것도 반환 하지 않을때 - void

Interface 찍어먹기
클래스에서도 쓰고 객체타입지정할때도 쓰는것
파라미터에서 public / private 지정해주면 일일히 선언할 필요가 없음
//Shape 라는 interface 선언
interface Shape {
getArea(): number;
}
class Circle implements Shape {
constructor(public radius: number) {
// implements를 써서 해당 클래스가 Shape interface의 조건을 충족하겠다는 것을 명시
this.radius = radius;
}
getArea() {
return this.radius * this.radius * Math.PI;
}
}
class Rectangle implements Shape {
constructor( private width: number, private height: number) {
this.width = width;
this.height = height;
}
getArea() {
return this.width * this.height;
}
}
const shapes: Shape[] = [new Circle(5), new Rectangle(10, 5)];
shapes.forEach(shape => {
console.log(shape.getArea());
});
export {};객체에서 interface 써보기
interface Person {
name: string;
age?: number;
}
interface Developer {
name: string;
age?: number;
skills: string[];
}
const person: Person = {
name: '김사랑',
age: 20
};
const expert: Developer = {
name: '김개발',
skills: ['javascript', 'react']
};
const people: Person[] = [person, expert];
export {};
Type Alias 써보기
타입에 별명 정해주는것
type 과 interface는 서로 비슷하다. 구버전에서는 차이가 많았으나 업데이트 되면서 점차 줄어감.라이브러리를 만들거나 다른 라이브러리를 위한 타입 지원 파일을 쓸때는 interface를 사용하는것이 권장 되고 있습니다.
type Person = {
name: string;
age?: number; // 물음표는 값을 받아도 되고 안받아도 된다는뜻
};
// &는 Intersection 으로서 두개 이상의 타입들을 합쳐줍니다.
type Developer = Person & {
skills: string[];
};
const person: Person = {
name: "김사람",
};
const expert: Developer = {
name: '김개발',
skills: ['javascript', 'react']
};
type People = Person[]; // Person[]를 써서 앞으로 People 이라는 타입으로 사용가-능
const people: People = [person, expert];
type Color = 'red' | 'orange' | 'yellow';
const color: Color = 'red';
const colors: Color[] = ['red', 'orange'];
제네릭 써보기
타입을 이름으로써서 자동으로 타입추론 해주는것
function merge<A, B>(a: A, b: B): A & B {
return {
...a,
...b
};
}
const merged2 = merge({foo: 1}, {bar: 1});알게된것
- 지정한 타입 이외의것을 넣으면 오류나버림
- " | " 를 사용해서 타입을 이것아니면 저것으로 설정 가-능
- 리액트에서 써먹을때는 TSX 아니면 TS
- " ? "를 써서 받아도 되고 안받아도 되는것 가-능
- type alias 랑 interface는 비슷하다 나한텐 interface가 더 잘맞는듯
- any는 아무타입이나 들어올수있음
