
Velopert 선생님의 강의를 보고 쓴 글입니다.
Redux로 만들어보는 TodoList
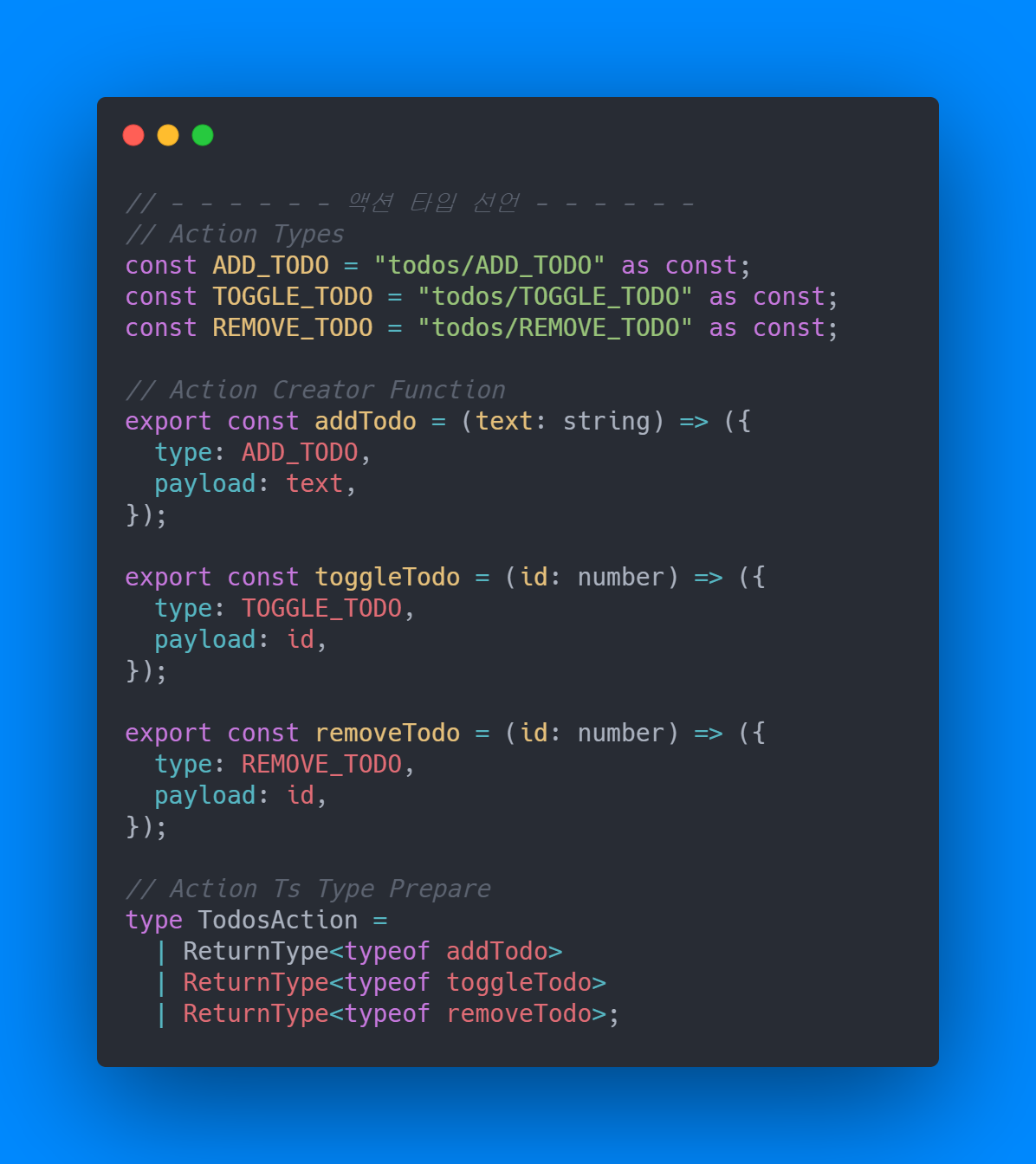
액션 타입 & 액션 생성함수 & 액션의 TS 타입 선언
src/modules/todos.ts
타입 및 초기 상태 선언
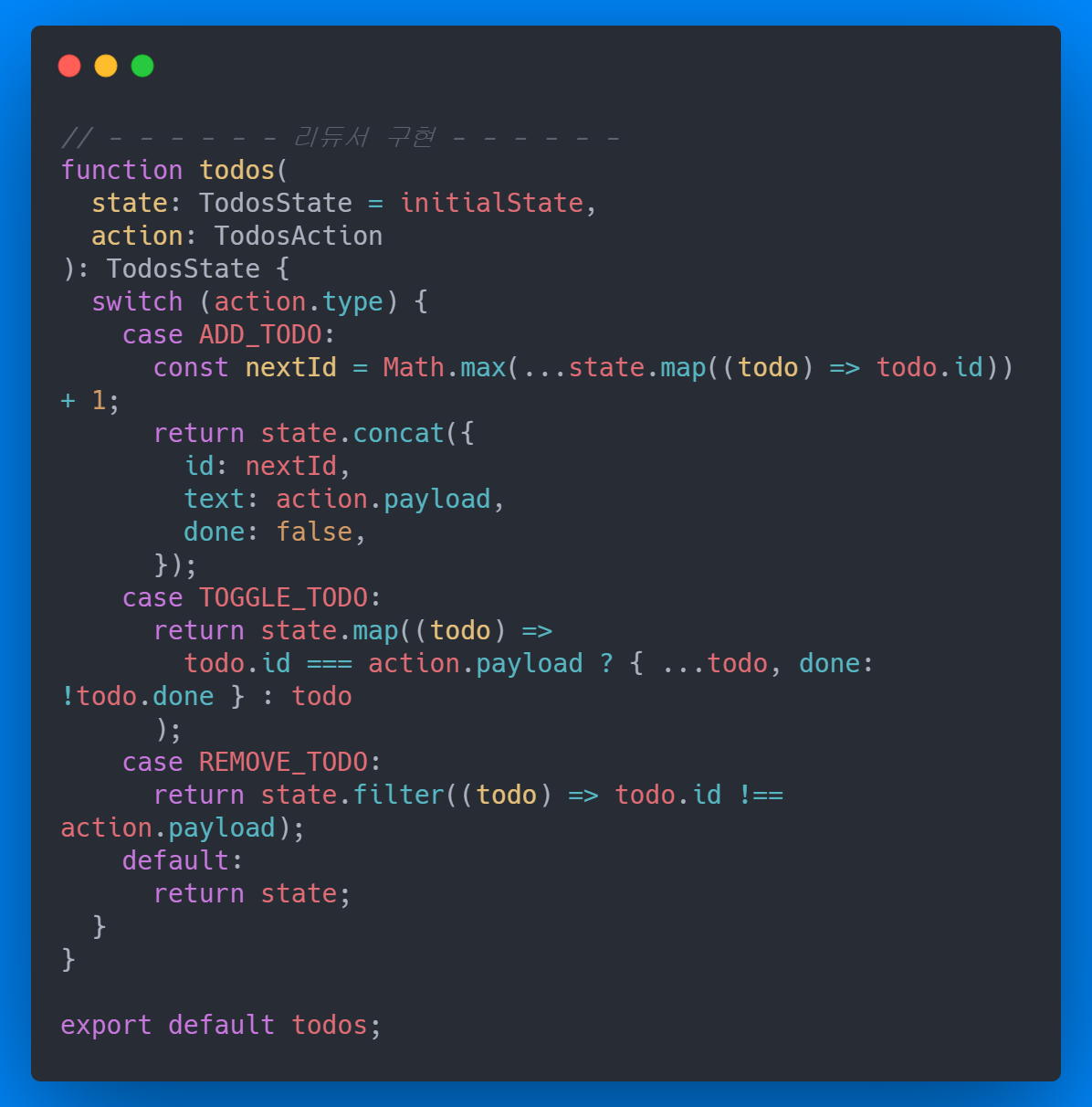
src/modules/todos.ts
리듀서 구현
src/modules/todos.ts
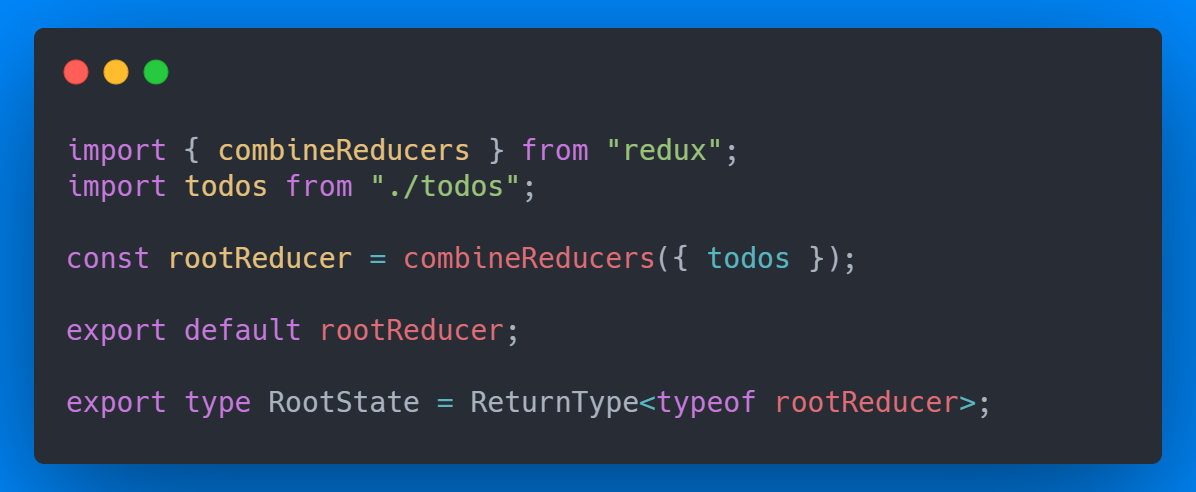
루트 리듀서 등록
src/modules/index.ts
투두리스트 컴포넌트 구현하기 ( Hooks )
- TodoInsert : 새 할일 등록하는 컴포넌트
- TodoItem : 할 일의 정보를 보여주는 컴포넌트
- TodoList : TodoItem의 정보를 하나씩 보여주는 컴포넌트
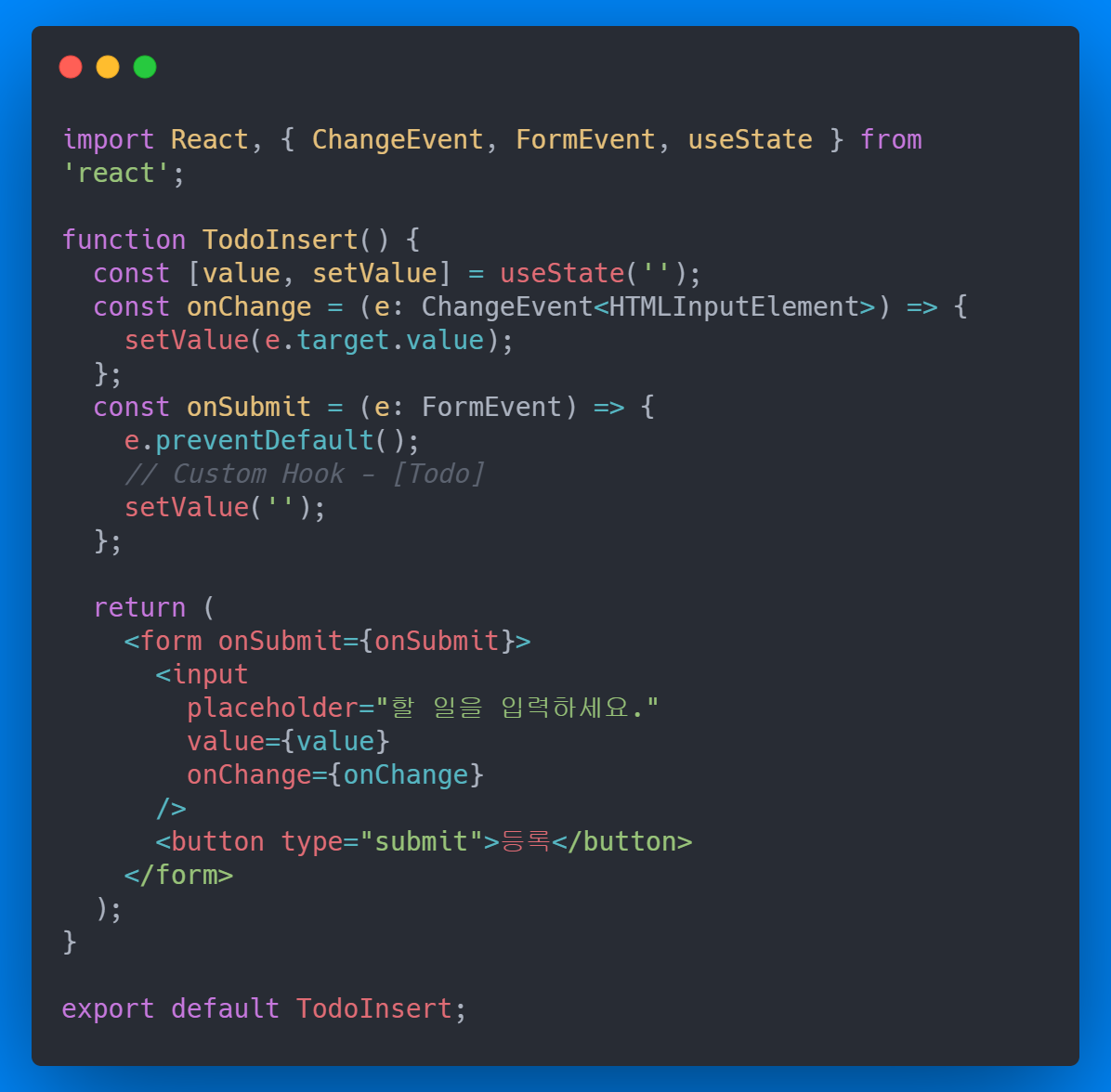
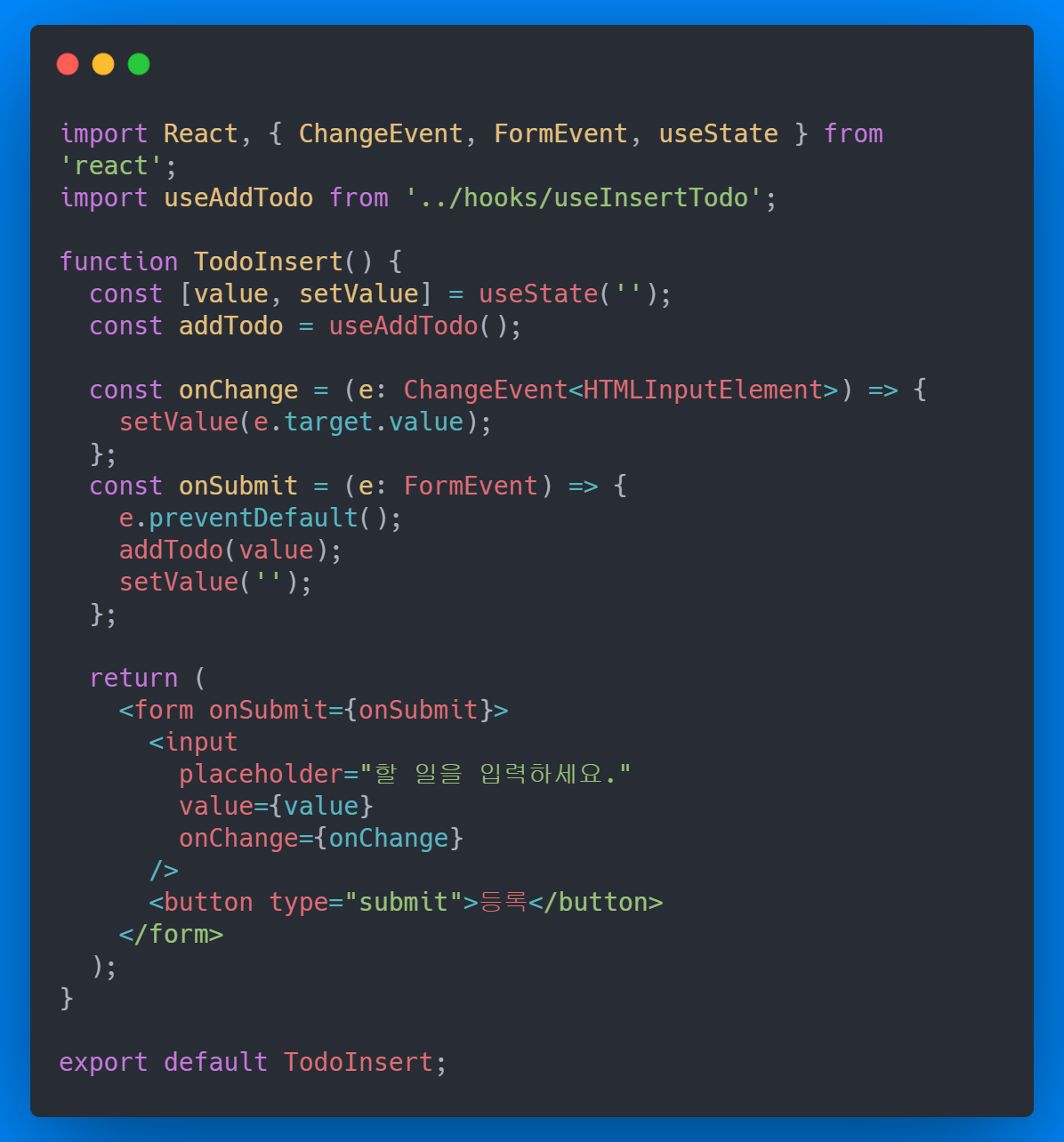
TodoInsert
src/components/TodoInsert.tsx
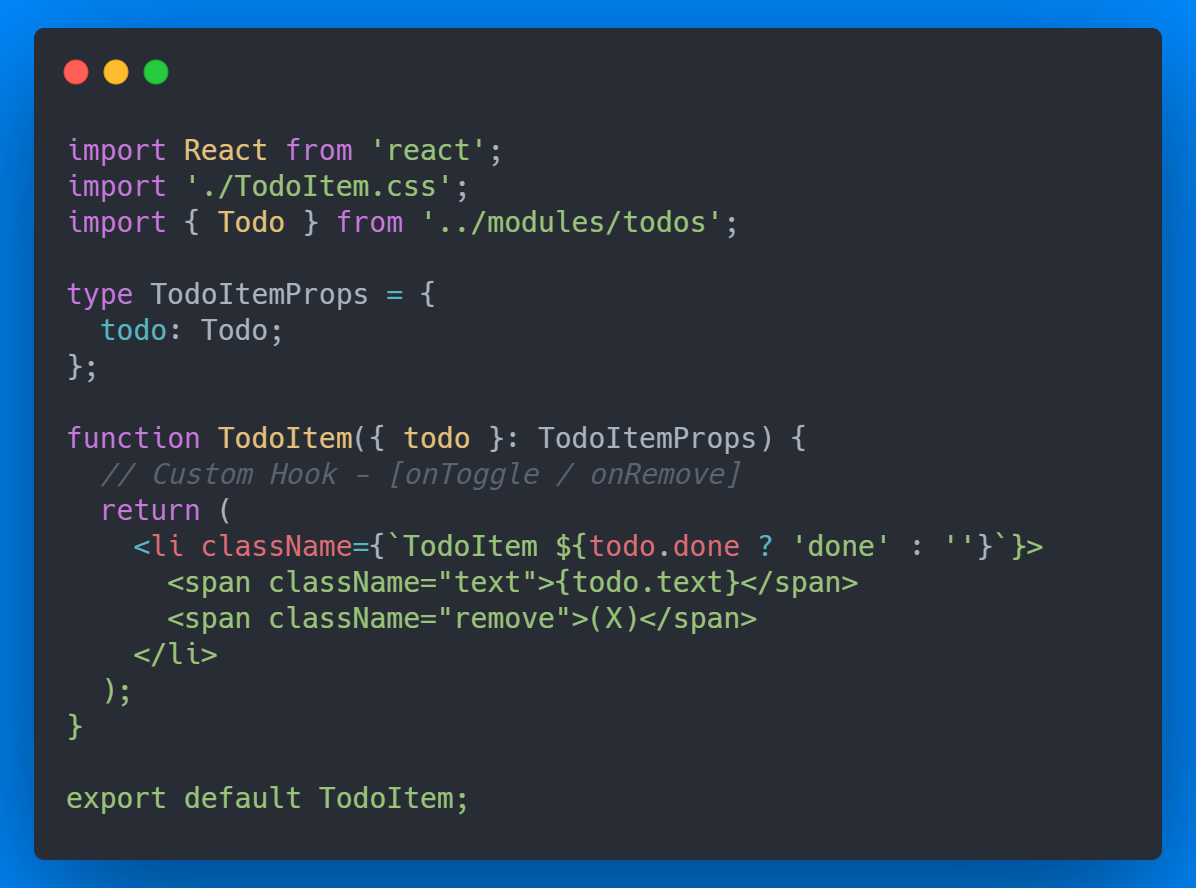
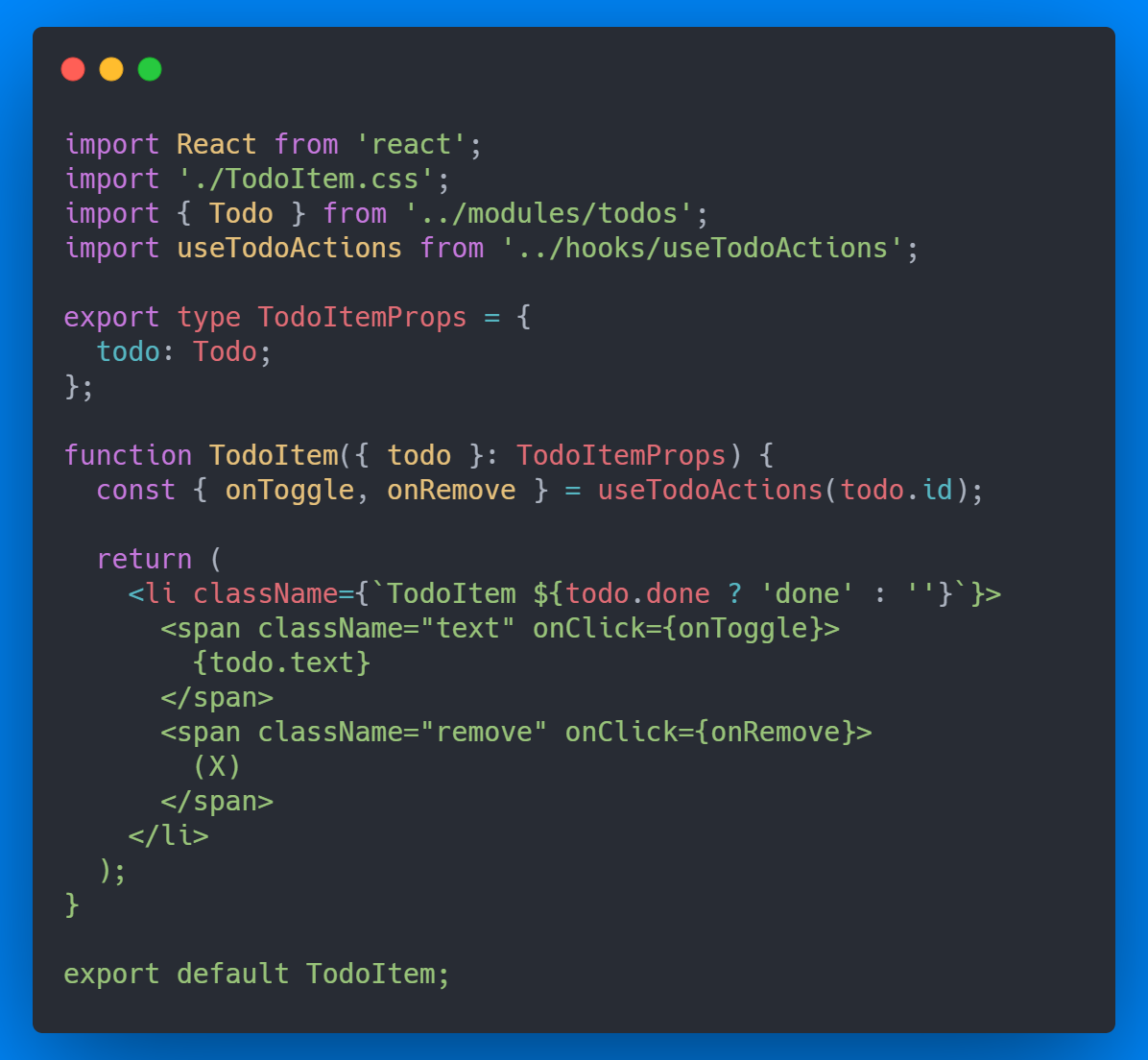
TodoItem
src/components/TodoItem.tsx
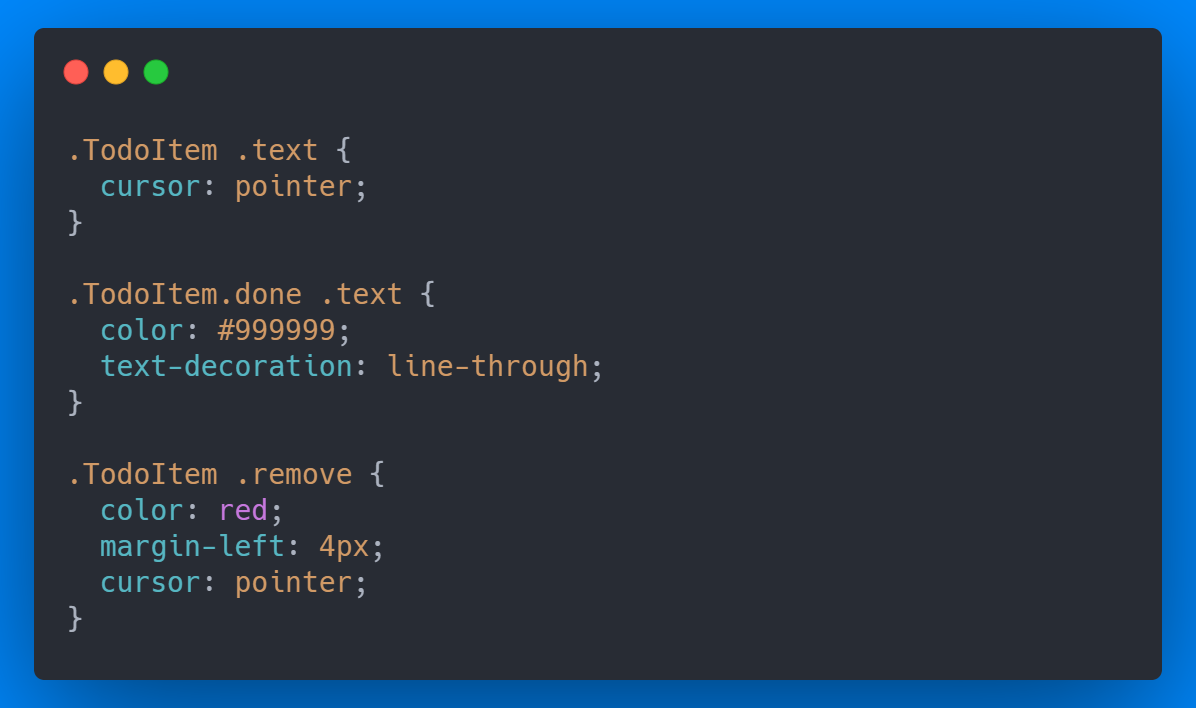
TodoItem.css
src/components/TodoItem.css
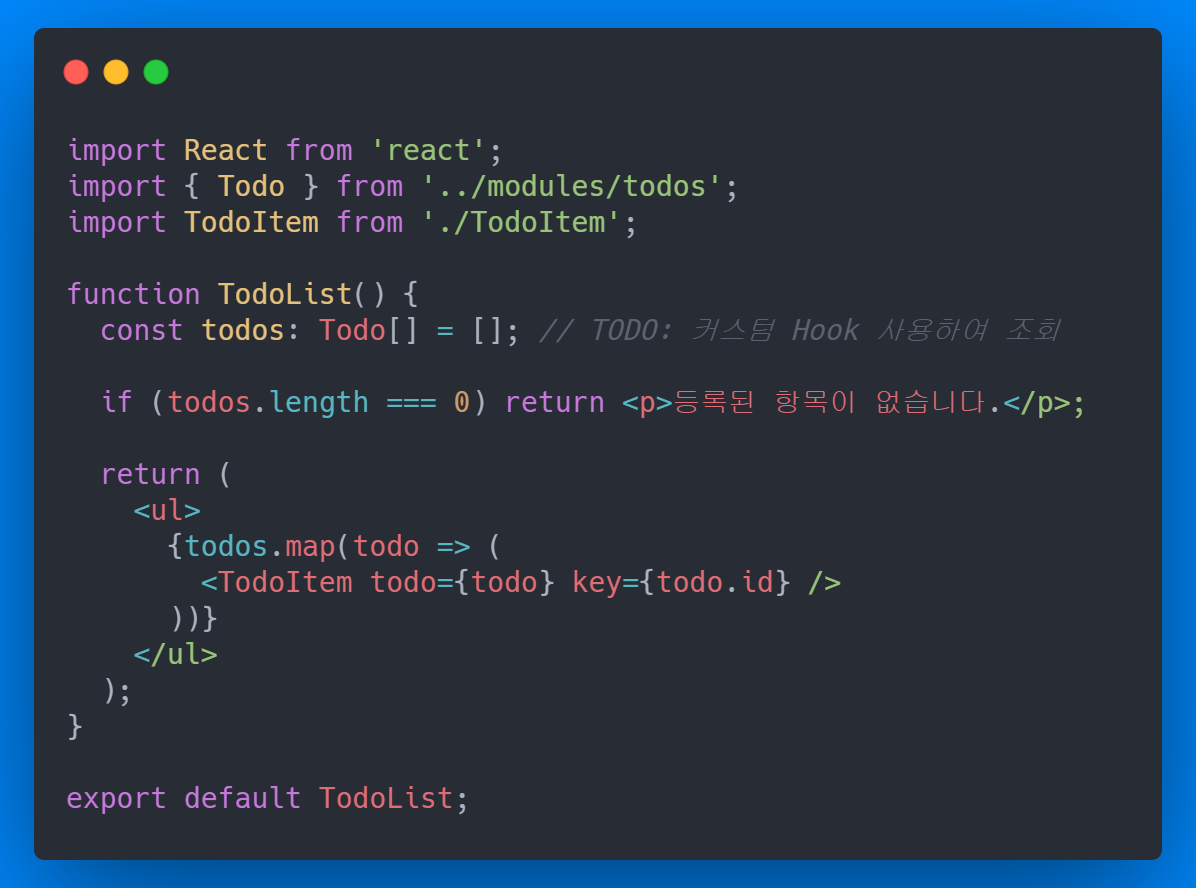
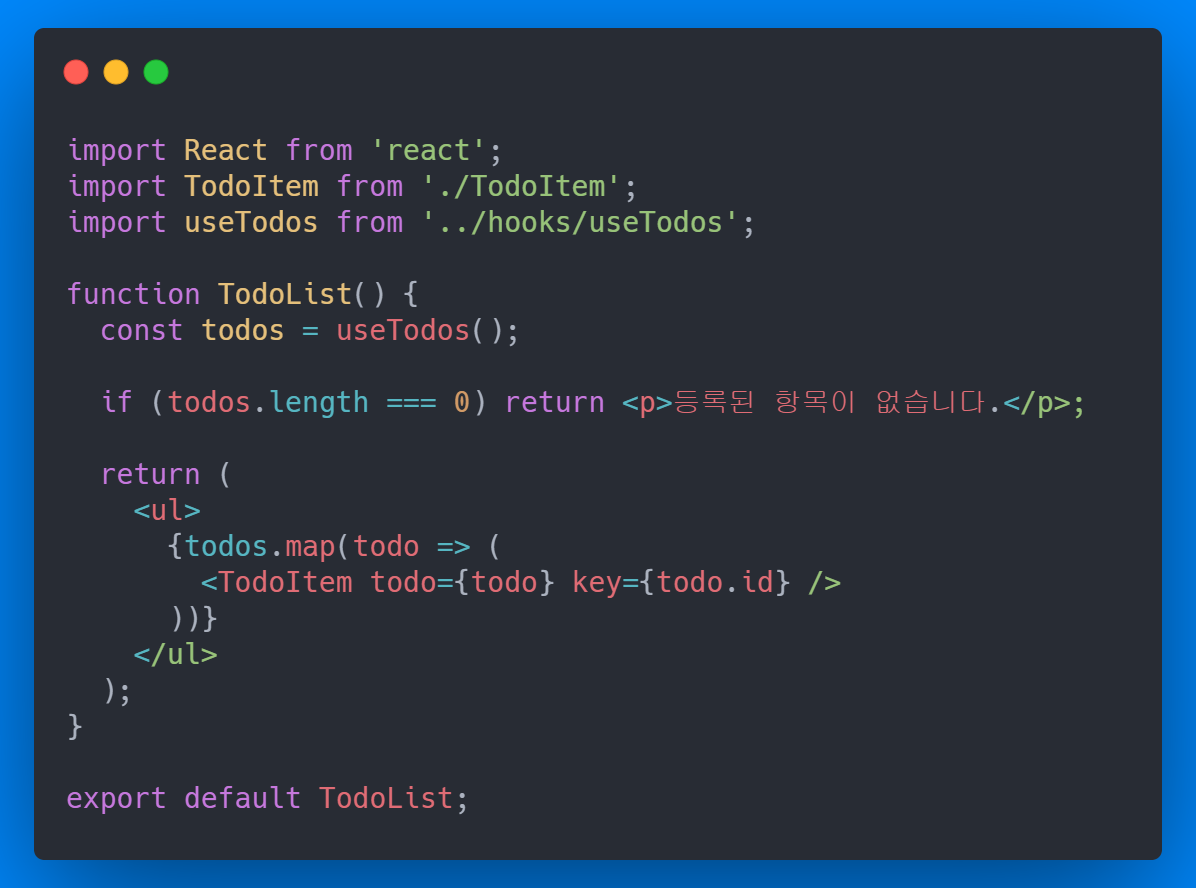
TodoList
src/components/TodoList.tsx
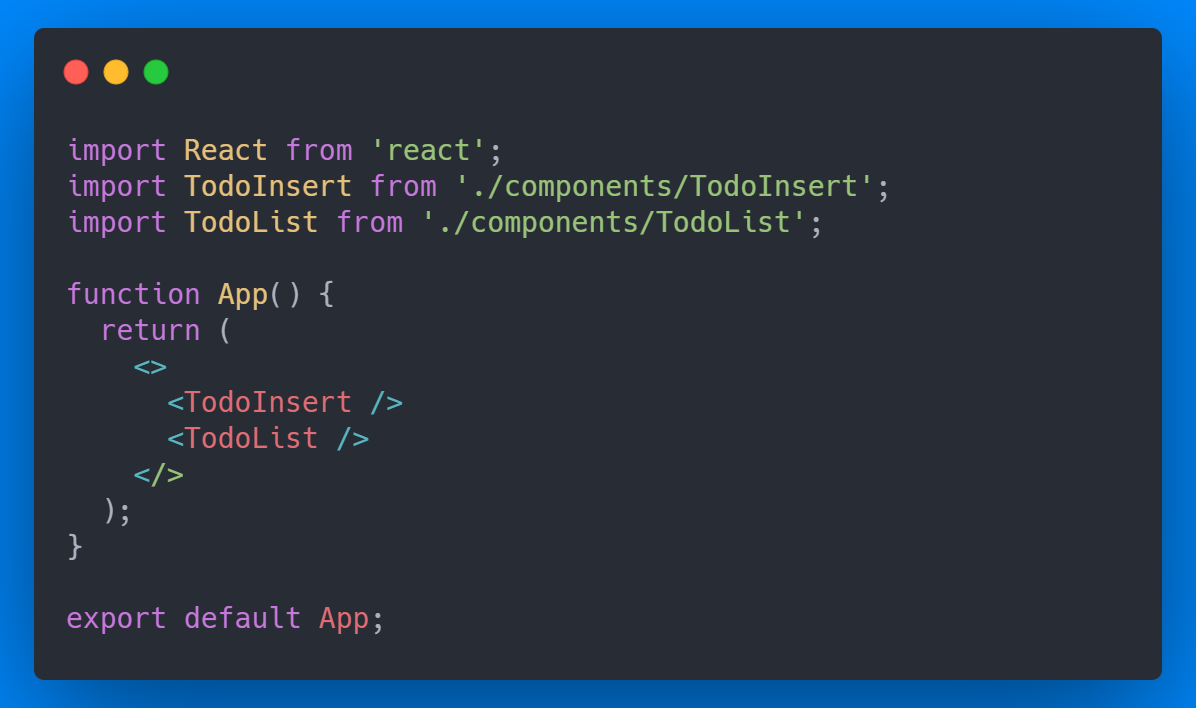
App 렌더링하기
src/App.tsx
Custom Hook 만들기
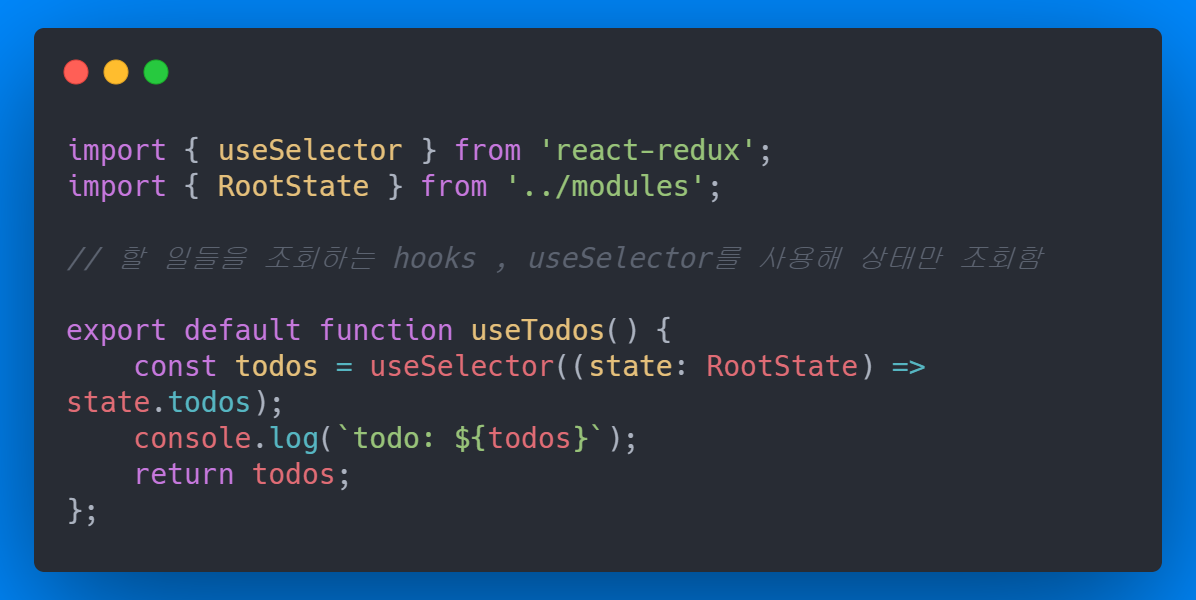
- useTodos : 할 일들을 조회하는 Hook
- useAddTodo : 새로운 할 일을 등혹하는 Hook
- useTodoActions : 할 일들 토글 및 삭제 하는 Hook
useTodos

src/hooks/useAddTodo.tsx
src/components/TodoList.tsx
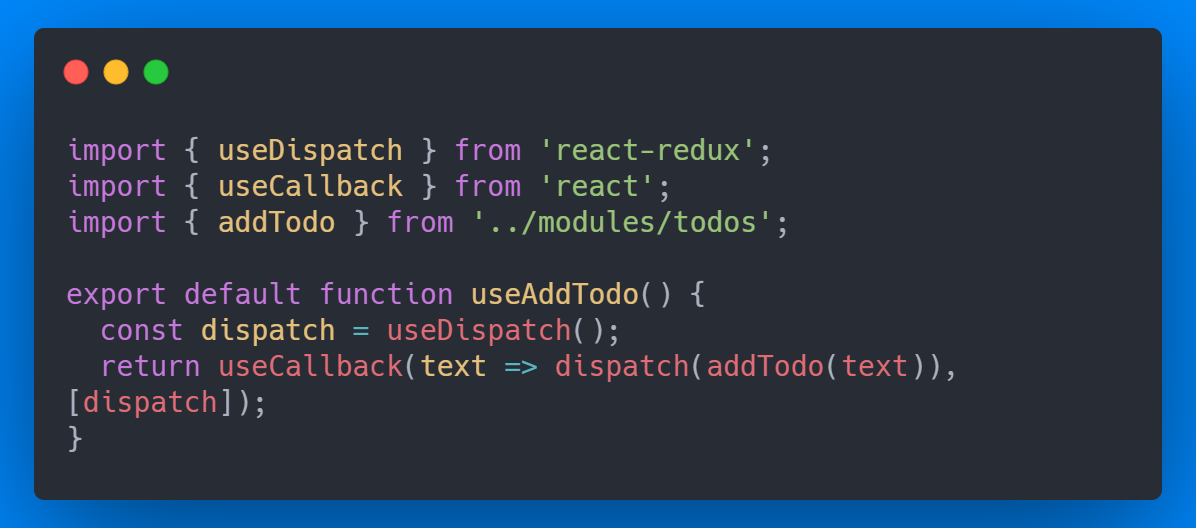
useAddTodo
src/hooks/useAddTodo.tsx
src/components/TodoInsert.tsx
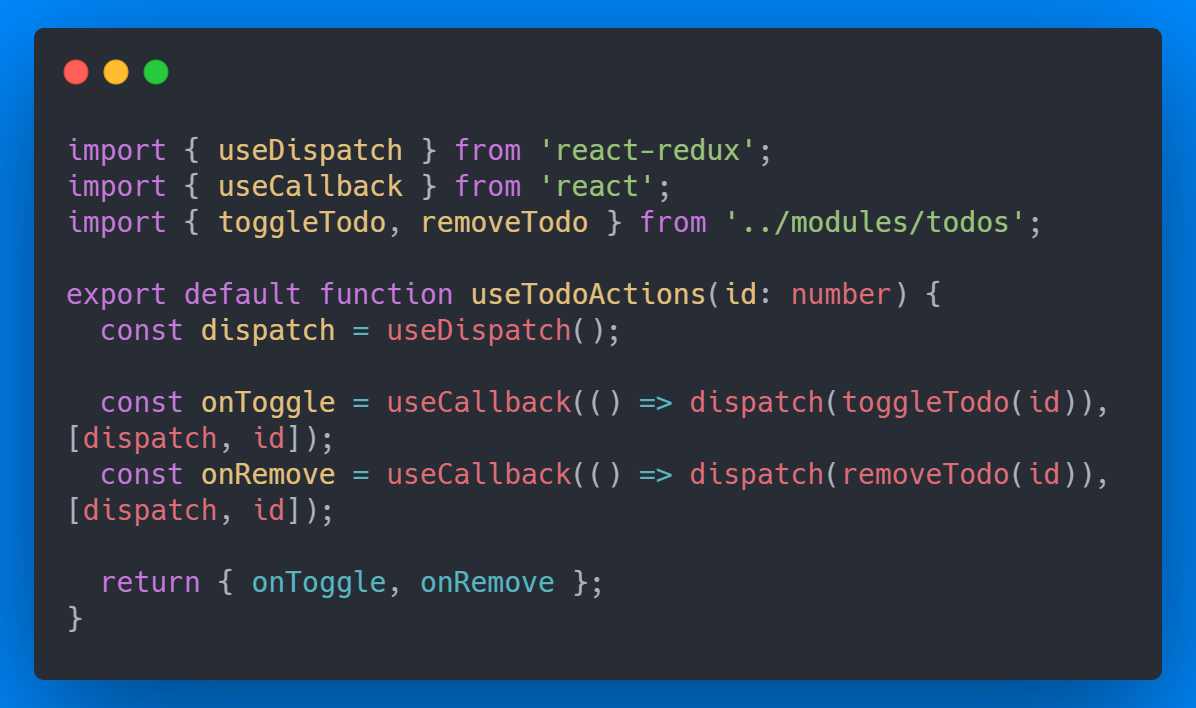
useTodoActions
src/hooks/useTodoActions.tsx
src/components/TodoItem.tsx
마치면서🎉
TS 찍먹시리즈 가 이제 끝이 났습니다!
학교 프로젝트와 동아리 코드 유지 보수를 위해 TypeScript 를 공부해야 했었고
Velog 로 정리도 하고 이것을 만드신 Velopert 선생님의 강의도 보았습니다.
고퀄리티의 강의를 무료로 배포해 주신 선생님 정말 감사합니다! 🙏강의를 보며 여러 가지를 알게 되었고 또 직접 구현하면서 배우니까 더 빠르게 익힐 수 있었던 거 같아요!
마치면서 기억에 남는 점 들을 정리해보려 합니다.
- 액션 타입 선언에서
as const쓰기- 액션 객체 타입 준비시
ReturnType쓰기- 컴포넌트 / 컨테이너 구조 대신에 Hooks 사용하기
- useRef 쓸때는 타입을 모두 제네릭 으로 명시하기
대략적인 Redux 플로우
1. 액션 타입 선언
2. 액션 생성 함수 생성
3. 액션 객체에 대한 Type준비
4. 상태의 타입과 초기값 선언
5. 리듀서 만들기
6. index쪽에 다 설정 해주기
7. 컴포넌트 와 컨테이너쪽 만들기
8. App에 렌더링 해주기