이 글은 개인 공부용으로 웹이 어떻게 작동하는가라는 위코드 강의 내용을 요약/정리한 것입니다. 정리할 때 참고한 블로그와 사이트가 있으니 더 자세한 내용을 공부하고 싶은 분들은 해당 블로그/사이트를 참고해 주세요.
1. Static website
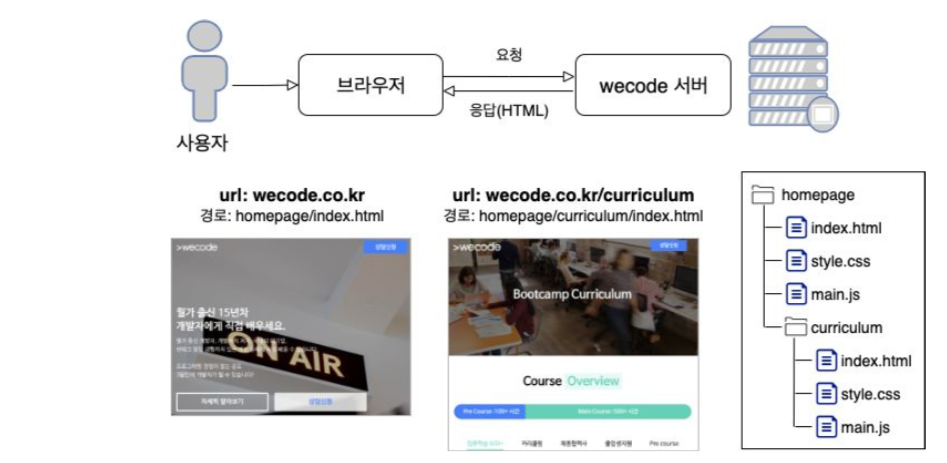
- 정적인 웹사이트. 화면에 보이는 컨텐츠 그대로 html 파일에 작성되어 있어, 서버에 저장된 html 파일 그대로 브라우저에 보임
- 정적인 사이트로 적합한 컨텐츠는 회사 소개 페이지, 반복이 없는 포트폴리오 페이지 등이 있음
[Static website 구동 방식]

2. Dynamic website
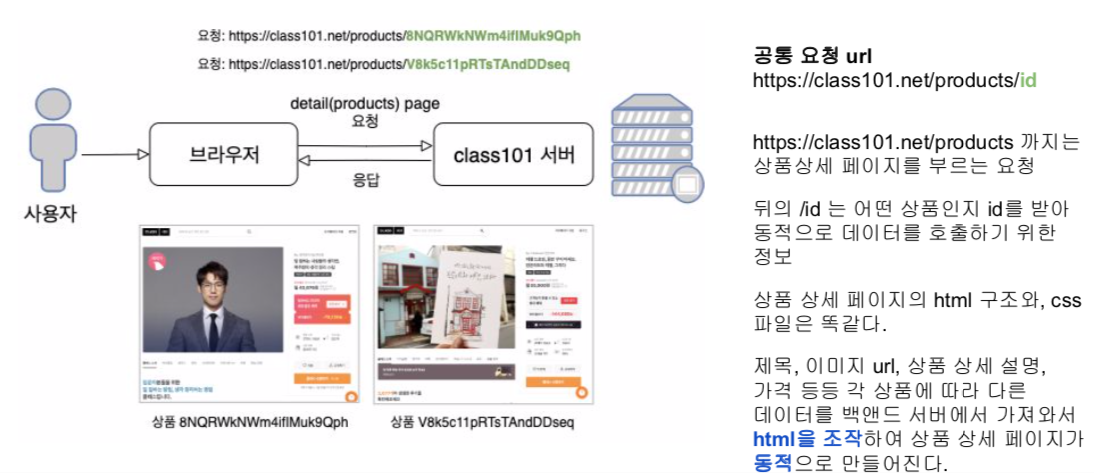
- 서버에 저장된 html 파일이 그대로 브라우저에 그려지는 것이 아니라, 동적으로 html 파일이 만들어지는 것임
- 예를 들어, airbnb 사이트에서 어제 접속하고, 오늘 접속할 때마다 추천 숙소 목록이 바뀜. 목록 디자인은 그대로 인데, 숙소 목록 데이터가 바뀌는 것임
- 화면에서는 숙소이름, 장소, 숙소 img url 등이 다이내믹하게 변하여 html이 만들어 짐
[Dynamic website 구동 방식]

1) CSR (Client Side Rendering)
- 동적으로 만들어지는 것이 클라이언트 사이드임
- 자바스크립트를 사용하여 브라우저에서 페이지를 직접 렌더링을 함
- 모든 로직, 데이터 가져오기, 템플릿 및 라우팅은 서버가 아닌 클라이언트에서 처리가 됨
2) SSR (Server Side Rendering)
- 동적으로 만드는 것을 서버에서 담당함
- 서버 렌더링은 탐색에 대한 응답으로 서버의 페이지에 대한 전체 HTML을 생성함. 이렇게 하면 브라우저에서 응답을 받기 전에 처리되므로 클라이언트에서 데이터 가져오기 및 템플릿 작성에 대한 추가 왕복이 발생하지 않음
3. MPA (Mutli Page Application)
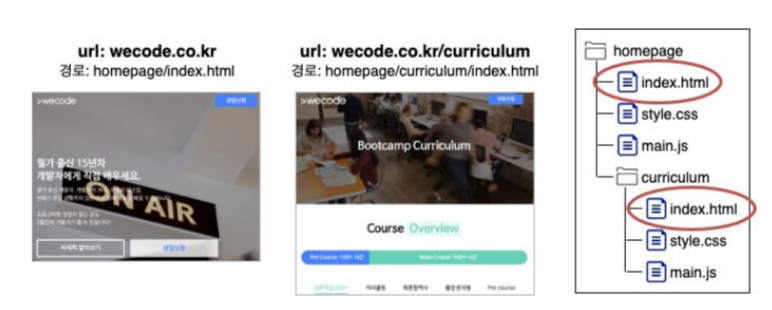
- 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링함
- 인터넷 주소창에 주소를 입력하거나, 링크를 클릭하는 등 사용자가 어떤 요청을 하면, 그에 맞는 html, 이미지 등의 파일들이 전부 다운로드 되고 다시 렌더링됨
장점
- SEO 관점에서 유리함. MPA는 완성된 형태의 HTML 파일을 서버로부터 전달 받기에 검색엔진이 페이지를 크롤링하기에 적합함
단점
- 새로운 페이지 이동 시 깜빡거림
- 프론트엔드와 백엔드가 밀접하게 연결되어 개발이 복잡할 수 있음
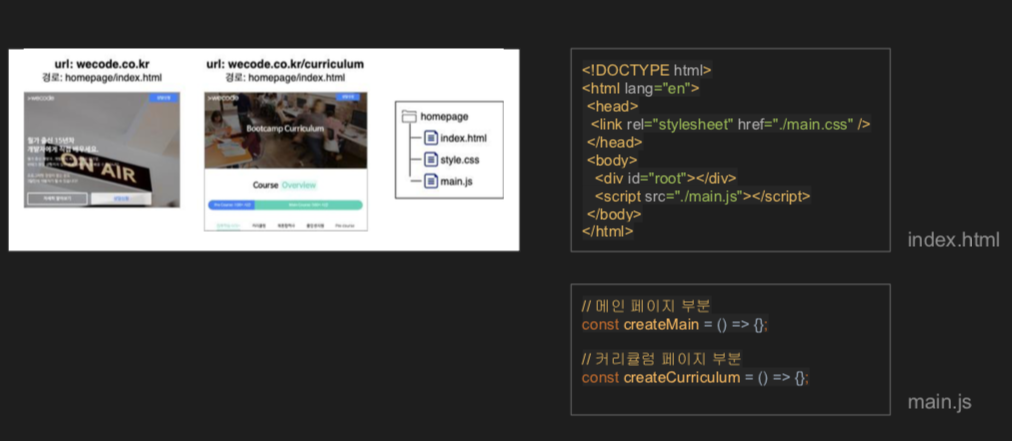
[MPA 구성 코드]

4. SPA (Single Page Application)
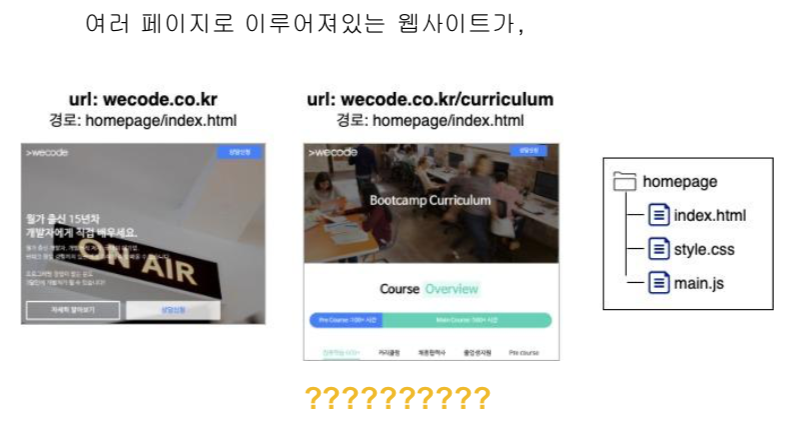
- 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드함
- 그 이후 새로운 페이지 요청이 있을 경우, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신함
- 어떤 링크를 클릭했다고 해서 그에 관련된 모든 파일을 다운받는게 아니라, 필요한 정보만 받아서 그 정보를 기준으로 업데이트해 주는 방식임
- SPA를 만드는데 사용하는 프레임워크로 React, Vue, Angular가 있음
장점
- 전체 리소스를 최초 접속 시에 가져오기에 맨 첫 페이지 로딩시간은 길지만 이후 페이지에서는 속도가 더 빠름. 페이지의 일부마 바뀌는 것이기에 전체 페이지 로딩 시와는 달리 깜빡거림 없고, 반응속도가 좋음
- 로컬 데이터를 효과적으로 캐싱할 수 있음
- 캐시(Cashe)란?
데이터나 값을 미리 복사해 놓은 임시 장소를 가르킴. 캐시에 데이터를 미리 복사해 놓으면 계산이나 별도의 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있음
단점
- 초기 구동 속도가 느림
- SEO에 불리
[SPA 구동 코드]


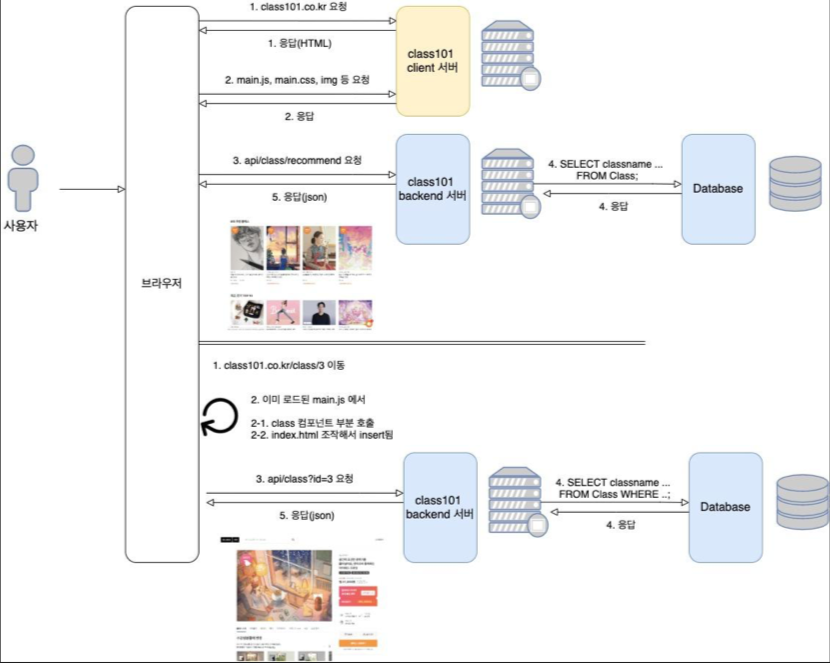
[SPA & CSR 작동 방식]

[참고한 사이트]
- https://velog.io/@thms200/SPA-vs.-MPA
- Google web rendering article
