준비 : bootstrap 설치
npm i bootstrap으로 설치
//가져오기
import "bootstrap/dist/css/bootstrap.css";html 파일에서 bootstrap을 참조하도록하고 meta태그에서 viewport를 정해준다

- 메타태그
<meta>
참조: https://webclub.tistory.com/305
- HTML의 메타 태그는 페이지 내용에 대한 부가 정보를 전달하며,
<head>영역, 즉<title>태그 위쪽에 넣으면 적당함. - viewport는 브라우저의 화면을 나타내며 content속성은 브라우저 창의 폭을 디스플레이의 실제너비와 일치시키도록 함.
홈 화면을 꾸며보려고 한다.
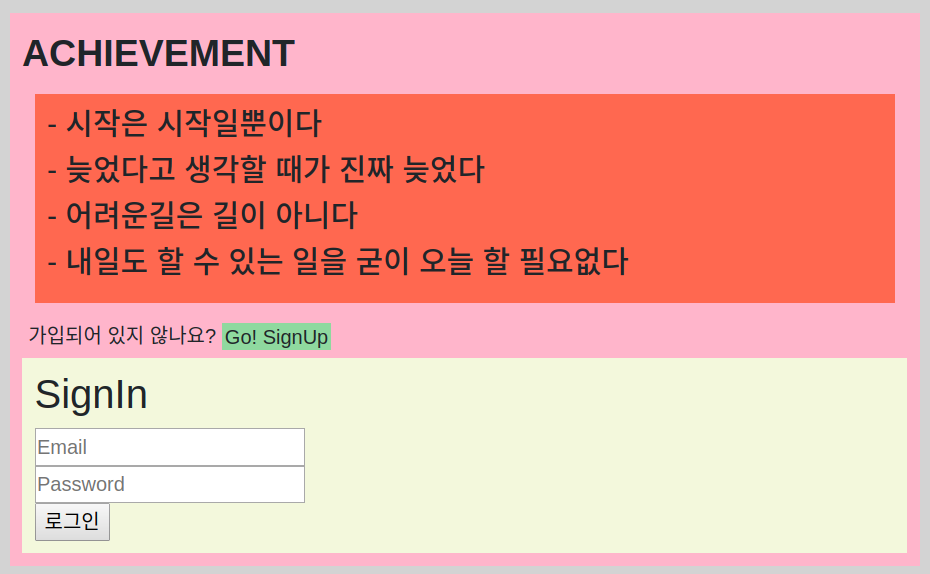
현재 홈 화면이다.
전체적인 디자인은 bootstrap을 사용해서 정리하고 몇가지 기능을 변경해 보려고 한다.

-
토글버튼 변경
위의 그림에서 변경하고 싶은 부분은 현재 Go! SignUp을 누르면 회원가입 Component가 나오고 같은 자리에 있을 Go! SignIn 버튼을 누르면 SignIn Component가 나오게끔 만들어져 있다.
여기서 SignUp/SignIn 버튼을 동시에 보여주면서 SignUp이 나왔을 때는 SignUp버튼은 비활성화되어 누르지 못하고 SignIn버튼 역시 같이 작동하게끔 수정하려고 한다.
현재 코드는 state가 true/false로 변경되면 그에 따라 버튼(span태그로 만들었다.)도 바뀌고 Component도 SignUp/In으로 변경이 된다.
{this.state.signInOrUp ? (
<div style={{ padding: 5 }}>
가입되어 있지 않나요?
<span
style={{ backgroundColor: "#a6cfa0", padding: 2, margin: 5 }}
onClick={this.toggleSignInOrUp}
>
Go! SignUp
</span>
</div>
) : (
<div style={{ padding: 5 }}>
이미 가입되어 있나요?
<span
style={{ backgroundColor: "#a6cfa0", padding: 2, margin: 5 }}
onClick={this.toggleSignInOrUp}
>
Go! LogIn
</span>
</div>
)}
</div>
{this.state.signInOrUp ? (
<SignIn />
) : (
<SignUp handleToggle={this.toggleSignInOrUp} />
)}
</div>이를 변경할 수 있는 것을 bootstrap에서 찾아보기로 했다.
- 참조(bootstrap 공식페이지)
버튼설정: https://getbootstrap.com/docs/4.4/components/buttons/
버튼그룹: https://getbootstrap.com/docs/4.4/components/button-group/
....한참의 삽질......
disable 속성에 대한 참조: https://zzznara2.tistory.com/524
공식문서에서 disable속성을 바로 사용하게끔(ex. <button type="button" class="btn btn-secondary btn-lg" disabled>Button</button> 이런식으로..) 나와있어서 꽤 헤멨지만 여러 참조문서를 확인한 뒤 <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>이렇게 속성으로 사용이 가능함을 알게 되었다. (..내가 기본이 많이 부족하구나..) 이를 이용해 변경해보았다.
- 코드 수정
<div class="btn-group" role="group" aria-label="Basic example">
<button
type="button"
class="btn btn-secondary"
data-toggle="button"
onClick={this.toggleSignInOrUp}
disabled={this.state.signInOrUp ? null : "disabled"}
>
Go! SignUp
</button>
<button
type="button"
class="btn btn-secondary"
data-toggle="button"
onClick={this.toggleSignInOrUp}
disabled={!this.state.signInOrUp ? null : "disabled"}
>
Go! SignIn
</button>
</div>
</div>
{this.state.signInOrUp ? (
<SignIn />
) : (
<SignUp handleToggle={this.toggleSignInOrUp} />
)}

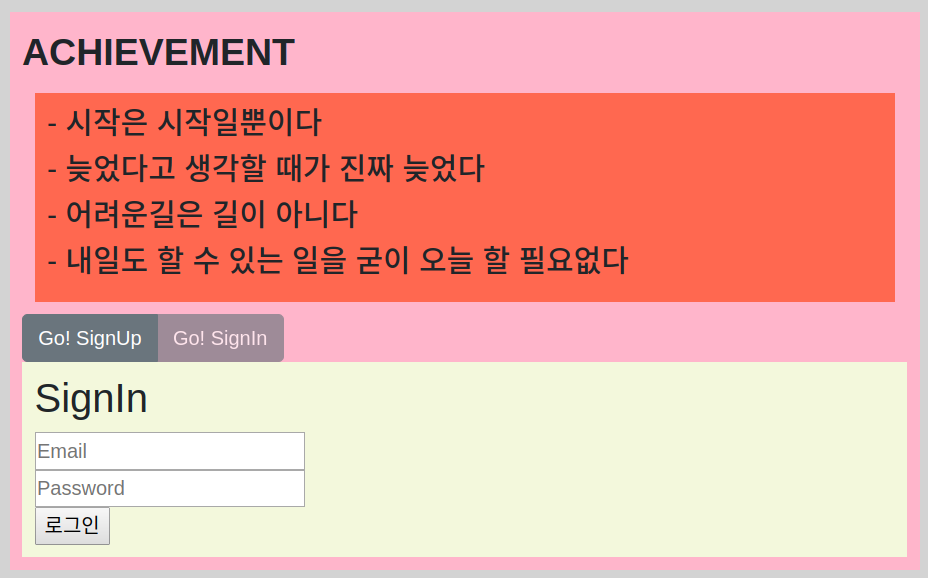
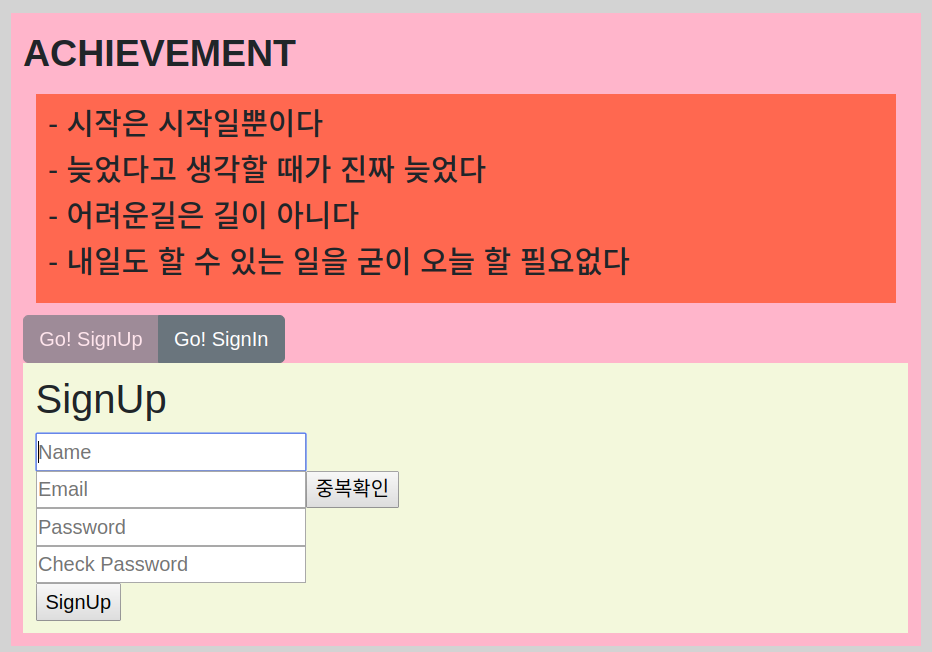
성공
