input 창의 value값 넣고 value값으로 state값을 넣고 setState로 state값을 ''으로 변경
클라이언트 기능을 구현하면서 서버는 데이터를
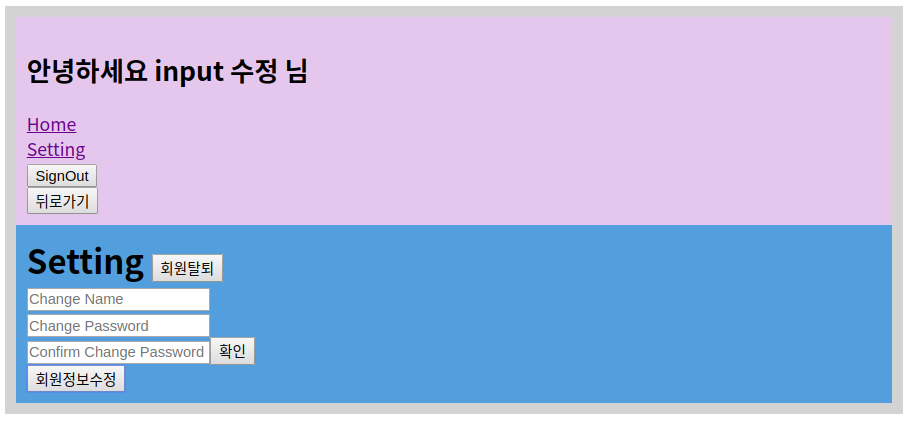
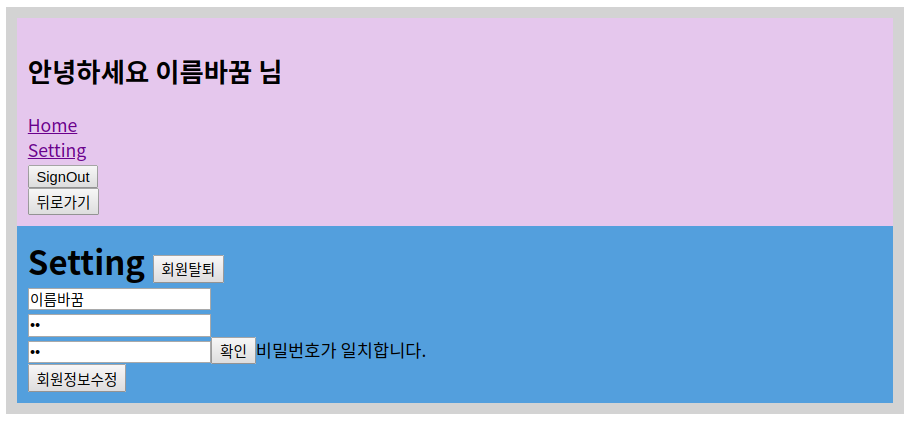
회원정보 수정페이지에서 기능을 구현하는 중 정보수정 요청을 보낸 뒤에도 아래 사진과 같이 input 값이 그대로 남아있는 문제가 발생하였다.

-
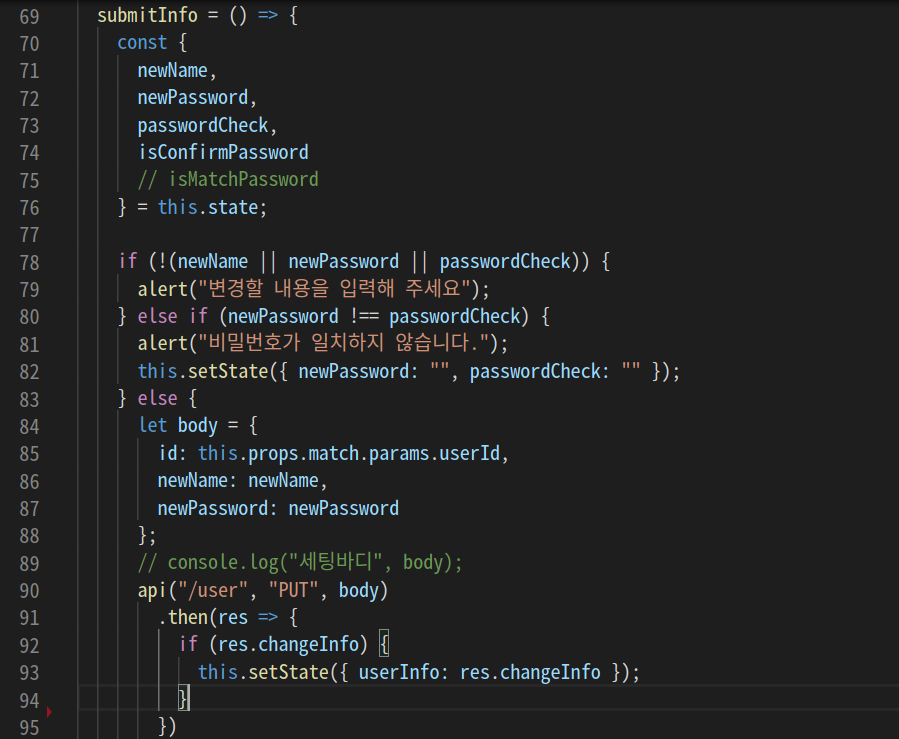
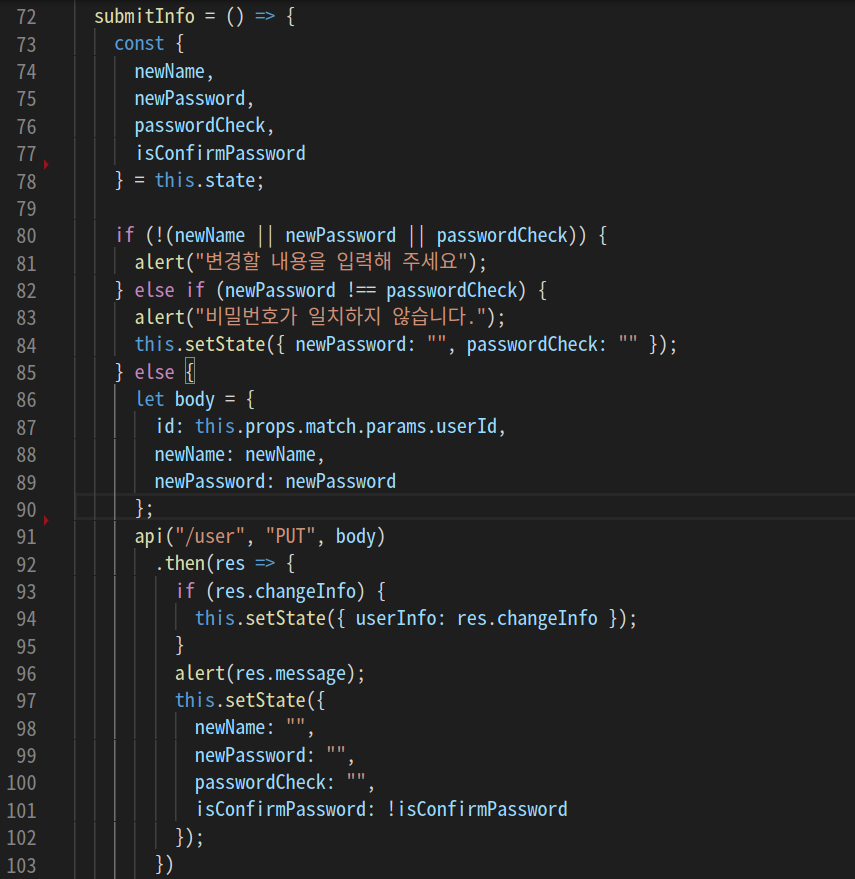
회원정보 수정과 요청을 하는 클라이언트 함수

-
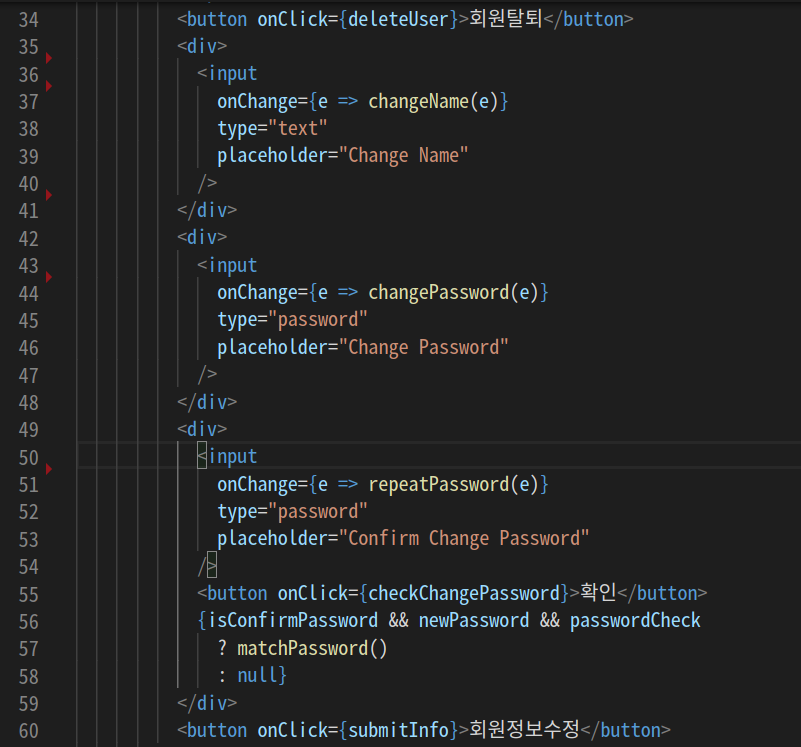
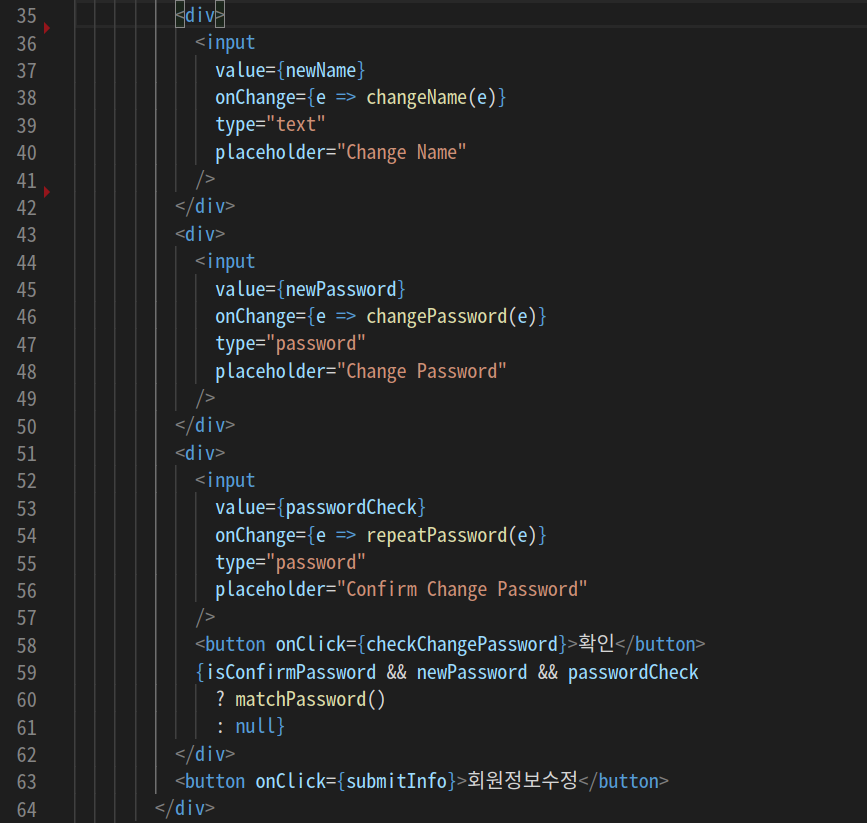
회원정보 수정과 요청을 하는 페이지의 렌더 코드

문제에 대해 여러 고민을 하던 중 위의 정보 요청을 하는 함수의 93번 째 줄에 응답을 받은 유저정보를 setState하게되고 재렌더를 하게 됐을 때 현재 컴포넌트의 newName, newPassword, passwordCheck state값이 여전히 요청을 보내기 직전의 값임을 알게 되었다. 그래서 응답이 왔을 때, 이 state값이 빈 문자열('')로 바꾸면 가능하지 않을까라는 가정을 하고 수정을 해보았다.
- 클라이언트 함수 수정 후 코드

나름 근거있는 추론에 따른 코드 수정이라고 생각했는데 input 창이 그대로이다.
다른 어떤 문제가 있을까..
state가 바뀌면서 input창의 내용들이 빈 문자열로 변경이 되었어야 하는데 이 바뀐 state의 값들이 DOM에 적용이 되지않는 경우이지 않을까라는 추가적인 가정을 해보게 되었다.
문제의 가정을 바탕으로 바뀐 state를 input 창의 DOM을 수정하는 방법을 찾아보았다.
렌더하는 input 태그의 속성 중 value값을 넣고 각각의 state값을 넣어보니 state가 변경되면서 각 값들이 빈문자열을 가지게 되면서 문제가 해결이 되었다.

- 수정요청 후