API문서 작성은 이전 첫 팀 프로젝트에서 중요성을 절감했던 부분이라 처음 기획단계와 개발시작하기에 앞서 꽤나 신경을 썼던 부분이었다.
그래서 API문서를 작성하여 미리 어떻게 분기해서 어디에서 각각의 데이터를 다룰 지에 대해 계획을 세웠었다. 큰 틀의 수정은 없었지만 개발을 하면서 잘못 생각했던 분기처리와 데이터와 에러 응답 등 손을 댈 곳이 많아져 개발을 진행하면서 계속 수정을 하게 되었다.
특히 라우터에 대해 조금 더 이해를 하게 되면서 요청 값이나 서버의 endPoint가 변경이 되게 되었고 React state관리를 하면서 추가적인 endPoint가 필요하게 되는 경우도 생겼다.
개발을 하면서 처음 계획과 실제 개발을 진행해가며 알게된 점과 수정을 하게 된 점에 대해 복기를 하며 적어두면 나중에 구조를 잡을 때 도움이 될 것 같아 정리를 해 두는 편이 좋을 것 같다.
1. 라우터의 파라미터에 대한 이해에 따른 요청값 변경이 있었다.
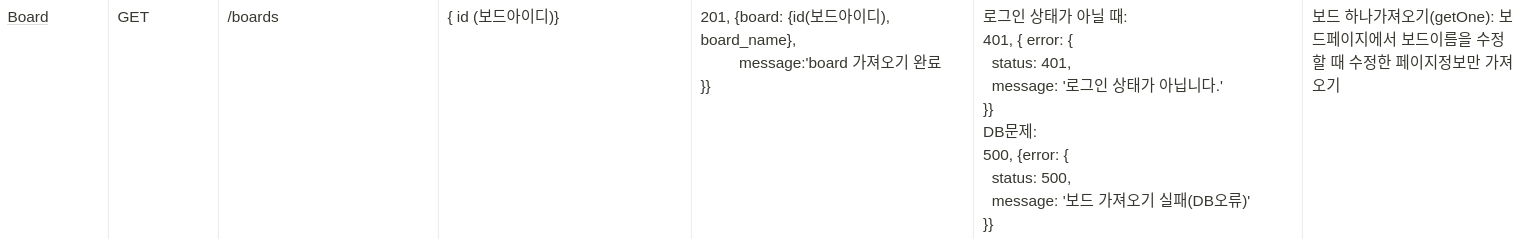
아래는 보드의 하나만 가져오는 controller 메서드의 API문서와 코드이다.
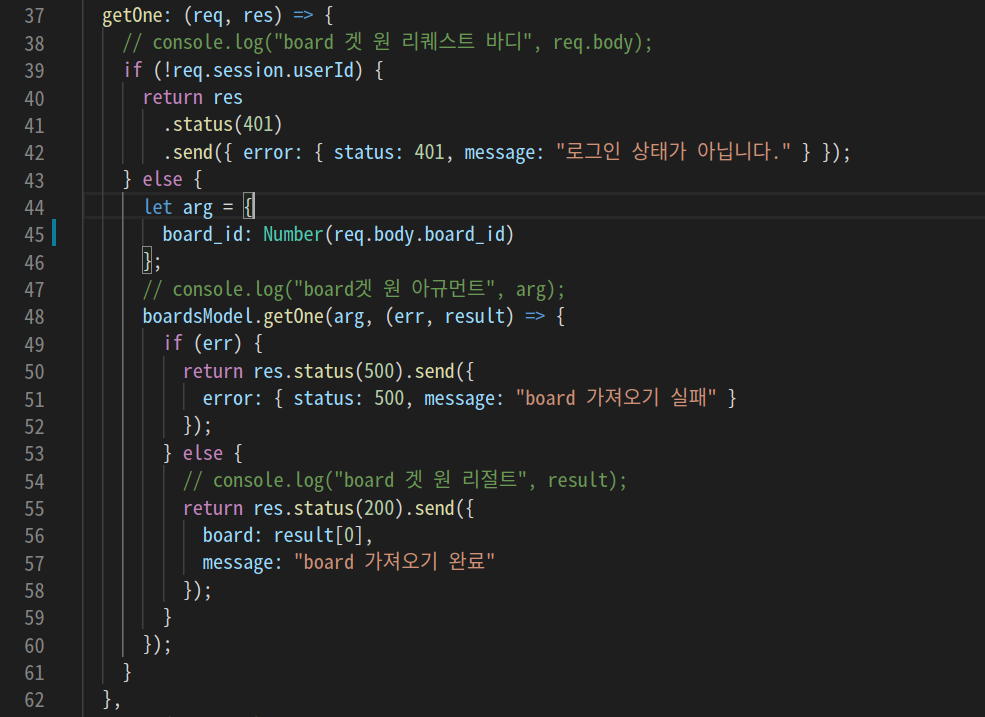
- 수정 전 API 문서와 서버코드


요청의 "GET" 메서드에는 body를 넣을 수 없었고 라우터의 파라미터 값을 주어서 사용할 수 있었기 때문에
-> 서버의 endpoint를 /boards -> /boards/:board_id로 변경
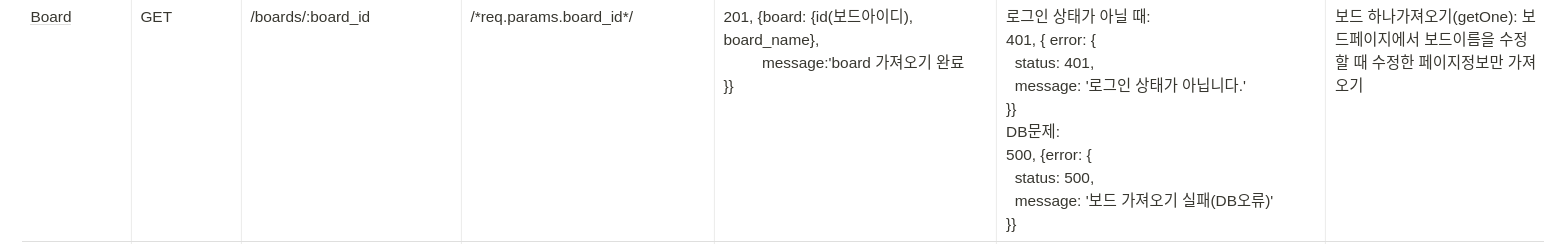
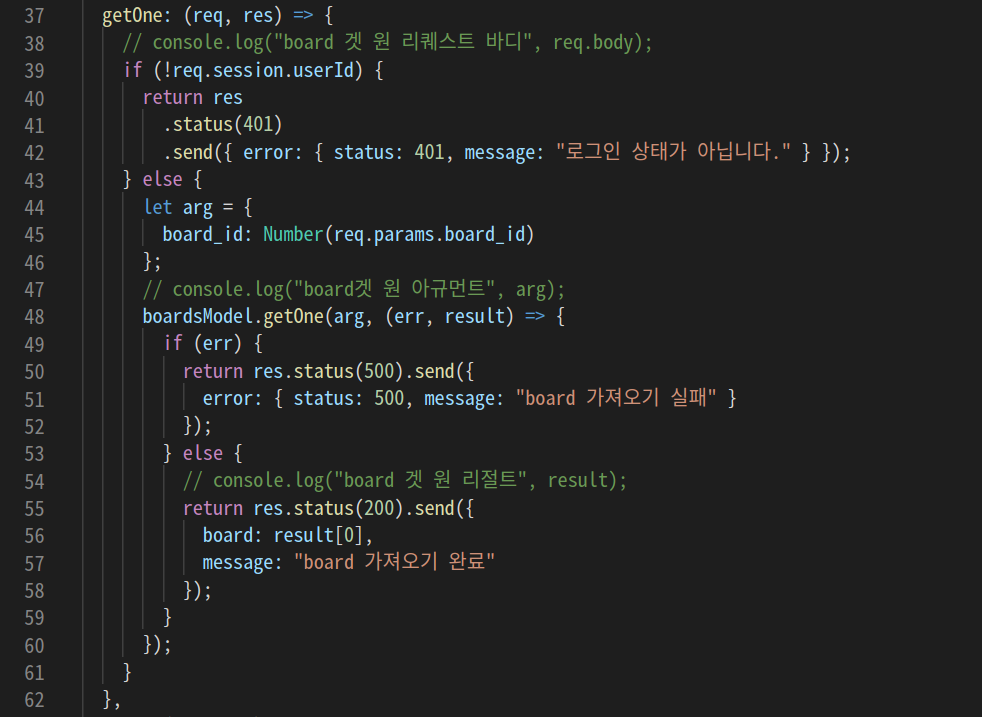
- 수정 후 API 문서와 코드
-> (45번째 줄 수정)


2. state관리에 따라 어떻게 처리할건지에 대한 판단에 따른 API의 수정이 있었다.
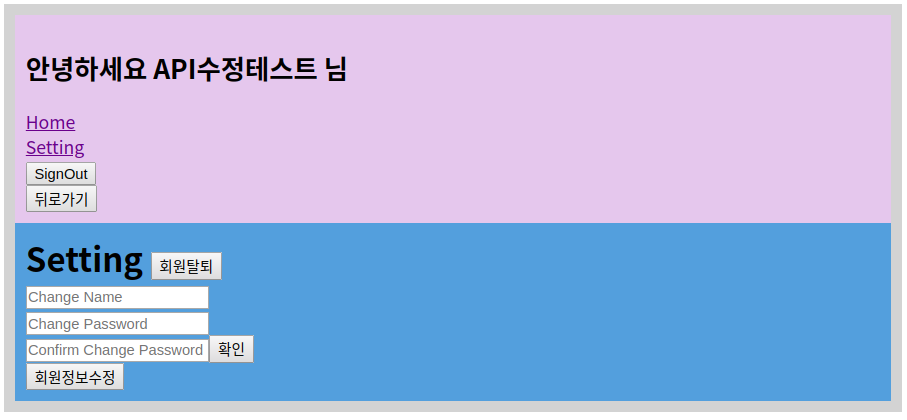
아래 사진에서 회원정보 수정 페이지에 회원정보 중 사용자 이름을 변경하면 header부분의 '안녕하세요 000 님'의 '000'을 바로 변경, 적용을 시키려 했으나 변화가 없었다.
이 것에 대해 고민하던 중 Main(로그인 후 첫 화면), Board(보드를 선택하면 나오는 화면), Setting(회원정보수정 화면)의 세 페이지의 라우터를 관리하는 MainRouter컴포넌트의 state에 대해 생각을 해 보았다.

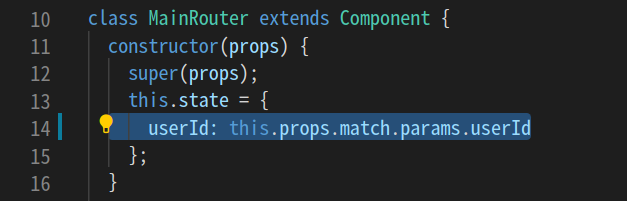
- 메인라우터 state (MainRouter.js)
여기에서 각 화면(Main, Board, Setting)에 user의 정보를 props로 전달해 주는데 react router에서 params로 받은 userId만 전달해 주고 있다.

그래서 메인 라우터에서 유저정보를 요청하고 (componetDidMount로 요청한다.) 유저정보를 각 화면의 컴포넌트에 props로 전달해 주었다.
그리고 Setting 컴포넌트에 있었던 회원정보 수정 및 요청 메서드들과 state들을 MainRouter컴포넌트로 옮기고 Setting컴포넌트의 props로 옮기도록 했다.
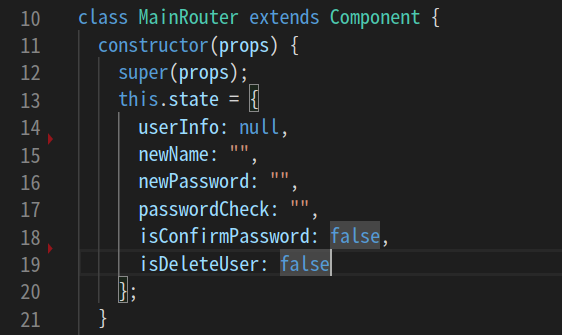
- 수정
-> 위의 사진의 14번째 줄 삭제
-> 아래 사진 14번째 줄(유저정보) 추가
-> 15~19번째 줄 Setting 컴포넌트에서 이동
-> 사진에는 없지만 Setting 컴포넌트 회원정보 수정 메서드 MainRouter로 이동

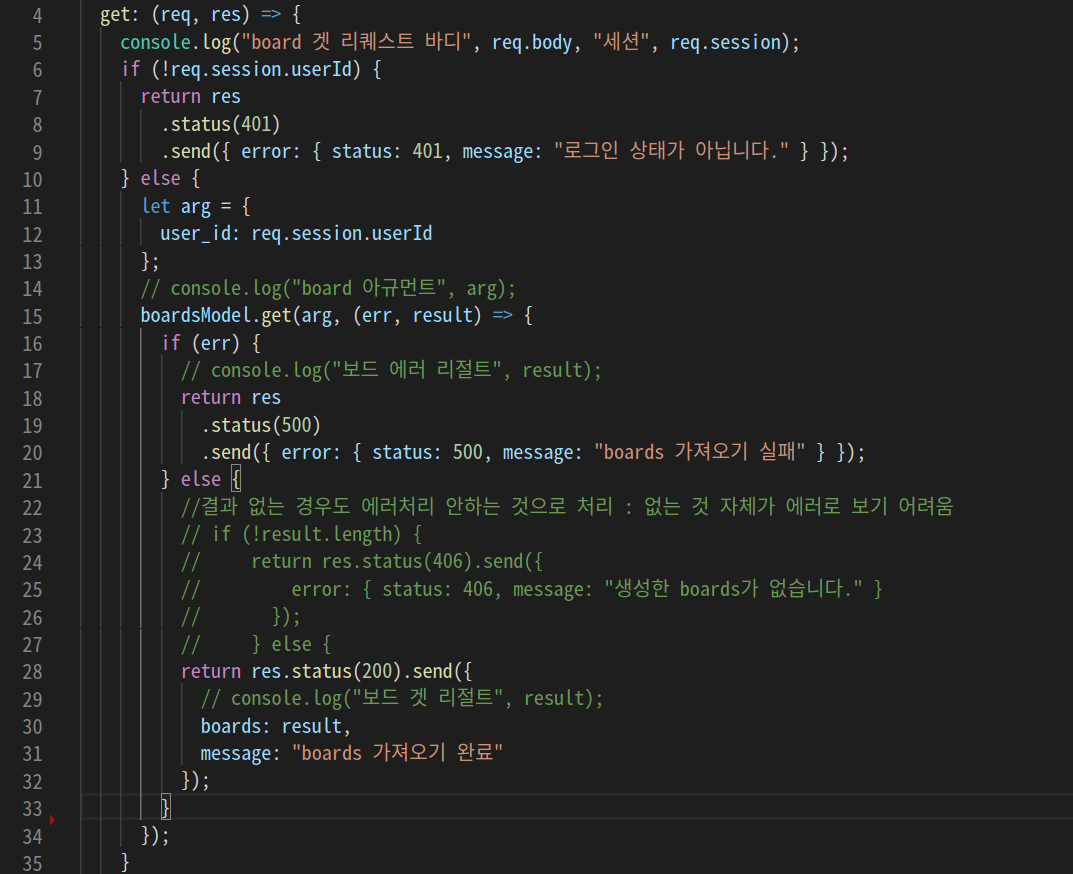
3. 응답 값 처리방식에 대한 판단으로 코드를 변경하기도 했었다.
-> (22~27번 줄 주석처리)
아래 사진은 사용자 id에 해당하는 전체 보드들을 가져오는 내용인데 해당 id값을 가진 사용자가 아직 보드를 하나도 만들지 않았을 경우는 결과 값이 없을 수(result가 빈배열)도 있기 때문에 이 부분을 에러로 처리하기 어렵다고 판단했고 따라서 결과 값이 빈 배열일 경우에도 정상적으로 결과를 응답해주기로 하여 수정한 부분이다.

4. 클라이언트에서 처리가 되어진 경우에는 서버에서 이중으로 처리 할 필요가 없다고 판단하여 수정한 경우도 있었다.
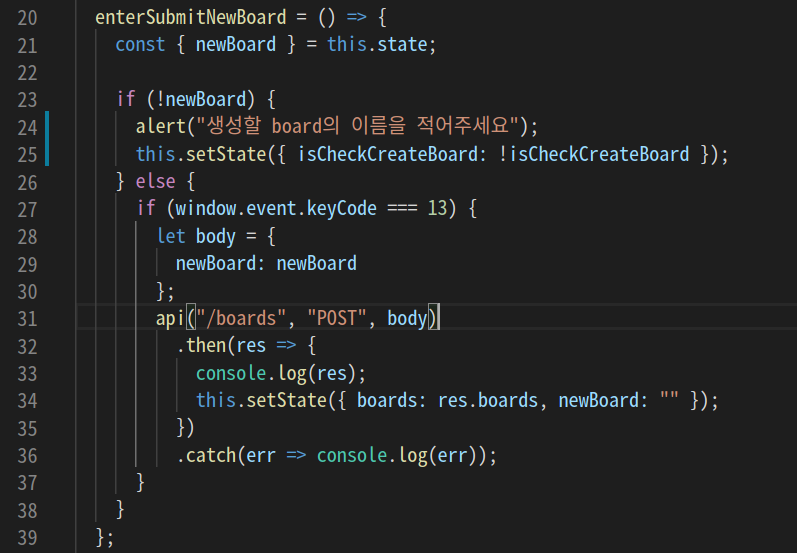
아래의 경우는 이미 클라이언트에서 새로 만들 보드의 이름을 작성하지 않은 경우에는 요청 자체를 보낼 수 없도록 만들었기 때문에 이중 처리라고 판단되어 서버에서는 따로 에러분기를 하지 않았다.
-
클라이언트 코드

-
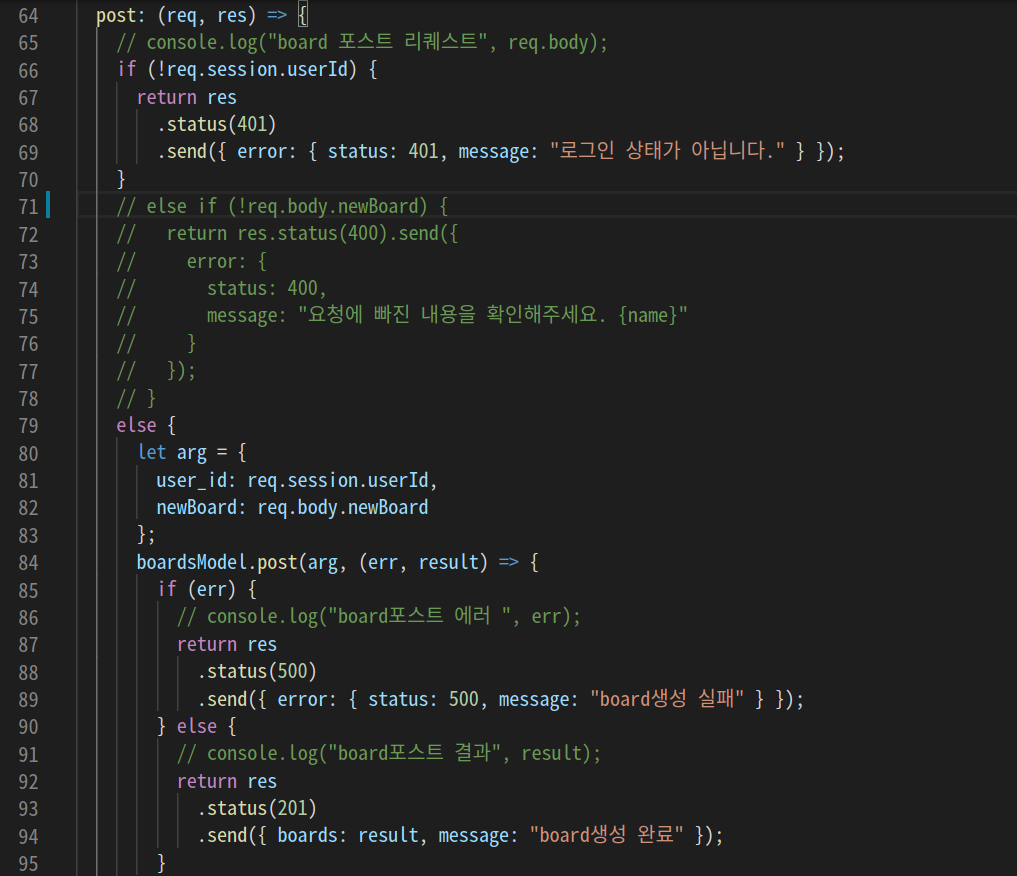
서버코드
-> (71~78번째 줄 주석처리)

5. 전체 API문서의 일관성과 통일성을 위한 클라이언트, 서버의 변수명이나 요청/응답값의 통일을 위한 수정을 하였다.
요청값이 userId, user_id, id 등 일정하게 정해놓지 않고 코드를 작성할 때마다 주먹구구식으로 코드를 작성해 session에서 userId를 제외한 모든 id값은 user_id로 통일 했다.
그리고 보드, 보드 안의 투두, 투두 안의 하나의 태스크는 새로운 것을 추가 할 때는 newBoard, newTodo, newTask, 변경을 할 때는 changeBoard, changeTodo, changeTask등으로 변경 해 혼란이 없도록 하려했다. 나중에는 최대한 변수명도 계획을 세운 뒤 작성하는 것이 좋을 것으로 생각했다.
그리고 에러의 응답메세지도 일관성있게 수정하였고, 에러 상태 코드도 상황에 맞지 않는 것은 수정하였다.
API문서는 매우 중요하다고 생각한다.
이를 기준으로 클라이언트와 서버의 코드작성의 시발점이 되며 전체 코드의 연결구성을 이해 할 수 있기 때문이다. 아직은 처음부터 완벽한 API문서를 작성하고 코드를 진행 할 수 없어 진행 중 또는 후에 잦은 수정이 있지만 나중에는 미리 웹 구조와 클라이언트와 서버의 연결 구성을 최대한 파악해 정확한 API문서, 변수/함수 명의 지정 등을 할 수 있도록 해야겠다.
