Bundling이라는 얘기를 들은 적이 있다.
WebPack이라는 얘기도 같이 들은 것 같고 찾아보면서 의존성이라는 말도 들었는데 무슨 말인지 어려웠다.
우선 의존성 말을 이해해야 다른 얘기를 할 수 있을 것 같았다.
내가 생각하는 의존성은 어떤것을 사용하거나 실행할 때 필요한 요소들이라는 것이다.
글자 '야! 톰' 은 '야!' 와 '톰' 에 의존성이 있고 '야!' 와 '톰'은 'ㅇ', 'ㅑ', '!' 와 'ㅌ', 'ㅗ', 'ㅁ' 에 의존성이 있는 것이다.
얘네들을 모아서 '야! 톰'으로 묶어주고 표현하는 것이 bundler ( WebPack, Rollup..등.. )이다.
코드로 들어가보자
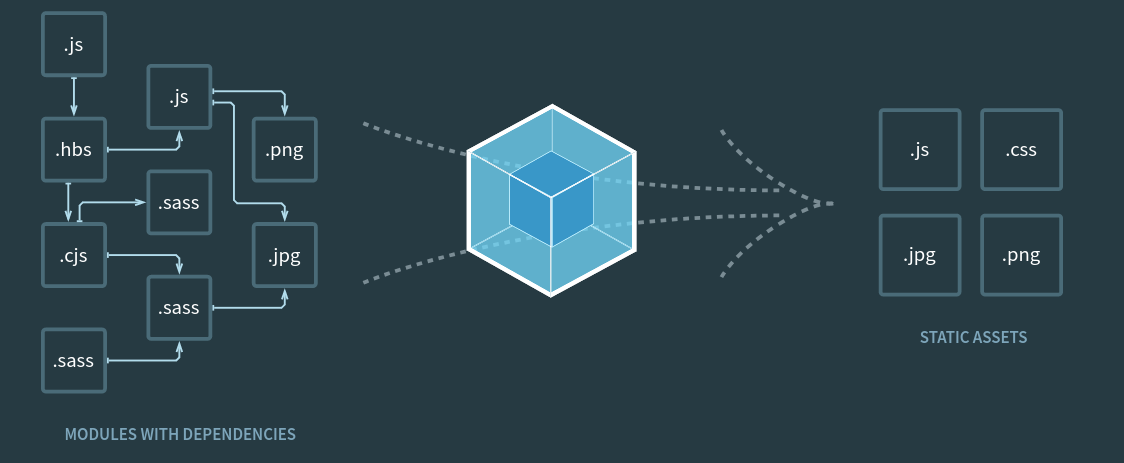
아래 그림은 WebPack홈페이지에서 가져왔다.

그림을 보면 뭔가 복잡하다.
이해한대로 설명을 하자면 웹페이지를 구축할 때
어떤 자바스크립트 파일은 다른 자바스크립트 파일을 가져오고(import, require)
어떤 파일은 이미지가 필요하며 꾸미기 위해서 css파일도 필요하며
어떤 파일은 package.json에 있는 dependency들(react나 express나 뭐 그런 모듈들...)이 필요하다.
이렇게 Bundler는 웹페이지를 표현하기위해
여러 파일들이 각각 서로 실행하기 위해 필요한(의존성)것들의 관계를 정리하고 그룹핑해서
다른 파일(그림에는 static asset으로 적어놨다.)로 표현하는 일을 한다.
