로그인 & 회원가입, Access token에 대해
1. Access token은 왜 필요한가?

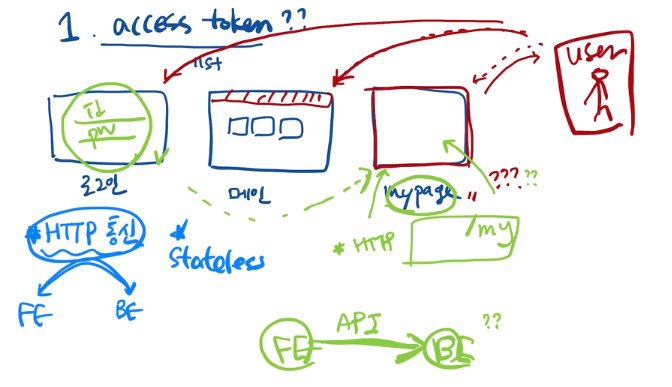
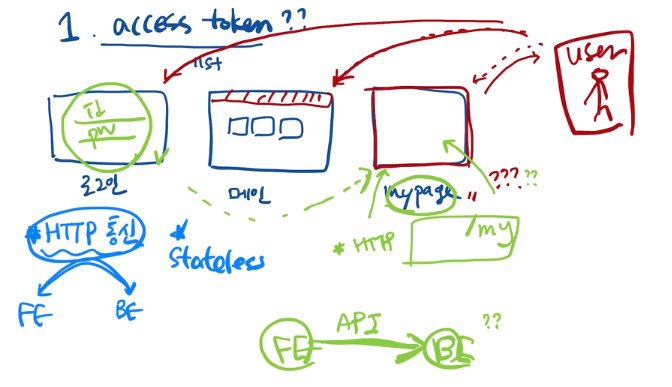
1-1) 11번가 케이스로 이해하기
- 메인페이지에서 상품 정보 보여줄 때는 사용자를 알 필요 없으나, 장바구니 정보는 사용자 정보를 알아야 함
- API를 호출할 때 어쩔 때는 내가 누구인지에 대해서 백엔드한테 줘야 하고, 어떨 때는 API 호출할 때 내 정보를 주지 않아도 되는데
- API 통신은 상태를 저장하지 않고 있음. 그래서 프론트엔드에서 사용자가 누구인지 정보를 저장해 놓고 있다가, 나중에 백엔드에 API요청을 할 때 누구인지에 대한 정보(access token)와 함께 요청함.
1-2) 왜 access token이 필요한가?
- http 통신 (FE-BE 통신)은 Stateless라서 상태를 저장하지 않기 때문임.
- 사용자가 로그인 후 다른 페이지로 갈 경우, ( http 통신은 상태를 저장하지 않기 때문에) 새로운 페이지에서는 사용자가 누구인지 전혀 모름. 그렇기 때문에 access token이 없다면 새로운 엔드포인트 진입 때마다 사용자는 로그인을 다시 해 줘야 함.
- 보안 이슈 상, 아이디와 패스워드 정보를 주고 받지 않고, access token을 주고 받음. 만약 중간에 해킹되면 아이디/패스워드 분실은 훨씬 더 큰 사고를 초래함. (왜냐? 하나의 아이디/패스워드를 여러 가지 서비스에 같이 쓰는 사용자가 많기 때문임)
1-3) access token은 어떻게 이용되는가?
- 백엔드가 API를 만들지만 호출하는 주체는 프론트엔드임.
- 백엔드에서 제대로 된 결과값을 리턴해 주기 위해서는 사용자가 누구인지 알아야 함.
- 그래서 프론트엔드에서는 백엔드 API 호출 할 때, 사용자 권한 정보가 담겨져 있는 access token을 요청과 함께 전달해 줘야 함.
2. 로그인 프로세스
- /login 엔드포인트 API는 백엔드 담당
- 프론트는 id, pw 받는 form 화면 구성 => 사용자가 로그인 클릭하면 /login API 호출되도록
- 프론트는 리액트 fetch함수, axios라는 함수를 이용해서 API 호출하는 법을 알아야 함

3. Access Token은 어디에 저장할 것인가?
- 저장할 수 있는 장소
- 브라우저에는 도메인(naver.com, wecode.com 등)마다 스토리지가 따로 있음.
- 로컬스토리지 : 해당 도메인에 영구 저장하고 싶을 때
- 세션스토리지 : 보안이 중요해서 창을 닫기 전까지만 저장
- 쿠키 : 1주일, 1시간, 특정 시간 단위로만 저장하고 싶을 때
- 사용자가 삭제하지 않는 이상 사라지지 않도록 하기 위해서는 로컬스토리지에 저장
- Access Token이 브라우저에 저장이 되면, 프론트에서 그 토큰을 자바스크립트 메소드로 쉽게 가져올 수 있음
- SPA(Single Page Application) react, Vue 등에서는 Aceess Token으로 JWT를 사용을 많이 함.
- 백엔드/프론트 모두 Access Token을 특정 위치에 심어줄 수도 있음. 서로 협의해서 누가할 지 정해야 함.
4. /MyPage 엔드포인트에서 프론트/백엔드가 하는 일
- API 호출을 할 때 사용자 정보가 필요한지? 필요하지 않은지? 에 대한 판단을 미리 해야 함.
- 사용자 /MyPage 클릭 시, 프론트에서는 사용자의 Access Token을 담아서 /MyPage에 API 호출함
- Access Token에는 user_id를 암호화한 값을 저장하고 있음.
- 백엔드에서는 토큰을 해석해서 user_id를 확인하고, 해당 유저의 좋아요 목록을 DB테이블에서 찾아서 JSON 타입의 결과값을 리턴해 줌
- 프론트에서는 JSON으로 전달된 데이터 객체에 접근해서 풀어서 브라우저에 뿌려줌