1. Room 화면
"서퍼 모집하기"에서 방을 만들었거나 "서핑 참여하기"에서 방을 선택한 경우 또는 "나의 방 목록"에서 참여한 방 중 하나를 선택하면 해당 Room페이지가 렌더된다.
Room화면 렌더 시 ComponentDidMount로 유저토큰과 해당 Room의 id을 사용해 server로 요청하여 해당 Room의 정보를 가져와 렌더한다.

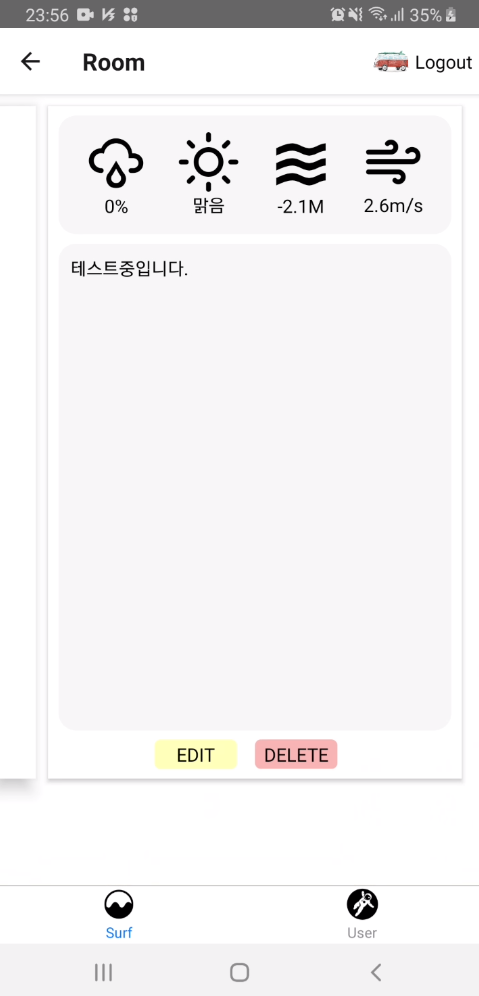
서핑을 갈 날짜의 날씨와 모임의 내용이 보이게 되고 왼쪽에는 슬라이드하여 메뉴를 볼 수 있다.
그리고 state에서 방장인지 아닌지 여부를 확인을 하고 방을 만든 사람인 경우 수정과 삭제 버튼이 나타난다.
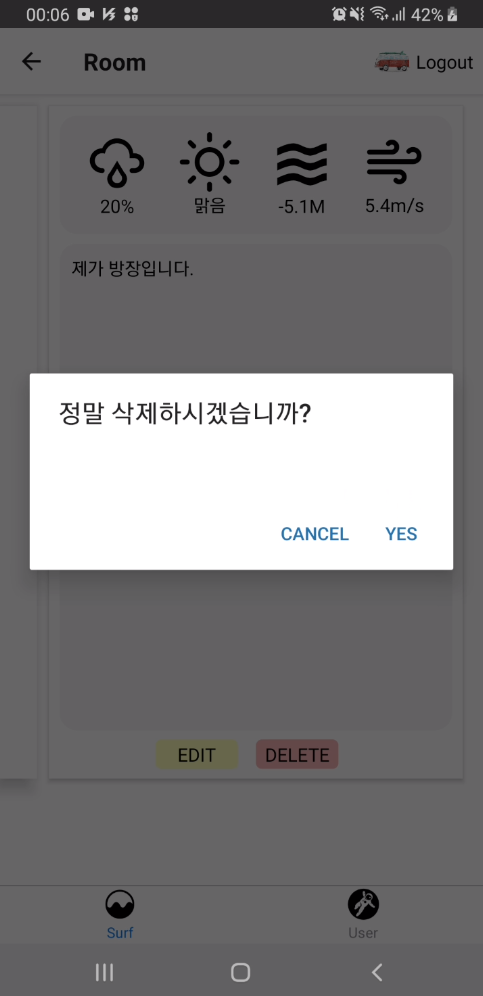
- 방장일 때 Room화면 (모임 내용을 수정하거나(Edit) 삭제(Delete) 할 수 있다.)

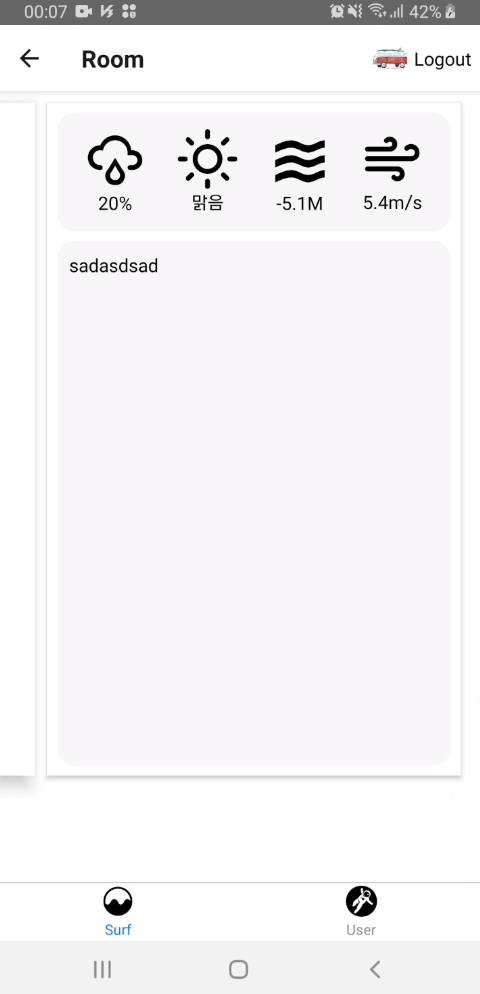
- 참여자일 때 Room 화면 (화면 아래 Edit과 Delete버튼이 없다.)

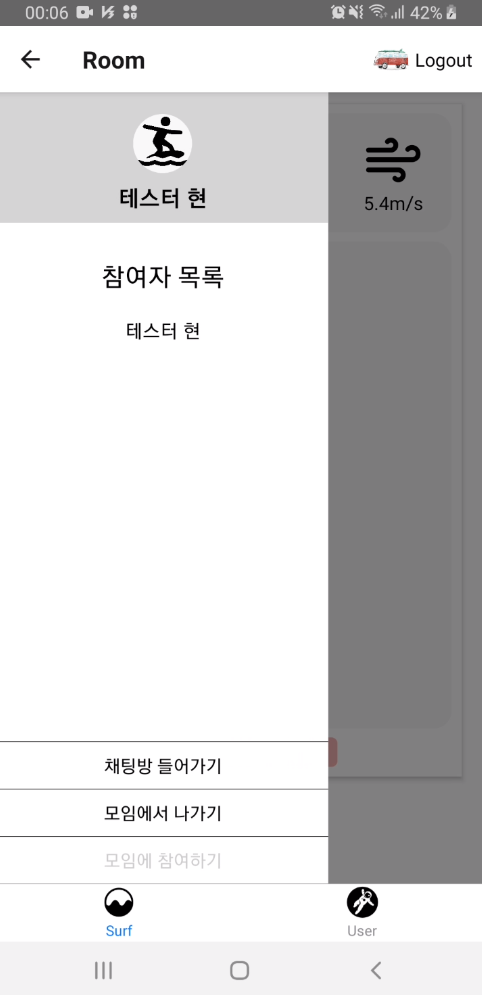
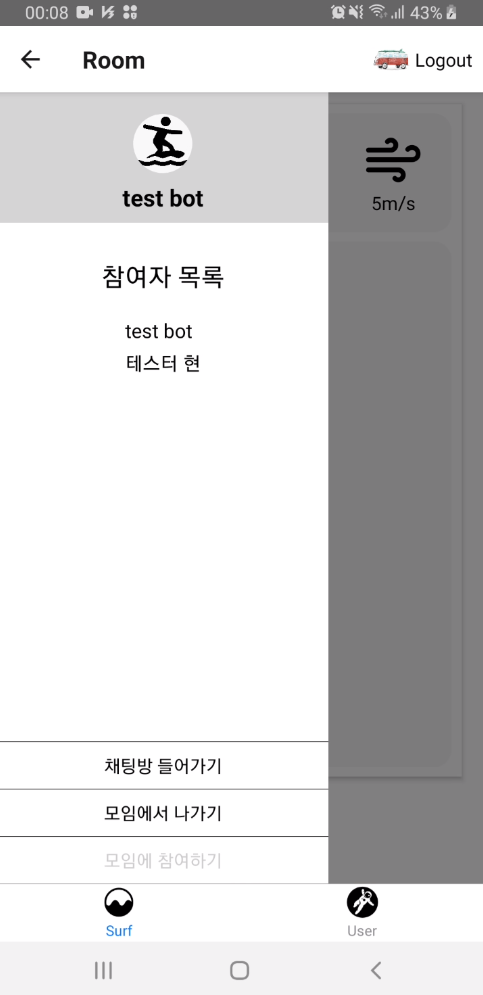
메뉴에는 참여자 목록과 채팅방 참여, 모임에서 나가기를 선택할 수 있다.

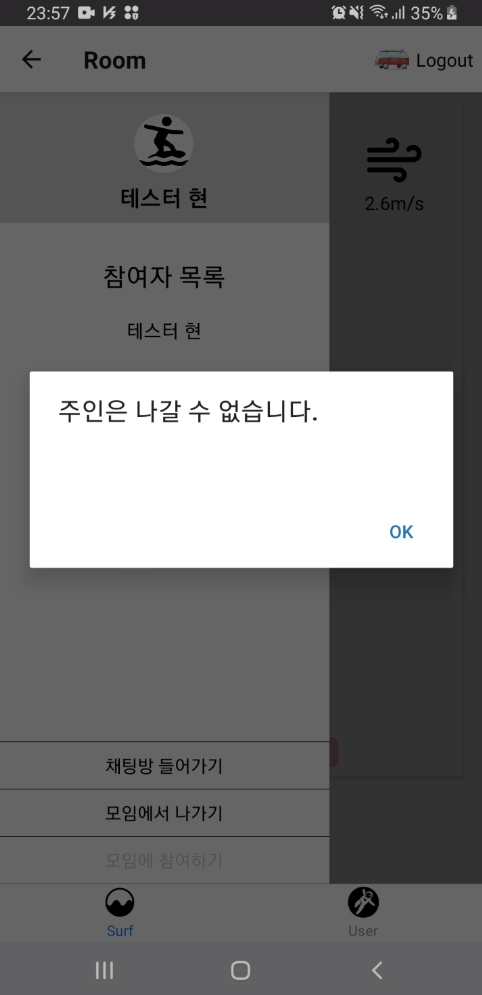
단, 방을 만든 주최자는 모임에서 나갈 수 없고 삭제하도록 구현하였다.
삭제는 해당 Room id와 유저토큰으로 database에서 삭제 후 Board페이지로 이동을 하게 된다.


2. Chat 화면
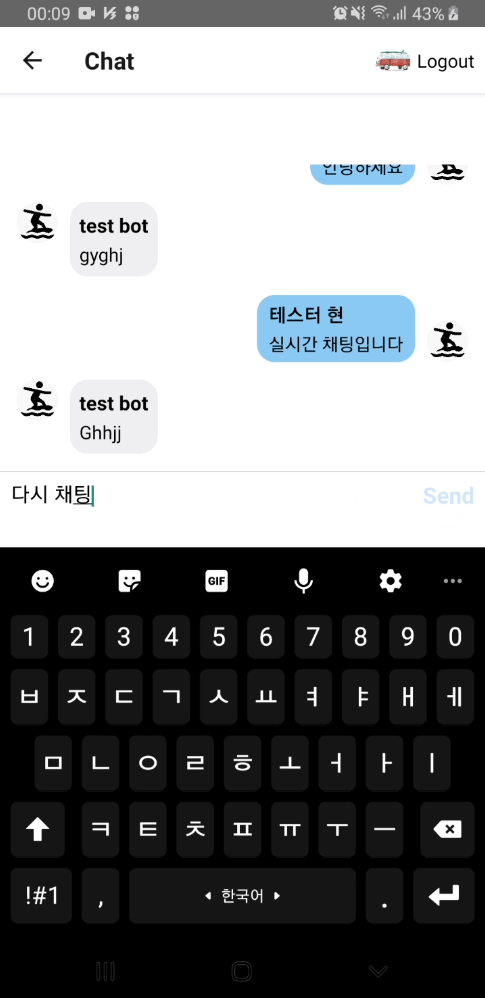
Room 화면에서 모임에 참여를 하거나 방장이면 채팅방 참여를 할 수 있게 된다.
채팅은 socket.io를 사용하여 구현하였는데 socket.io는 node.js에서 서버와 클라이언트를 연결시키고 이벤트가 발생하면 연결된 클라이언트에 이벤트를 보내주는 실시간 양방향 통신을 도와주는 모듈이다.
아래 사진에 test bot과 테스터 현의 두명의 모임참여자가 있다.

채팅에 참여를 하게 되면 아래 그림과 같이 채팅을 할 수 있다.

- 참조
socket.io공식문서 : https://socket.io/docs/
socket.io poiemawEb : https://poiemaweb.com/nodejs-socketio
socket.io : https://nesoy.github.io/articles/2017-04/Socket.io

Thank you for sharing Great info about room chat. also, https://cam-chat.webcam/ is good for online strangers chat.