staged(수정한 파일을 곧 commit 할 것이라고 표시한 상태)된 파일만 lint해주는 것이다.
npm i lint-staged(아래사진은 husky와 lint-staged, pretty-quick을 한꺼번에 설치함)

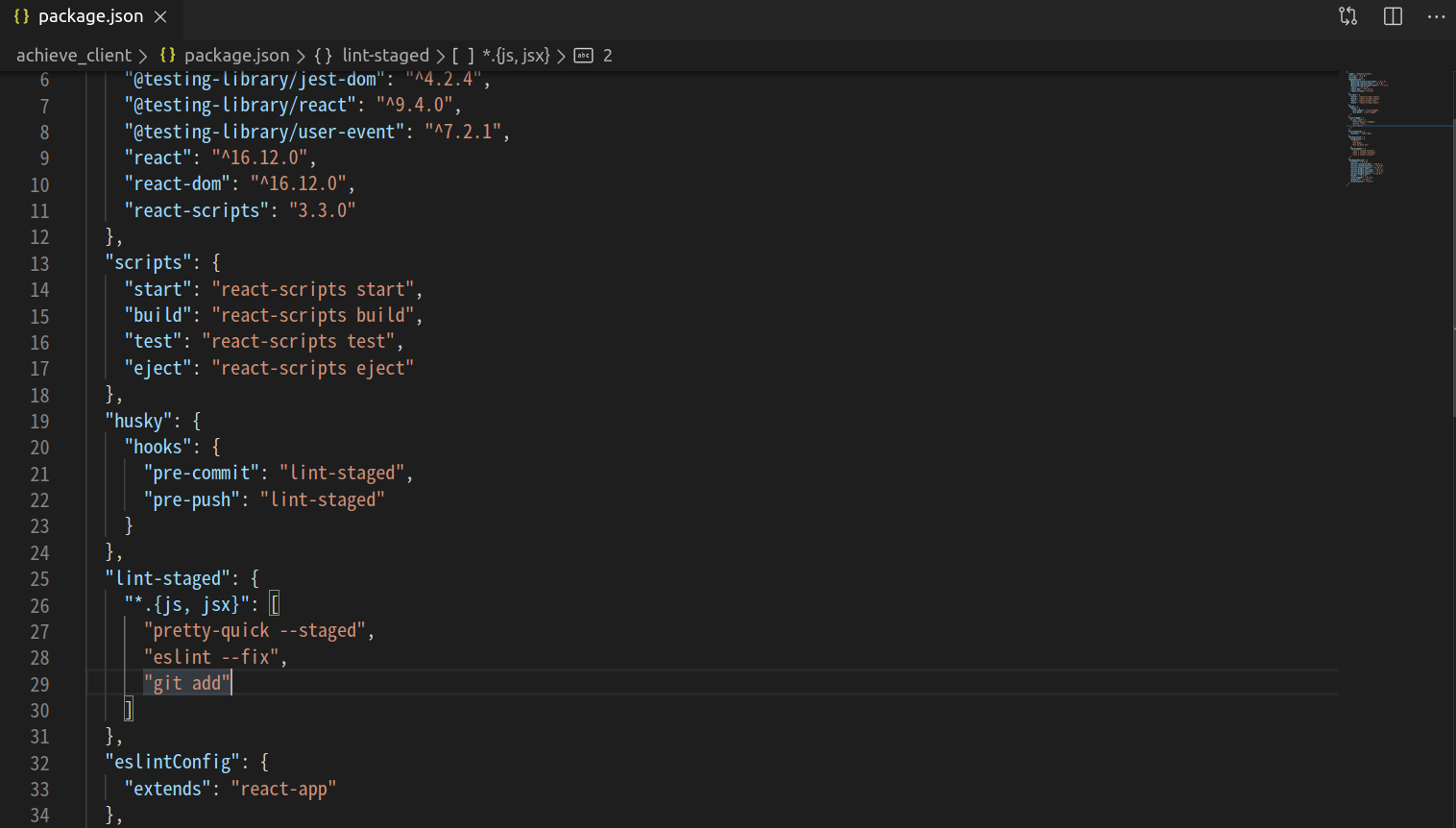
package.json에 lint-staged 작성
(아래는 husky와 같이 사용하는 것으로 작성 - 25번째 줄부터 31번째 줄까지)

굿
참조
https://wan-blog.tistory.com/49
https://www.huskyhoochu.com/how-to-use-lint-staged/
참고
Git은 파일을 Committed, Modified, Staged 이렇게 세 가지 상태로 관리한다.
- Modified: 수정한 파일을 아직 로컬 데이터베이스에 커밋하지 않은 것을 말한다.
- Staged: 현재 수정한 파일을 곧 커밋할 것이라고 표시한 상태를 의미한다.
- Committed: 데이터가 로컬 데이터베이스에 안전하게 저장됐다는 것을 의미한다.
